-
MasalamediaAsked on October 21, 2014 at 10:43 AM
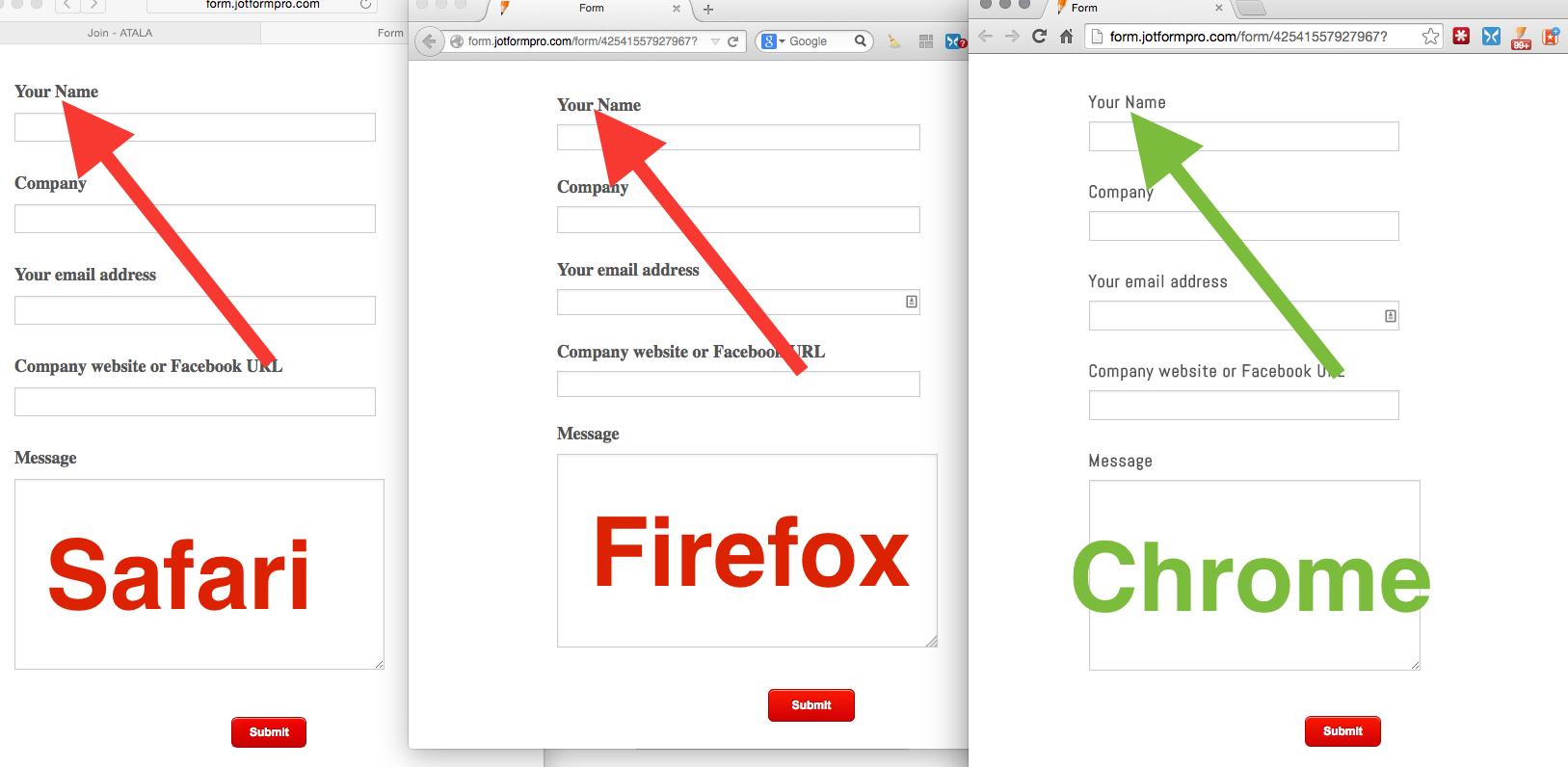
After reading all the JF support forums I have run out of ideas to get this font to display correctly on all browsers. Chrome is OK but my site doesn't get much Chrome traffic so that doesn't do me any good. Need it to work on IE, Safari, and Firefox.
Google font = Abel, i'm grabbing the code from here:
http://fonts.googleapis.com/css?family=Abel
@font-face {
font-family: 'Abel';
font-style: normal;
font-weight: 400;
src: local('Abel'), local('Abel-Regular'), url(http://fonts.gstatic.com/s/abel/v6/UzN-iejR1VoXU2Oc-7LsbhTbgVql8nDJpwnrE27mub0.woff2) format('woff2');}
.form-all, .form-all label, .form-all input, .form-all select, .form-all button, .form-all textarea{font-family: 'Abel', sans-serif;font-size:18px;font-weight: normal;}

-
MasalamediaReplied on October 21, 2014 at 10:45 AM
Also - am I missing something? Why doesn't the new fancy form designer have Google Fonts?
-
Welvin Support Team LeadReplied on October 21, 2014 at 11:44 AM
Hi,
I've fixed it for you. We've found some changes to the Google Fonts API. We will change our guide and thanks for letting us know about it ;)
Thank you!
-
Welvin Support Team LeadReplied on October 21, 2014 at 11:56 AM
We have updated the guide: http://www.jotform.com/help/100-Beautify-your-Form-with-Google-Web-Fonts.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































