-
anixter1Asked on October 17, 2014 at 5:09 PM
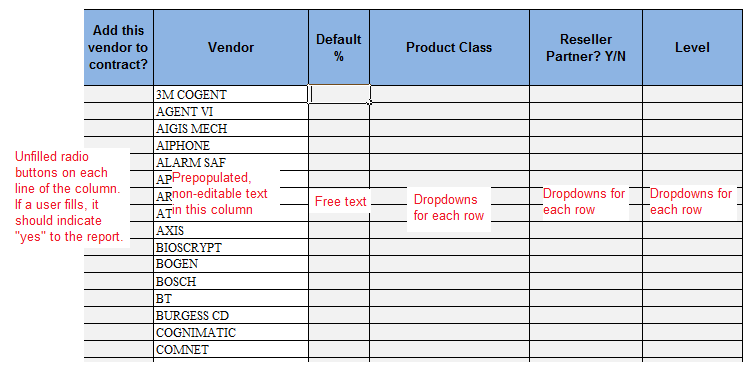
Hi, I have tried before to add tables with little luck, and this one is complicated, so I'm coming straight to you. I don't have Dreamweaver, and coding this thing completely from scratch is a little above my skill level. I have attached a screenshot that explains what I'm trying to do. I hope you can help! Thanks in advance.

-
anixter1Replied on October 17, 2014 at 5:54 PM
Sorry, Please use this screenshot instead.

-
raulReplied on October 17, 2014 at 7:53 PM
Hello,
Please take a look at our configurable list widget. I think it might be a good fit to your needs.
You can find a demo version of a form that contains a configurable list widget here: http://form.myjotform.com/form/41112368425549
If you're interested in using it, please take a look at this guide: http://www.jotform.com/help/282-How-to-Set-Up-the-Configurable-List-Widget
Please take a look at the provided links and let us know if we can be of further assistance.
Thanks.
-
anixter1Replied on October 20, 2014 at 11:10 AM
Thanks, I will try it out. But just from the reviews, it seems like there is possibly a problem with the reporting: All fields of configurable list appears in one cell in google spread sheet or dropbox excel sheet. How to extract the fields of configurable list?
-
BenReplied on October 20, 2014 at 12:47 PM
Hi,
You can always copy the values from that one field and then import it to new spreadsheet (or to another sheet) using the import/data import function. It will allow you to select the value breaking points such as ":" (colon).
I would however suggest using our Grid Listing report tool, it is a great feature that will show you the values in a more pleasant manner.
Do let us know if you have any further questions.
Best Regards,
Ben -
anixter1Replied on October 20, 2014 at 4:34 PM
Thanks, I will wait to try the report tool until I determine whether this widget can do what I need. I have it sort of set up, but I don't get how to configure each row such that it doesn't repeat the header. I have about 60 rows, each with different values in some fields. Please take a look at what I have here, and let me know what I'm missing to get it to behave like the screenshot attached.
 http://form.jotformpro.com/form/41815936299973?
http://form.jotformpro.com/form/41815936299973?Thanks again for your help.
Julie
-
raulReplied on October 20, 2014 at 6:01 PM
Hello,
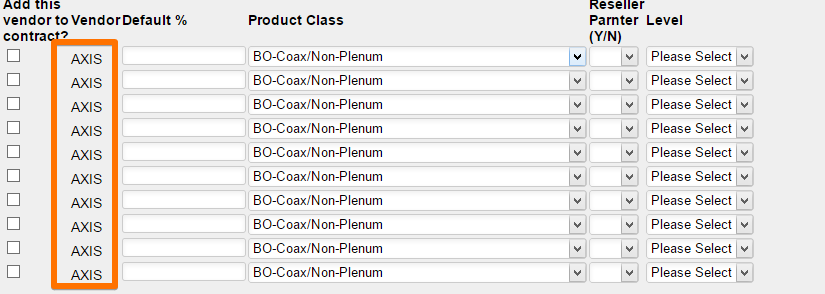
Just to clarify are you referring to the "AXIS" text?

If this is correct, I think it would be better to have a dropdown to select the vendor and configure the configurable list to allow your submitters to add/remove rows.
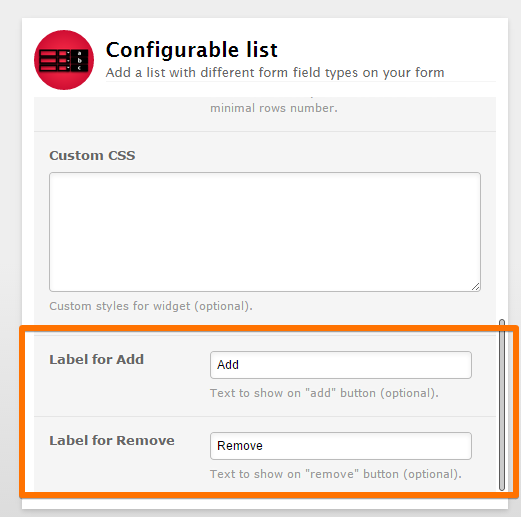
In order to do this please set the following values on the wizard.

This way your submitters would add the vendors dynamically click in the "add" button.
Please let us know if this works for you.
Thanks.
-
anixter1Replied on October 21, 2014 at 10:17 AM
No. I want the "axis" column to be static text, but I have like 60 other entries other than Axis. Please see above screenshot for what I'm trying to do.
-
BenReplied on October 21, 2014 at 11:14 AM
Hi Julie,
Based on your screenshot and from what I gathered so far what you would like to achieve, the Configurable List widget is not what will be useful.
The reason for this is that you can only set it per row. Each new row would be a 'clone' of the unmodified original row. What this means is that every time you set a static text in it, it will be the same for every option.
Now if the 'AXIS' text is the only obstacle in having it work for you we could change the text by utilizing CSS so that it is different on every new row and show you how it is done so that you can easily make the changes yourself.
Is that something that would work for you - the CSS option?
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































 http://form.jotformpro.com/form/41815936299973?
http://form.jotformpro.com/form/41815936299973?