-
Martensen_MattAsked on September 24, 2022 at 6:45 PM
Hi Jotform,
I followed the Webflow integration instructions that are in your resources, but when I preview my Webflow site, the form doesn't appear. Can you help?
Matt

-
KrisLei Jotform SupportReplied on September 25, 2022 at 12:45 AM
Hello Matt,
I'm sorry for the inconvenience.
Can you try using the iframe embed method? Please see this detailed guide to assist you further:
Copy the iframe embed code correctly and pretty much nothing can break the form on your page. Since your form is called inside an iframe, it does not conflict with anything on your page.
To get the iframe code, please follow these steps:
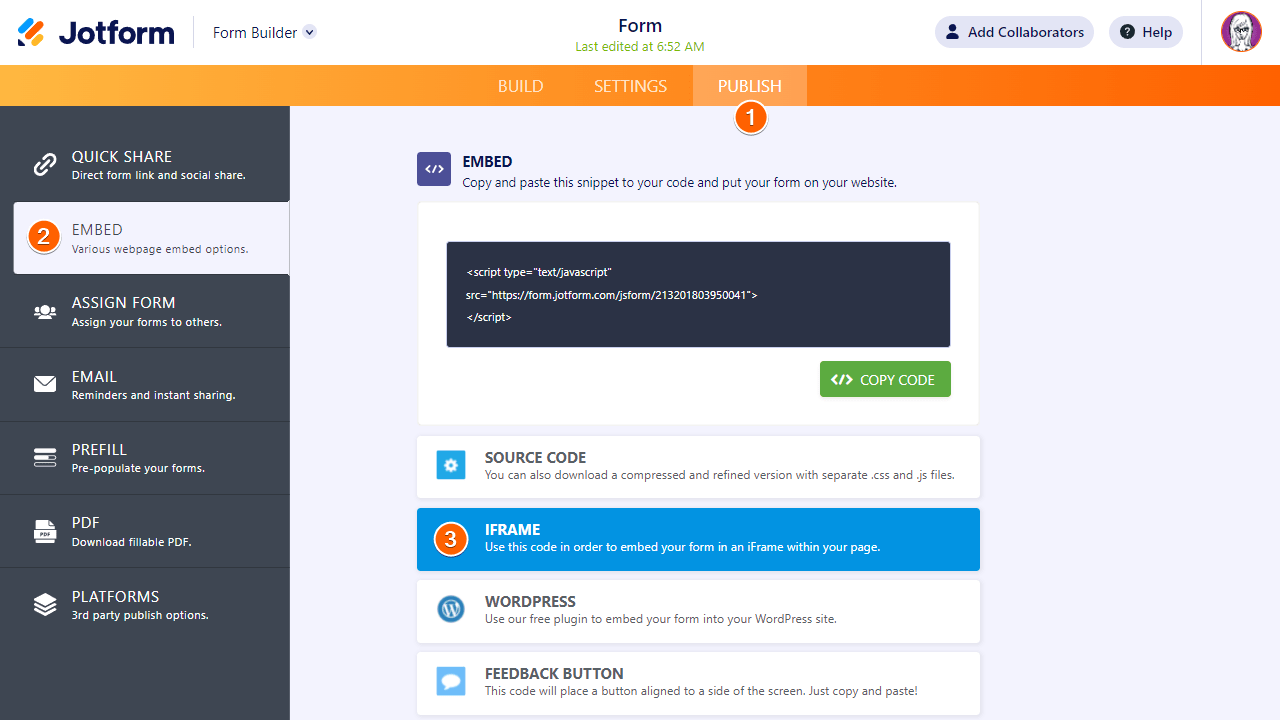
- Go to the Publish tab in the Form Builder.
- Click Embed on the left.
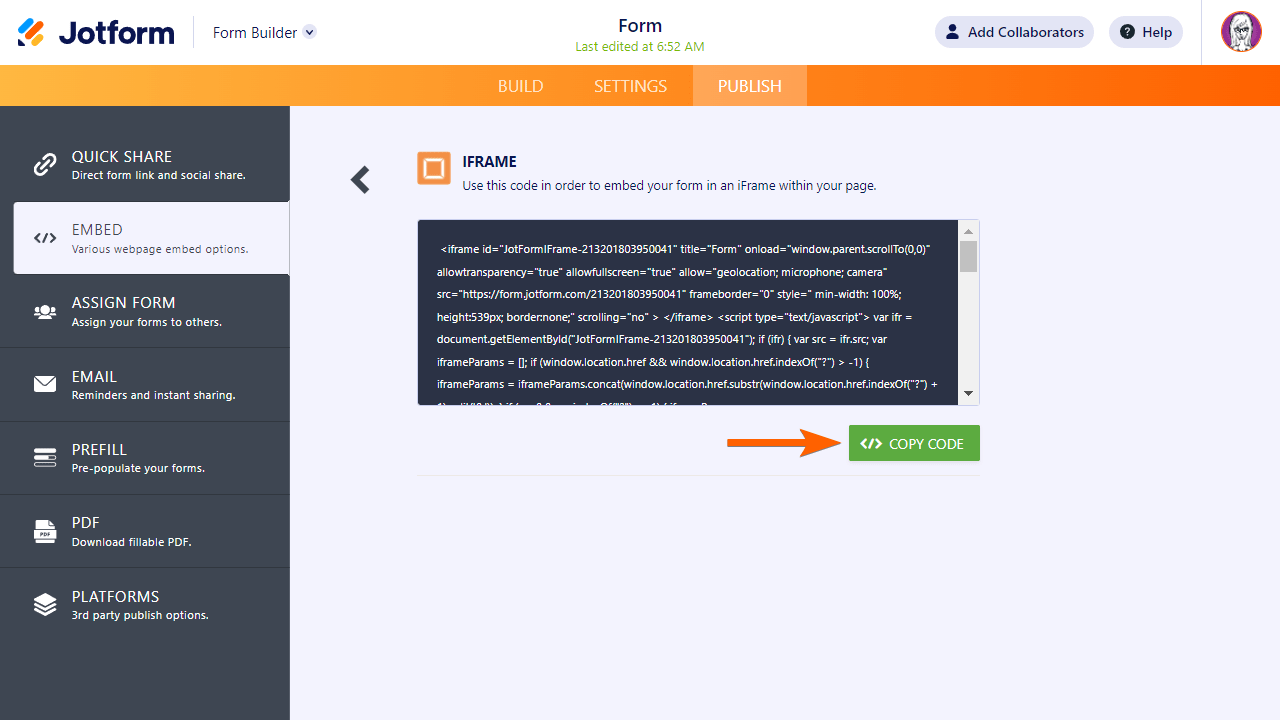
- Select the Iframe embed option.

