-
armandoluceroAsked on October 7, 2014 at 3:49 AM
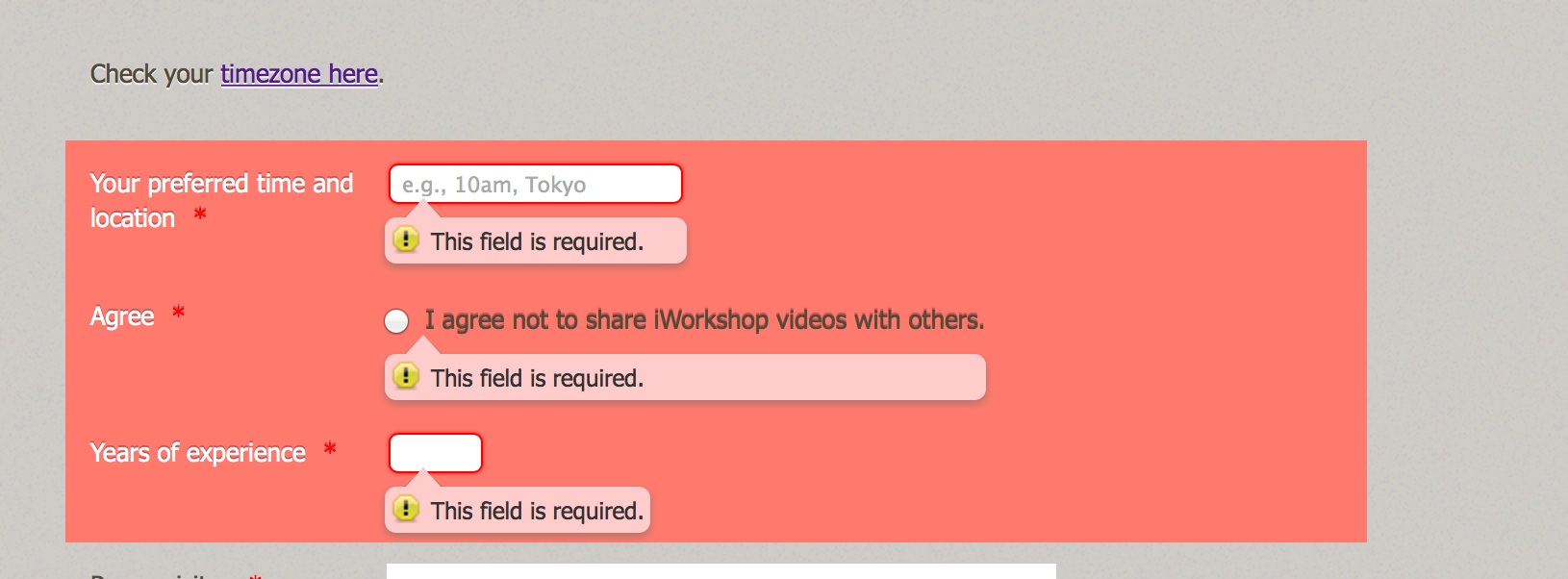
My form keeps showing red with 'this field is required' warnings. Please help.

-
BenReplied on October 7, 2014 at 8:44 AM
Hi,
I presume that you would like to remove the red background, but keep the fields as required.
If you would like to remove the red balloon, but leave the error text then you should add this CSS code to your jotform:
.form-error-message
{
background: none !important;
background-color: transparent !important;
border: none;
border-radius: 0;
box-shadow:none !important;
}
.form-error-arrow, .form-error-arrow-inner
{
border:none;
}It will show the text, but will hide the balloon colors, but will leave the big red background field so that the user knows what was missed.
If you want to remove that background red then add this CSS after the one above so only the test will be shown:
.form-line-error
{
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
}Now to remove all of them at once, just combine the two like so:
.form-error-message
{
background: none !important;
background-color: transparent !important;
border: none;
border-radius: 0;
box-shadow:none !important;
}
.form-error-arrow, .form-error-arrow-inner
{
border:none;
}
.form-line-error
{
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
}You can see here how to Inject Custom CSS Codes.
If you have any further questions, do let us know.
Best Regards,
Ben -
armandoluceroReplied on October 7, 2014 at 6:26 PM
Thank you for your answer but it appears that the problem is no longer showing up. I did not want to edit/remove the warning. What was happening is that the warnings were showing up just by going to the page without even clicking on the page.
I kept opening the page in different browsers and the warnings would show up, but the problem seems gone now so no worries. Thank you.
-
jonathanReplied on October 7, 2014 at 9:06 PM
Hi,
Thank you for providing more details and clarification.
I did checked your jotform http://www.jotformpro.com/form/42778766349979 and I can see you did NOT include anymore the suggested CSS codes by our colleague Ben.
But since you confirmed that the problem is no longer showing up, it must have been a brief and temporary glitch that was fixed internally by update/s on our end.
Please do inform us if issue occurs and persist again.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































