-
AlperCayhanAsked on October 15, 2014 at 11:11 AM
Hi,
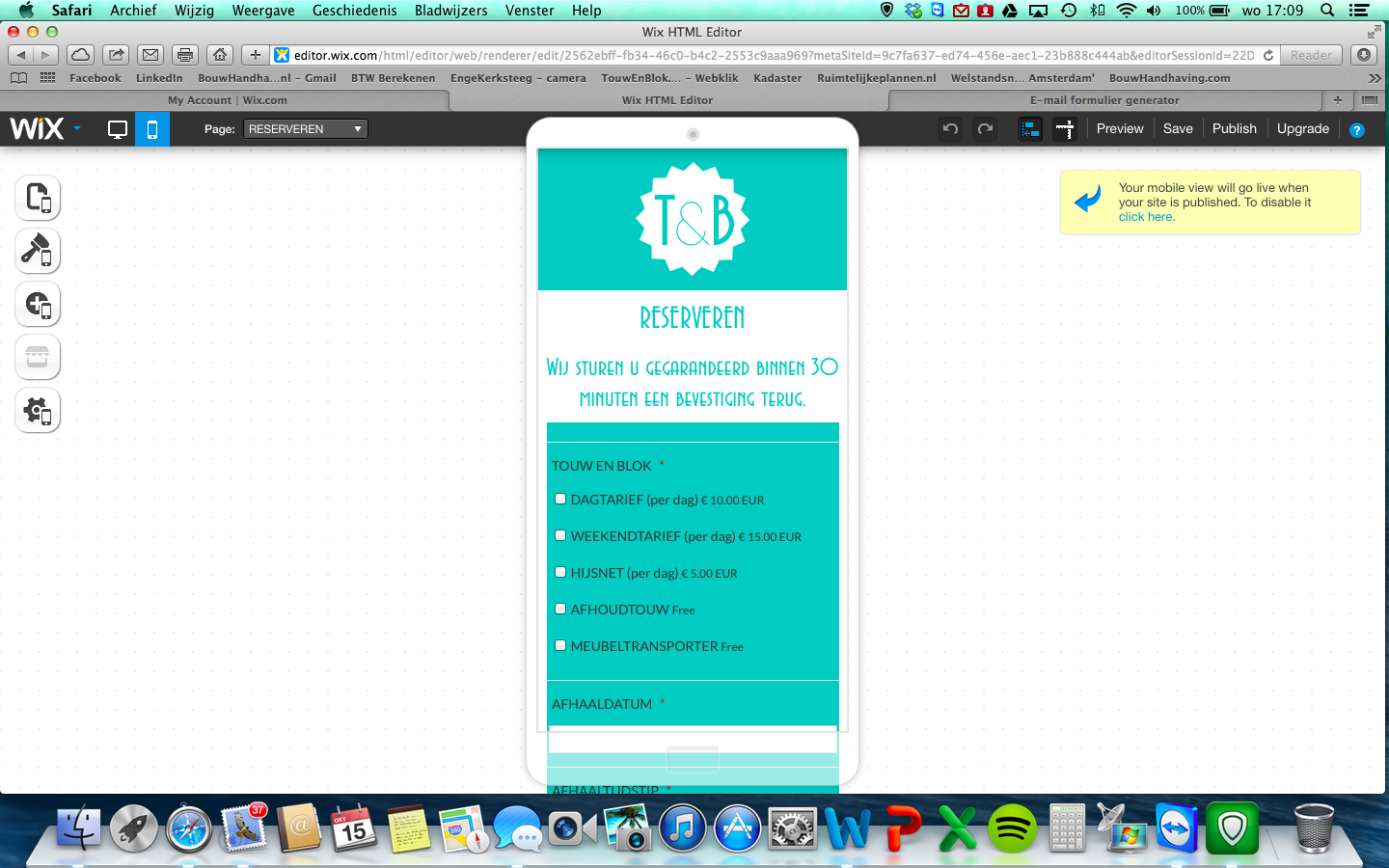
My default font colour of my form is white, but in mobile view black, see screenshot. How can I change this?
Kind regards,
Alper

-
AlperCayhanReplied on October 15, 2014 at 12:29 PM
-
AlperCayhanReplied on October 16, 2014 at 4:59 AM
Hi Shadae,
I've injected the code, it still doesn't work. The mobile font is still black.
Hope to hear from you soon.
Kind regards,
Alper
-
AlperCayhanReplied on October 16, 2014 at 8:54 AM
-
AlperCayhanReplied on October 16, 2014 at 11:11 AM
The font colour has been changed into white. But the colour of the fill-in fonts are also white. How can change this into #42c5be ?
-
AlperCayhanReplied on October 16, 2014 at 2:26 PM
Thanks a lot, this works!
-
AlperCayhanReplied on October 16, 2014 at 3:35 PM
I've got errors now... :-( Can you help me please?
The label fonts have to be white, and the fill in fonts have to be #42c5be
The form designer doesn't work at all.

-
AlperCayhanReplied on October 16, 2014 at 4:07 PM
I've deleted all de CSS codes... :-(
-
raulReplied on October 16, 2014 at 5:55 PM
Hi,
Please try to inject the following CSS code:
@media only screen and (max-width: 40em) {
label {color: #FFF !important;}
.form-product-details b, span {color: #FFF !important;}
input {color: #42c5be !important;}}
.form-submit-button {color: #42c5be;font-weight: bold;}
Please let us know the results.
Thanks.
-
AlperCayhanReplied on October 17, 2014 at 3:02 AM
Great, this works! Thanks a lot!
-
AlperCayhanReplied on October 17, 2014 at 4:41 AM
Last question:
The font color for the fill in forms in non-mobile view is black, in mobile view this is #42c5be
How can I change both into #42c5be ?
Kind regards,
Alper


-
AlperCayhanReplied on October 17, 2014 at 8:39 AM
Thanks, this works! But the font color in the comment field is still black:

-
AlperCayhanReplied on October 17, 2014 at 8:42 AM
This is what I see when I use Form Designer, it doesn't work at all...

-
raulReplied on October 17, 2014 at 9:49 AM
Hello,
Please try to change the following part of your custom css.
From this:
input {color: #42c5be !important;}
To this:
input, textarea {color: #42c5be !important;}
Please let us know if we can be of further assistance.
Thanks.
-
AlperCayhanReplied on October 17, 2014 at 10:01 AM
Yes, this works! Last question:
I would like to have the fonts of the fill in form of the "DATUM EN TIJD" field in color #42c5be as well.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