- Lastly, click the Copy Code button to copy the code.

Let us know if you need further assistance.
-
Martensen_MattReplied on September 25, 2022 at 11:05 AM
Hi Kris,
Thanks for your email. Unfortunately, iFrame didn't work. What else can we do?
Matt
-
Amin JotForm SupportReplied on September 25, 2022 at 12:57 PM
Hello Matt,
Thanks for reaching out to Jotform Support. Can you please share the link to your website where the form is embedded?
We're patiently waiting for your response.
-
Martensen_MattReplied on September 25, 2022 at 1:40 PMHi Amin,
Here's the link to the preview site
.
I hope this helps.
Matt
... -
Amin JotForm SupportReplied on September 25, 2022 at 5:29 PM
Hello Matt,
We sincerely apologize for any inconvenience you may have encountered. Please note that we haven't received your website URL. I would like to advise you to directly reply to this support ticket instead.
We're patiently waiting for your response.
-
Martensen_MattReplied on September 26, 2022 at 1:06 AM
Hi Amin,
Sorry, I don't know what happened on my first attempt. Here's the link to the preview site.
Matt
-
KrisLei Jotform SupportReplied on September 26, 2022 at 2:33 AM
Hello Matt,
Thank you for providing the URL for the embedded form. However, can you also try to just add the codes inside the iframe and without the other script codes as shown on the screenshot below:
Then let's see if it will make a difference. Let us know if the issue persists, and please provide us with a console log report of the site in published mode to take a closer look at the errors.
Please follow this guide to post screenshots on the forum, as we cannot view the images attached to emails. We highly appreciate your understanding on this matter.
-
Martensen_MattReplied on September 26, 2022 at 8:38 AM
Hi Kris,
Thanks for your note. That worked to display the form in Webflow's editor and preview mode. Now, the problem is that, in preview mode, I can only see the top part of the form and can't scroll down to view the rest of it.
Can you help me with that?
Also, how do I remove the circle with m in the top-right corner?
Matt

-
Jovanne JotForm SupportReplied on September 26, 2022 at 8:49 AM
Hello Matt,
Can you please try increasing the height of the form and see if that can make any difference? Please try this iframe code:
<iframe
id="JotFormIFrame-222656784941164"
title="User Co-op member form (open beta)"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allowfullscreen="true"
allow="geolocation; microphone; camera"
src="https://form.jotform.com/222656784941164"
frameborder="0"
style="
min-width: 100%;
height:1200px;
border:none;"
scrolling="yes"
>
Give it a try and let us know how it goes.
-
Martensen_MattReplied on September 26, 2022 at 9:01 AM
Thanks Jovanne, that did it and it's responsive to mobile. Will I have to update the height if I make changes that lengthen the survey? Also, how do I remove the circle with my initial in the top-right?
Matt
-
Camila JotForm SupportReplied on September 26, 2022 at 9:26 AM
Hello Matt,
Thanks for reaching out to Jotform Support. Thank you for your feedback. I’ll need a bit of time to look into this. I’ll get back to you as soon as I can.
We appreciate your patience and understanding while working on this.
-
Camila JotForm SupportReplied on September 26, 2022 at 12:56 PM
Hello Matt,
Thanks for patiently waiting. The circle shows if you are logged into Jotform, But it won't show for users that are not logged into Jotform.
About the automatic height didn't work on your website, You need to update the height when changing the form.
Reach out again if you have any other questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































