-
ahmedaallamAsked on October 8, 2014 at 2:05 PM
Hi,
I tried to follow your instructions on some of the questions that have been asked before but i can not control more than one hover text box and i wonder in my case how can i fix the size of the box to be wider to fit and look appealing?
I have the hover text on the (? mark)
please advise,

-
ahmedaallamReplied on October 8, 2014 at 6:43 PM
Hi,
It did not work in my case and i am looking for a way yo adjust every single hover box by itself, so one code can not adjust all boxes at the same time as some have few words while the others have more words!
-
ahmedaallamReplied on October 10, 2014 at 6:07 PM
Hi Shadea,
Thank you so much but its not working in my case unfortunately!
Here are the CSS i have
----------------------------------------------------------------
.form-line { background: none; }
.form-pagebreak{
background: transparent !important;
}
.form-description {width:175px;}
#label_144,#label_145,#label_146,#label_147,#label_148,#label_149,#label_150{ width:300px!important; border:1px dotted black;}
.form-description-content{font-size:14px;}
.form-all {
background:
url(#FFFFFF)
repeat top left fixed;
}.form-header-group {
color:#000;
background:0099FF;1px
}.form-header {.form-description {
top: -173px;
left: 5px;
min-width: 300px;
}
.form-description-arrow {
border-color: #CCC transparent transparent transparent;
left: 24px;
top: 177px;
}.form-description-arrow-small {
border-color: #F5F5F5 transparent transparent transparent;
left: 27px;
top: 173px;
}.form-description-content {
font-size: 14px;
}.form-required {
color: white !important;
}#cid_139.form-description {width: 350px;}
----------------------------------------------------------------------
maybe i have a code is contradicting the function!
I need to make the box wider and shorter, the arrow touch the ? mark and towards the right or left depending on the location of the ? mark..
please advise,
best,
-
Kiran Support Team LeadReplied on October 10, 2014 at 9:37 PM
Hello,
Please see the cloned form of yours with a few changes.
http://www.jotformpro.com/form/42827581403960
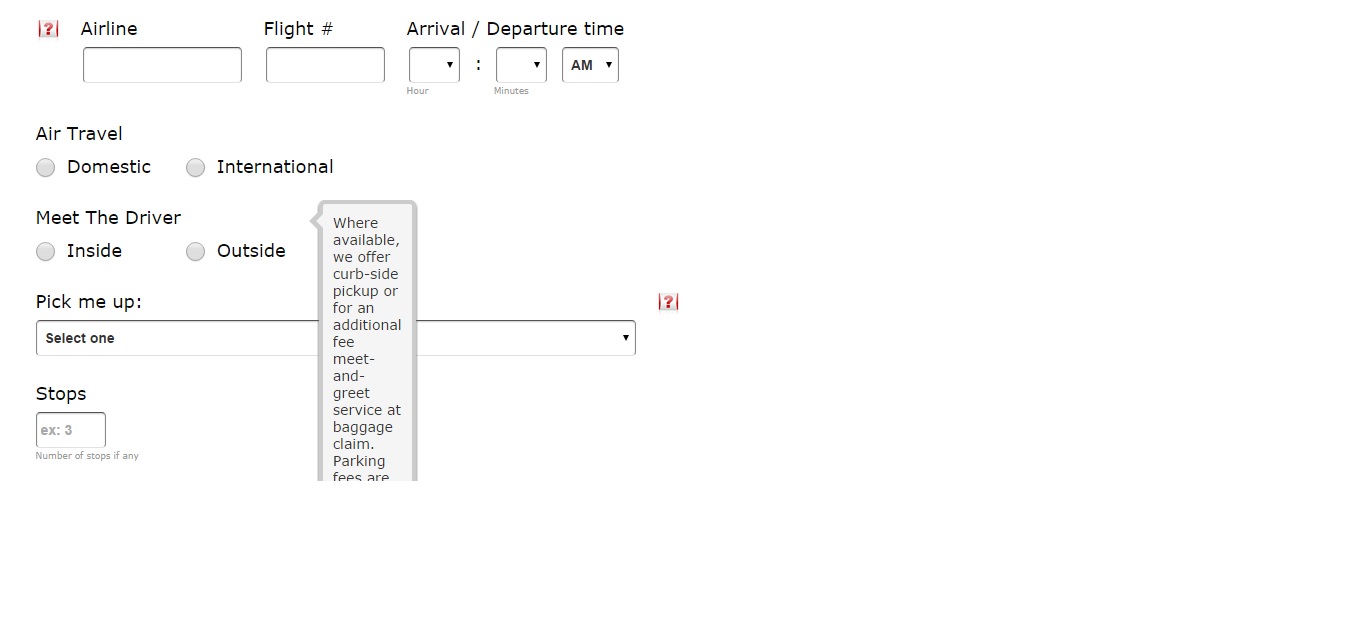
Following are the screenshots of different hovered descriptions


Following is the part of injected CSS that is used
- to align the description to the right of Question mark
.form-description {
right: -157px !important;
top: 1px !important;
}
- to change the width of description as required
#id_138 > div.form-description {
width: 200px !important;
max-width: 200px !important;
right: -207px !important;
}
You may clone the form to your account and make necessary changes as you need. Please let us know if you need further assistance. We will be happy to help.
Thank you!!
-
ahmedaallamReplied on October 10, 2014 at 10:49 PM
Hi Kiran,
That is an amazing job you did, i really appreciate it soooo much.
Thank you so much indeed.
best,
-
BenReplied on October 11, 2014 at 6:16 AM
Hi,
In my colleague's name your are welcome. I am glad that the provided solution worked for you just the way you wanted it.
If you have any further questions please do let us know and we will be glad to assist you in setting everything up properly.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































