-
chantel@sandflymarketing.caAsked on October 1, 2014 at 12:29 PM
Hello,
I need assistance incorporating one form into another. I did just this a while ago, however now looking back at the work previously done I am not sure what I did?
I know I used conditional formatting to show or hide the required form; however when I go and try to perform such action on the "Purchase a Brick Program" it is not giving me the option to do so?
What step an I missing?
Here is the work completed to date:
<script type="text/javascript" src="//form.jotform.ca/jsform/41407230757249"></script>
Thank you,
-
Elton Support Team LeadReplied on October 1, 2014 at 1:25 PM
Hi,
Thanks for reporting. We will check your form and get back to you shortly.
Stay tuned!
-
Elton Support Team LeadReplied on October 1, 2014 at 1:33 PM
Hi,
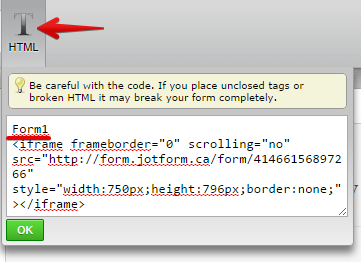
You seem to be embedding forms into form using iframe embed code. I would suggest to add at least a single text or a header text before the iframe embed code so you can browse it on the conditions easily and to avoid breaking the condition.
Example:

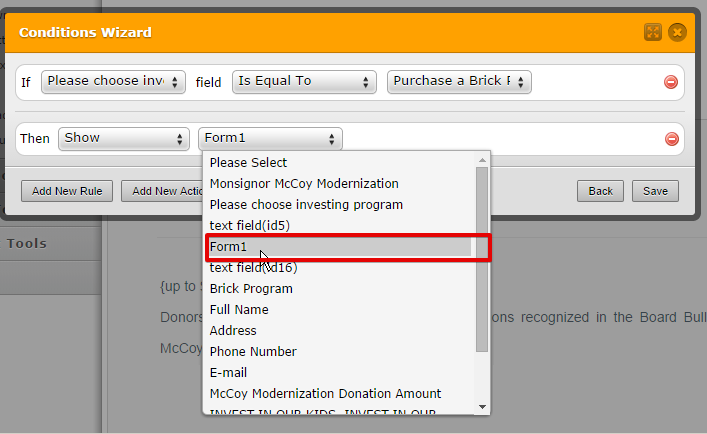
Then recreate the condition, you should be able to see the text on the dropdown.
Example:

Demo: http://form.jotformpro.com/form/42735173383962?
--
Another solution is to delete the text element and re-embed the iframe. This should work too.
Hope this helps!
-
chantel@sandflymarketing.caReplied on October 1, 2014 at 5:15 PM
Thank you for your speedy support :) That did help; however now the "Purchase a brick" form is not formatting correctly into the main form. It is cut in half. Why might this be? I tried deleting and re entering the HTML I also tried re creating the broken form.
-
Jeanette JotForm SupportReplied on October 1, 2014 at 8:23 PM
You could just make sure that the height and width of the form in the iFrame code are set as 100% , or at least they are set with the complete px dimension
So far, the iframe code as it is embedded, does not show the width, just the height
<p><iframe scrolling="no" frameborder="0" src="//form.jotform.ca/form/42736182614253" style="height:487px;border:none;" alt="Missing a step in conditional formatting to show multiple forms into a main one Image-0" /></iframe></p>
You should see both dimensions, like on this other form:
<p><iframe scrolling="no" frameborder="0" src="//form.jotform.ca/form/41466156897266" style="width:750px;height:796px;border:none;"></iframe></p>
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































