-
SeastrideAsked on October 13, 2014 at 11:38 PM
Is there a modification that can be made to forms to allow you to change the sub label of a text field (example: first name, middle name, last name, month, day, year, area code, phone number etc.) without changing all the fonts on the form?
-
jedcadornaReplied on October 14, 2014 at 8:35 AM
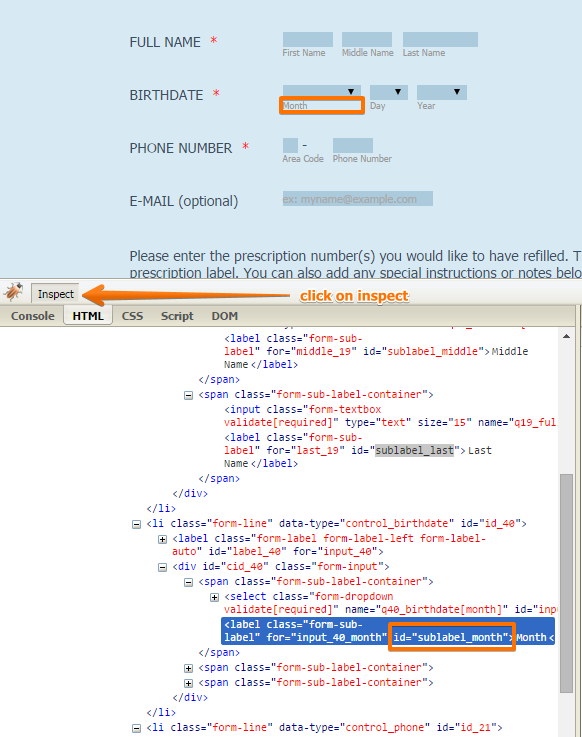
You can view your Jotform sub-label ID's using a tool. I use firebug to inspect the form. You can use this sub label ID's #sublabel_first,#sublabel_middle,#sublabel_last,#sublabel_month,#sublabel_day, #sublabel_year to modify the text and font.
You can follow this guide to inject your CSS code https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.

-
SeastrideReplied on October 14, 2014 at 10:31 AMThank you so much!
... -
jonsan32Replied on July 8, 2015 at 11:50 AM
Doesn't seem my .form-sub-label has an ID. How can I manipulate just one sub label? My form is here: http://www.50allstars.com/2015/07/new-recruits.html
No ID tag??: <label class="form-sub-label" for="input_58" style="min-height: 13px;"> Please note that this price rises every day. </label>
Thanks!
-
SammyReplied on July 8, 2015 at 1:05 PM
You can use the following approach for your case
label[for="input_58"] { }
-
jonsan32Replied on July 8, 2015 at 7:02 PM
That worked perfectly! Thank you so much.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































