-
hnchristiAsked on October 6, 2014 at 4:39 PM
-
jedcadornaReplied on October 6, 2014 at 5:25 PM
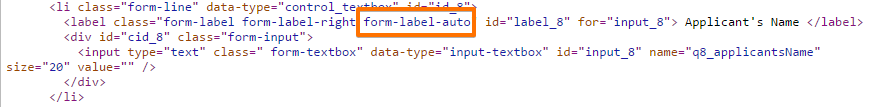
Can you please try to choose left in the "Label Align" settings or just change the form-label-auto to form-label-left in your form source. You'll have to do this to all of your <li> tags.

Example in your form source would be in this section.

-
hnchristiReplied on October 7, 2014 at 1:54 PM
I changed all of them to left and am still having the problem in the question being on top of the answer in the form
-
BenReplied on October 7, 2014 at 5:08 PM
Hi,
Please inject this CSS to the bottom of your jotform styles:
.form-line
{
clear:both;
}
.form-label-left
{
float: left;
}If that for some reason does not work, then add this one instead (I suggest trying the first one first so that it plays nicely with other styles, plus it should work):
.form-line
{
clear:both !important;
}
.form-label-left
{
float: left !important;
}You can see here how to inject the CSS to your jotform.
Do let us know if that fixes the issue for you.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































