-
habitatjacksonAsked on September 24, 2014 at 5:55 PM
I am trying to find out how to put some simple colors on my form but not all or nothing.
I know very little html.
I have been looking at injecting ccs links but none seem to work, so I can't figure out how to do this.
Here is my form so far. I want to match it stylistically to our website www.tetonhabitat.org
http://form.jotformpro.com/form/42616780544963
-
Welvin Support Team LeadReplied on September 24, 2014 at 7:27 PM
Hi,
We can help you customize your form. Please let us know what part of the form you'd like to put some colors and what color.
Thank you!
-
habitatjacksonReplied on September 25, 2014 at 11:08 AM
well here is our website, I would like a band of white across the top like our website and a block of blue but with white around it.
see our website for an example
our blue is #005596
our green is #548948
the
http://form.jotformpro.com/form/42616780544963
-
jedcadornaReplied on September 25, 2014 at 12:09 PM
To make it simple but still follows your websites font color I just added the blue color to your font and a hover effect of green which what you have on your site. It would be simple since the background of your website is white. Just to match the font of on your site.
Here's a sample http://form.jotformpro.com/form/42674407022954.
-
pinoytechReplied on September 25, 2014 at 12:26 PM
Hi,
You might like to take a look at this clone form also.
http://www.jotformpro.com/form/42675042912958
Here's the custom css code that I use and inject on the form.
.form-all {
background: #005596;
}
li:first-child .form-header-group {
padding-top: 0px !important;
padding-bottom: 0px !important;
margin-top: 30px !important;
background-color: #fff !important;
}
img.form-image {
width: 619px !important;
}
.form-label-top, .form-label-left, .form-label-right {
color: #FFF !important;
}
.form-sub-label {
color: #FFF !important;
}
Thanks!
-
habitatjacksonReplied on September 25, 2014 at 3:40 PM
cool! that's great for now. the only other thing we dislike is when you click on a field the field changes yellow? and you can't read the white writing....can we just make those clear so they continue to be blue?
-
Steve VP of Sales OperationsReplied on September 25, 2014 at 6:28 PM
Hello-
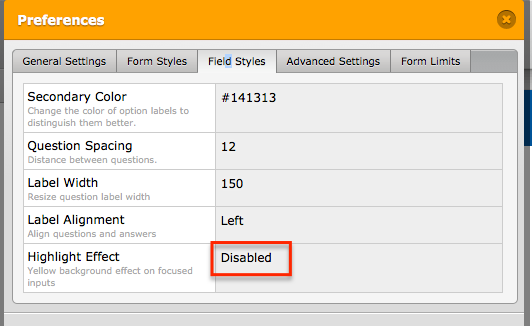
This is easy to change. First you can turn off the highlight setting as described here:
https://www.jotform.com/answers/12070-Can-we-change-the-color-of-the-highlight-on-the-questions
The interface has changed since then. It currently looks like this:

Second, the required field needs an addition setting so it won't highlight. Just along with the rest of the CSS:
.form-line-error {
background: none;
}Sample form: http://www.jotformpro.com/form/42677407331960
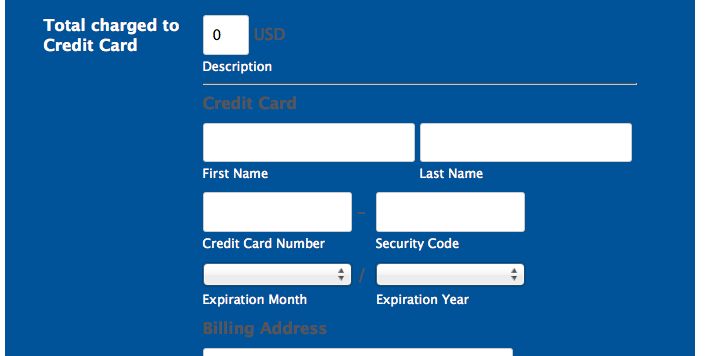
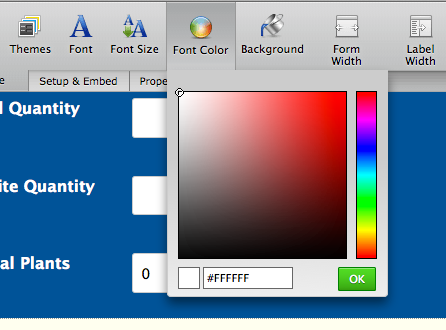
I also note that you can barely see some of the text- USD, Credit Card, Billing Address:

That can be updated here:

Let us know if you have further questions or need more assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































