-
ocochardAsked on October 23, 2014 at 12:11 PM
Hi,
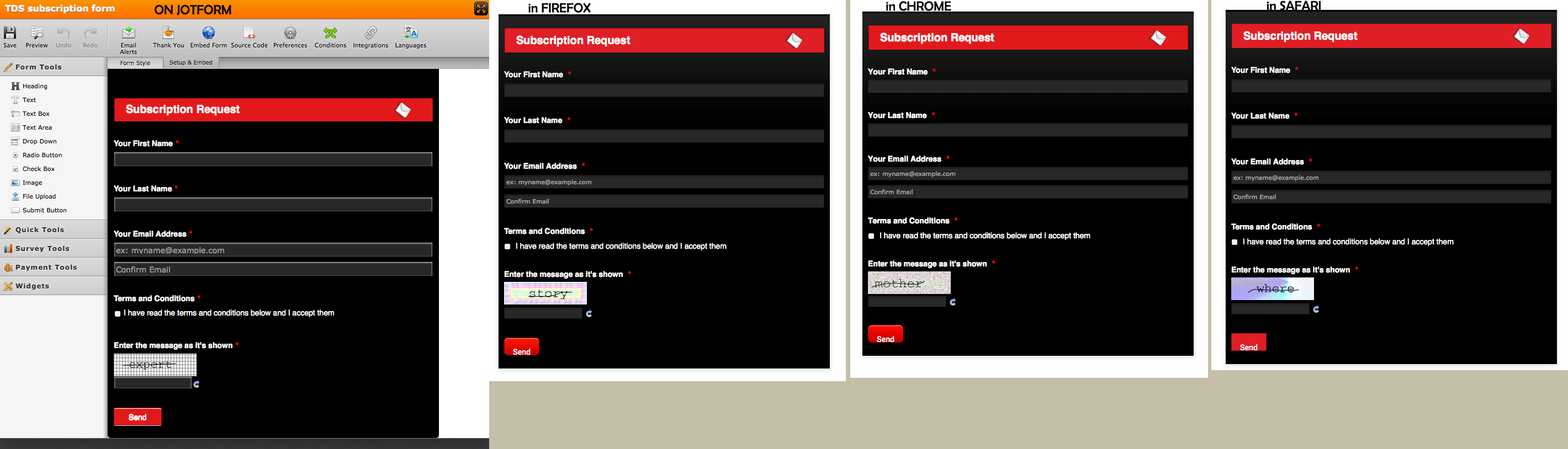
Since I tried the new designer, I have an issue with a form button. The text on the button will not be centered anymore.
Check the attached screenshot as how it shows up on Firefox, Safari and Chrome.
Any help appreciated as this was fine before...
BR,
ocochard

-
Mike_T Jotform SupportReplied on October 23, 2014 at 3:24 PM
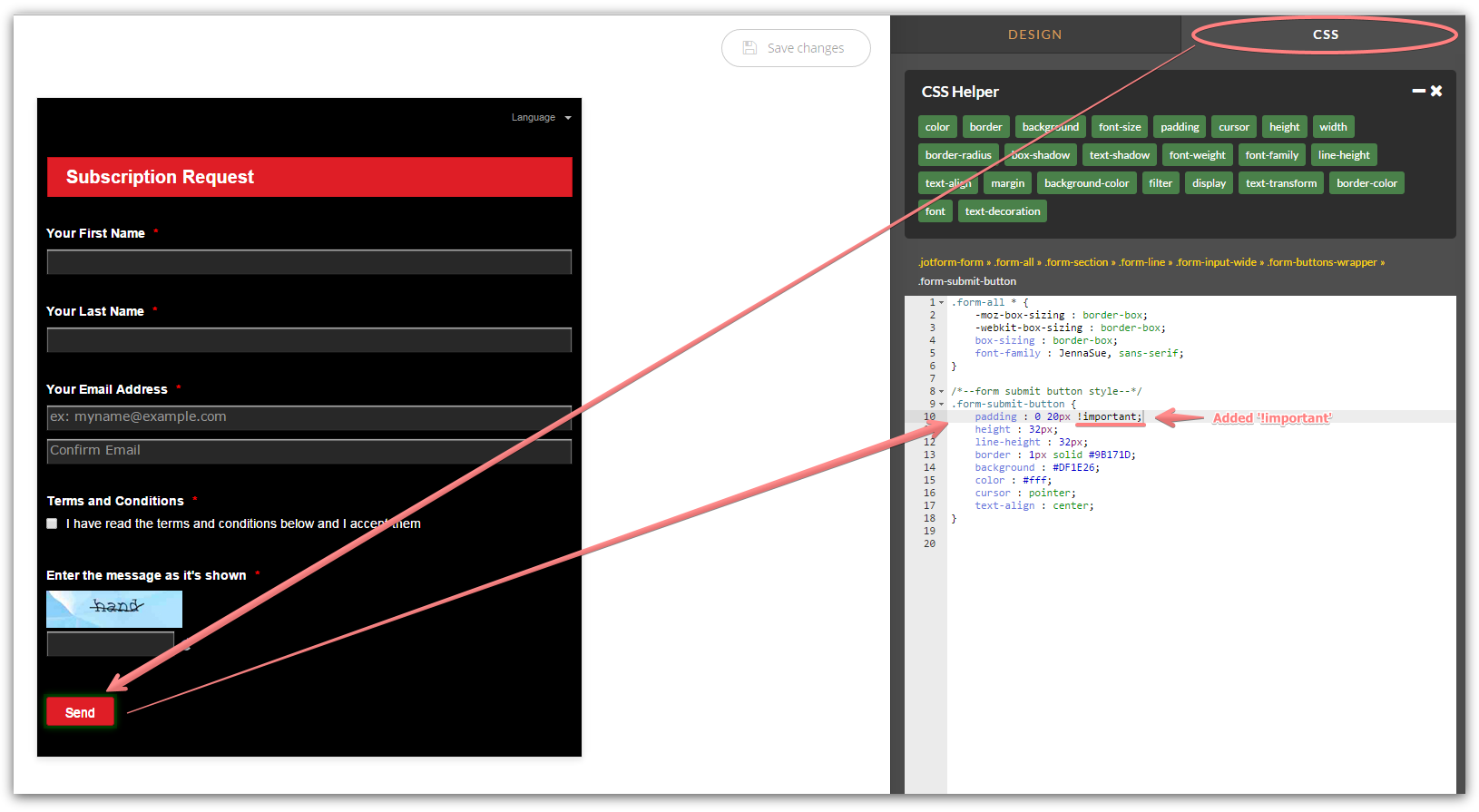
Please open the form in Designer and add an !important directive to the padding property of the form submit button.
/*--form submit button style--*/
.form-submit-button {
padding : 0 20px !important;
height : 32px;
line-height : 32px;
border : 1px solid #9B171D;
background : #DF1E26;
color : #fff;
cursor : pointer;
text-align : center;
}

If you need any further assistance, please let us know. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































