-
candsAsked on September 23, 2014 at 6:19 PM
Hi
I am having a few spacing problems with my form:
http://form.jotformeu.com/form/42657033222346
Firstly there is too much empty space at the bottom.
Secondly I have a border round the form and the form is not centered.
Also whatever method I use to embed the form it looks different in FF and IE. I tried using the iframe method (which seems to be the recommended method) but I get a white flash before the form loads which doesn't look good.
Any help would be much appreciated.
Danni
-
jonathanReplied on September 23, 2014 at 7:47 PM
Hi,
Can you please try this jotform http://www.jotformpro.com/form/42656997450973

You can clone it and update in your form builder. Follow this user guide to clone the form
http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Try embedding the form in your website using the default embed script.
http://www.jotform.com/help/34-Adding-a-Form-to-a-Web-Page
Hope this help. Inform us if you need further assistance.
Thanks!
-
candsReplied on September 23, 2014 at 9:01 PM
Hi
Thanks, however I am still having problems. I tried embedding the full source and that is closer but still issues with the submit button placement it overruns the form border in FF and there is too much space below it in FF. It looks fine in Chrome however.
Also I would like to move the text labels over by 2px just so it is horizontally centered and give a little more padding at the top, not much but just o the first item isn't as close to the top border.
Thanks in advance for any help.
-
Elton Support Team LeadReplied on September 24, 2014 at 2:45 AM
Hi,
Add the following CSS codes.
.form-textarea { height: 90px !important; }
.form-label { margin-top: 2px; }
The first code is for the consistent textarea height on different browsers and the second one is for the top label margin as you desired.
Feel free to adjust the values to your preference.
Hope this helps. Thanks!
-
candsReplied on September 30, 2014 at 5:30 PM
Hi
Sorry for the delayed reply, I have been away.
Almost there but I don't just want to move the top label down, I want to add a bit more space between the top border and the first label and input box.
Basically I want to move all fields down slightly so that the form is vertically centered within the border.
Also I would like to move all the elements over 2 or 3px to the left so that everything is horizontally centered within the border.
http://www.lm-lakeland-design.co.uk/Testform/index.html
Please can you advise?
Thanks
D
-
Steve VP of Sales OperationsReplied on September 30, 2014 at 7:24 PM
Hello-
In your CSS I updated this line to make it vertically centered:
.form-all {
width:450px !important;
height:450px !important;
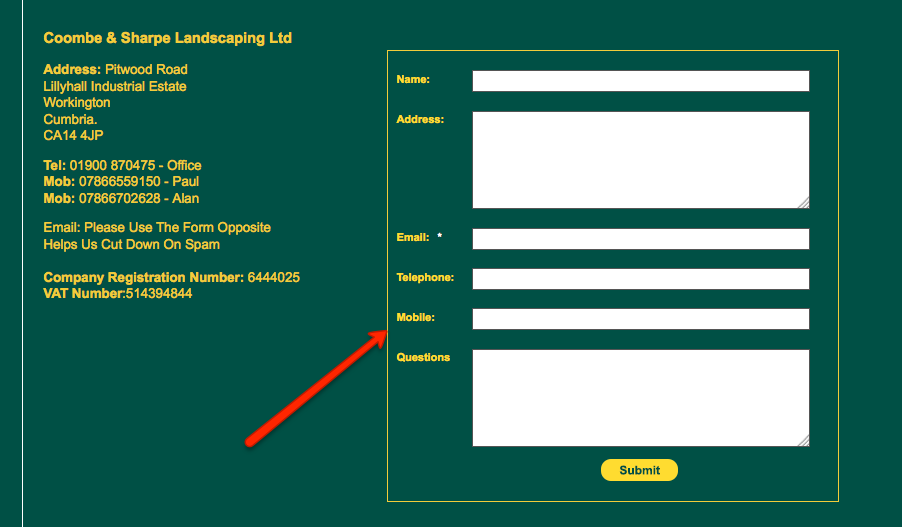
}As for moving elements to the left, it doesn't look like there's room. The labels are already on the edge almost. If anything it seems like it might move to the right. Here's what this last update looks like:

Let us know if this will work, or if you'd like further updates.
-
candsReplied on September 30, 2014 at 9:25 PM
Hi
Sorry I just realised I had put right instead of left, I placed around with the cs and added some margin and padding code and it now looks fine in IE and FF.
Take Care
D
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































