-
pieterjanderksAsked on October 21, 2014 at 6:03 PM
Hello
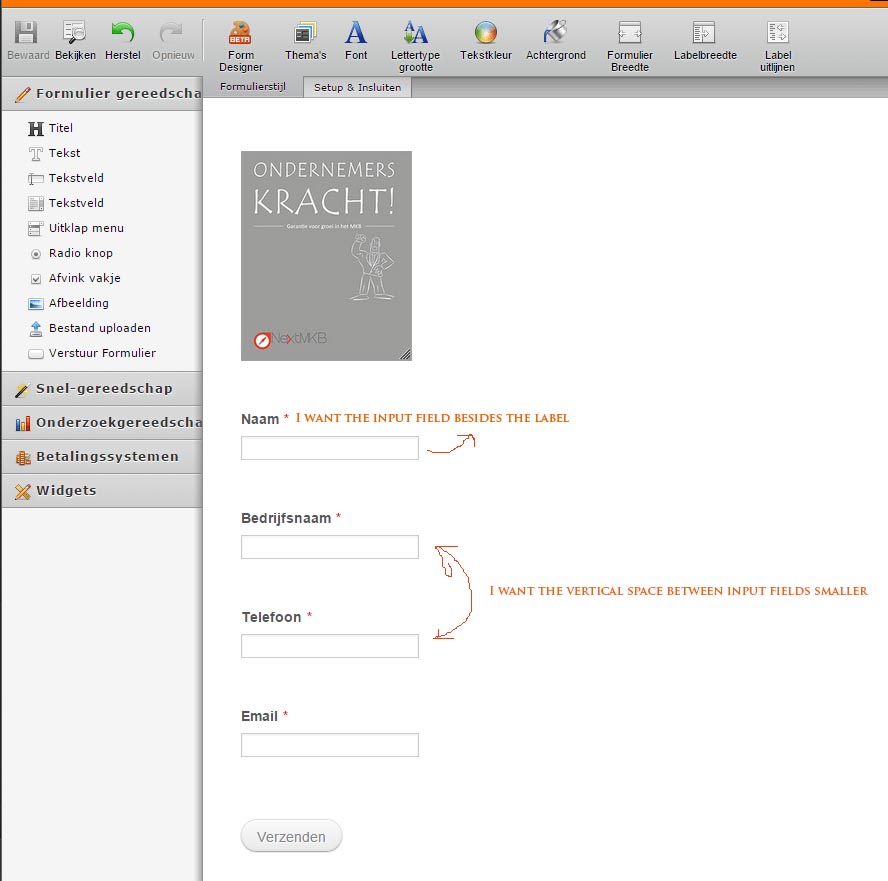
2 things I am struggling with (see attachment)
second, I am struggling how to put label besides the inputfiel, and not above?? In the beginning, the were, but now it's messed up:-(
And than...
I want the vertical space between inputfields smaller, also decrease...
Thanks in advance!!
 Page URL: http://www.nextmkb.com/
Page URL: http://www.nextmkb.com/ -
raulReplied on October 21, 2014 at 7:22 PM
Hello,
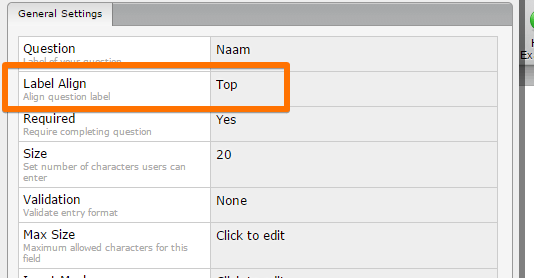
Please right-click the textbox and select Show Properties from the menu.
Then change the Label Align from Top to Left.
This should move the label to the left.
Please let us know if we can be of further assistance.
Thanks.
-
pieterjanderksReplied on October 22, 2014 at 6:10 AM
Thanks,
Ok, thansk, it works, but I put it back, cause my layout was screwed up (alginment and input fiels out of the form).
Can I also change vertical space between fields as shown above? (my screenshot)
thanks
-
raulReplied on October 22, 2014 at 10:23 AM
Hi,
Yes, it's possible.
Please try to inject the following CSS code into your form:.form-line {
margin: 0 !important;
padding: 12 px; !important;
}This should reduce the vertical space between the fields.
Please let us know if we can be of further assistance.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































