-
dmb77gAsked on September 26, 2014 at 3:13 PM
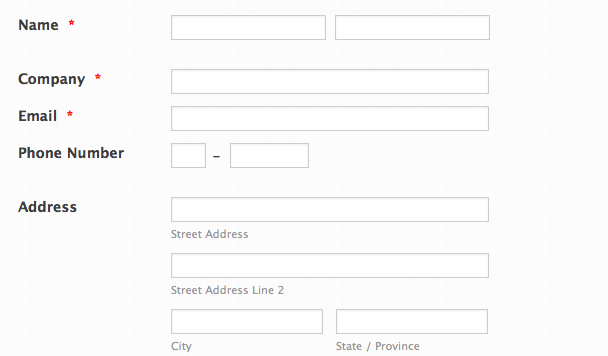
I removed the sub-label text from some fields (Name & Phone specifically) but still have "empty" space where the text previously appeared. How can I remove this space? Thank you!

-
Kiran Support Team LeadReplied on September 26, 2014 at 5:05 PM
Please inject the following code to Custom CSS to hide the sub labels of First Name, Last Name, Area and Phone number.
#sublabel_first, #sublabel_last,
#sublabel_area, #sublabel_phone {
display: none;
}
Please get back to us if you need further assistance. Thank you.
-
dmb77gReplied on September 30, 2014 at 4:01 PM
Thanks for your reply Kiran but unfortunately that didn't work... The label classes appear to be "form-sub-label" for both the name and phone fields. The direct "for" references are as follows:
First & Last Name Sub Labels
for="first_22"
for="last_22"
Area Code & Phone Number Sub Labels
for="input_21_area"
for="input_21_phone"
Would the code I inject into the CSS need to be modified to reflect the names or what am I doing wrong? Thanks! -
dmb77gReplied on September 30, 2014 at 4:51 PM
Solved, Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































