-
voethAsked on September 26, 2014 at 5:17 PM
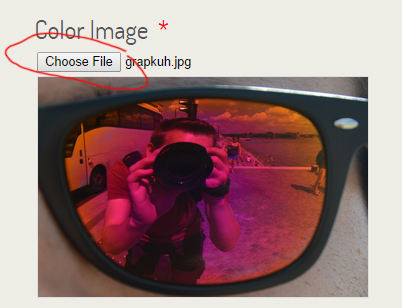
Is it possible to customize the button that is part of the 'single image preview' widget, either through selecting frmo a set of examples of differently styled buttons, or by adding html or css? I've tried the latter, but don't know what class or id this button part of the widget can be called by.
Thanks in advance!

-
Mike_T Jotform SupportReplied on September 26, 2014 at 6:53 PM
Thank you for contacting us.
Most of the jotform widgets are being loaded from a remote address, so that we can not use CSS injections on them. In other words, we can not apply our custom CSS on the Single Image Preview widget.
In case you can use a standard Upload File field, it is possible to use the next CSS selector:
input[type="file"] {
//styles here
}However, it might be still not that easy to style the upload button, since browser use their default upload button controls. There is an article about this:
Also, you can find some workarounds on a Stackoverflow:
html - Styling an input type=“file” button
Please feel free to contact us if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































