-
woolalaaAsked on October 9, 2014 at 9:26 AM
Hi, when I click on the submit button at the last page of the form (without filling in the required field on purpose), the error message blinks. How can I stop the error message from blinking/ flashing?
-
CharlieReplied on October 9, 2014 at 10:47 AM
Hi,
Upon checking the form, the error message doesn't seem to blink in my end.

May I know if where are you testing the form? Are you viewing it on a mobile device? A computer browser? Does it blink or flash only once? Also can you provide us a screenshot or a screencast if the problem still persist.
We'll wait for your response.
Thank you.
-
woolalaaReplied on October 9, 2014 at 11:11 AM
Hi,
It only blinks at the final submit button (after dropdown selection to 'send me an email' button). There is no blinking for the pagebreak buttons.
I found another problem as well. It jumps away from the page after clicking the 'send me an email' button.
Can I also get help on reducing the vertical spacing above each heading? I have been trying different css codes but couldn't get it. -
Welvin Support Team LeadReplied on October 9, 2014 at 12:36 PM
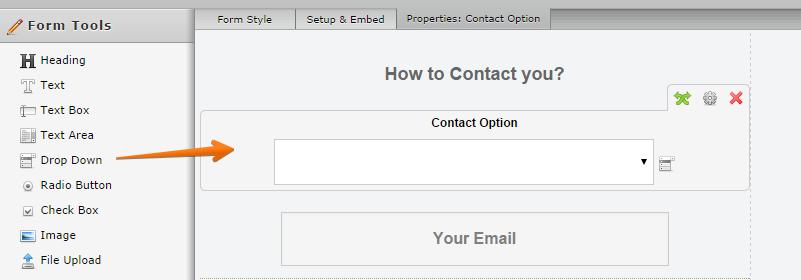
Both the blinking error message and jumping problem is because of the ddSlick dropdown widget. I would advise changing it to the regular dropdown:

For example: http://www.jotformpro.com/form/42814504523954
For your question related to the vertical spacing, please check it here: https://www.jotform.com/answers/440922. I've moved it as a new thread. Will answer it shortly.
Thank you!
-
woolalaaReplied on October 10, 2014 at 12:54 AM
Hi, the jumping problem is still there despite using the regular dropdown
The form is here
-
Welvin Support Team LeadReplied on October 10, 2014 at 7:37 AM
Even when you remove the no-jump property at the end of the form URL? Did you try it? If it's the same, then I think that is because the form is trying to highlight the error message, especially, the script tags are removed from the iFrame codes.
How about the Javascript embed method? I didn't try it again in Squarespace. Hopefully, they allow scripts now. Can you try it?
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































