-
HospitalsiloeFecha de consulta 27 de octubre de 2014, 20:01
HOLA QUE TAL...
HAY VARIOS CAMBIOS QUE QUIERO HACERLE AL FORMATO, AGRADECERÍA ME AYUDARAN CON LO SIGUIENTE:
DE LA PREGUNTA NUM 6. QUIERO HACER QUE LAS COLUMNAS SEAN LO DOBLE DE ANCHAS,
DE LAS PREGUNTAS NUM. 7,8,9 QUIERO QUE LAS CELDAS SEAN LA MITAD DE CORTAS QUE ESTÁN AHORA.
Y DE LA PREGUNTA NUM. 10, QUIERO QUE LA 1ER COLUMNA SEA DEL TAMAÑO DE LA 2DA. COLUMNA Y VICEVERSA.
ESPERO SI RESPUESTA.
GRACIAS!!!
-
Welvin Support Team LeadFecha de respuesta 27 de octubre de 2014, 20:42
Hi,
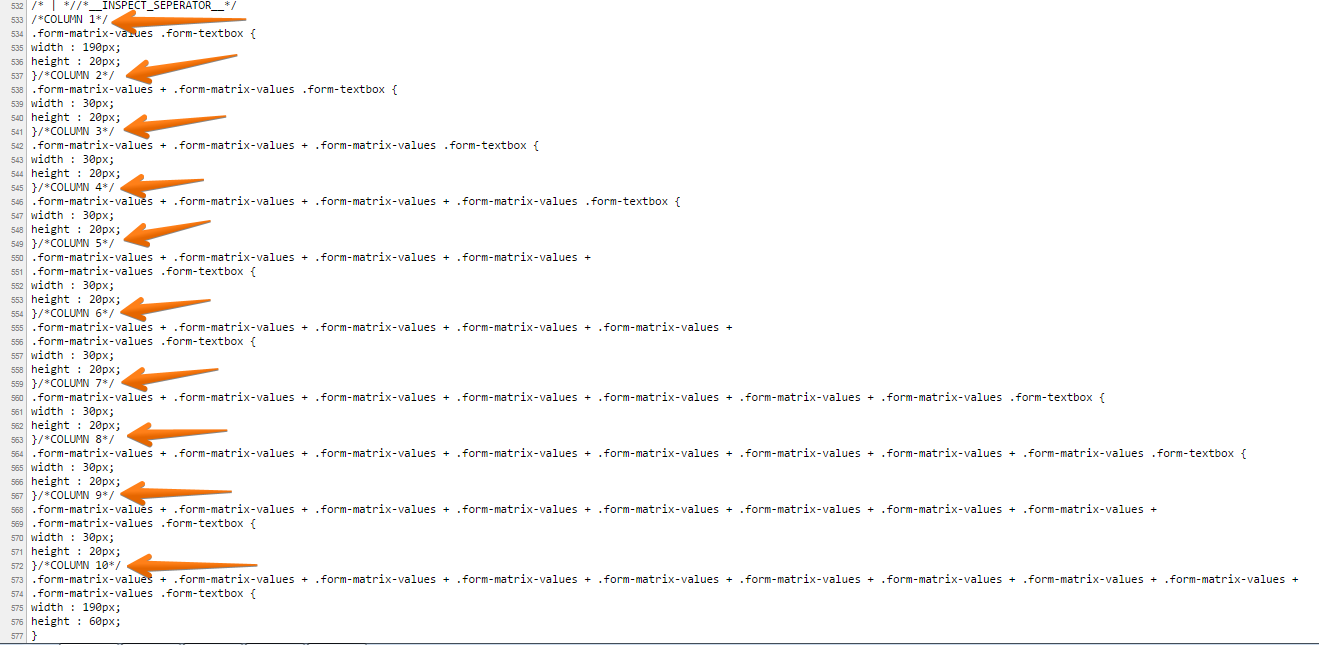
If you will check your form's custom CSS codes, you will see that each columns has its own label. You can manually adjust it here:

Here's how you can check your form's custom CSS codes: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thank you!
-
HospitalsiloeFecha de respuesta 29 de octubre de 2014, 14:48
ESA ACCIÓN YA LA HICE, PERO EN MI FORMULARIO HAY VARIAS MATRICES AGREGADAS, EN CADA MATRIS DESEO HACER CAMBIOS DIFERENTES; COMO LE PUEDO HACER PARA QUE POR EJEMPLO DE LA MATRIS PREGUNTA NUM. 6; LAS CELDAS QUIERO QUE SEAN MÁS ANCHAS DE LO QUE ESTÁN AHORITA, Y DE LA PREGUNTA NUM 10; QUIERO HACER EL CAMBIO DE LA 1ER. COLUMNA SEA EL TAMAÑO DE LA 2DA. COLUMNA Y VICEVERSA.
ESPERO SU RESPUESTA
GRACIAS
-
Welvin Support Team LeadFecha de respuesta 29 de octubre de 2014, 17:07
For question number 6:
#id_73 .form-matrix-row-headers + .form-matrix-values .form-textbox {
width: 200px !important;
}
#id_73 .form-matrix-row-headers + .form-matrix-values + .form-matrix-values .form-textbox {
width: 200px !important;
}
#id_73 .form-matrix-row-headers + .form-matrix-values + .form-matrix-values + .form-matrix-values .form-textbox {
width: 200px !important;
}
#id_73 .form-matrix-row-headers + .form-matrix-values + .form-matrix-values + .form-matrix-values + .form-matrix-values .form-textbox {
width: 200px !important;
}
For question number 10:
#id_96 .form-matrix-row-headers + .form-matrix-values + .form-matrix-values .form-textbox {
width: 200px !important;
}
I've made the changes for you. Please kindly check again. Here's how you can check the custom CSS codes to the form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thank you!
- Formularios Móviles
- Mis formularios
- Plantillas
- Integraciones
- INTEGRACIONES
- Ver más de 100 integraciones
- INTEGRACIONES DESTACADAS
PayPal
Slack
Hoja de Cálculo de Google
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- Ver más Integrations
- ALMACENAMIENTO
Google Drive
Dropbox
OneDrive
Caja
Egnyte
 FTP
FTP Galerías
Galerías- Ver más Storage Integrations
- Producto
- PRODUCTOS
Creador de formularios
Jotform Empresarial
Apps de Jotform
Creador de tiendas
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Aprobaciones
Creador de Reportes
Formularios PDF Inteligentes
Editor PDF
Jotform Firmas
Jotform para Salesforce Descubrir ahora
- Soporte
- OBTENER AYUDA
- Contactar Soporte
- Centro de ayuda
- Preguntas Frecuentes
- Soporte dedicado
Disponga de un equipo de soporte dedicado con Jotform Empresarial.
Contactar con ventasSoporte para Enterprise dedicadoAdquiera Jotform Empresarial para tener un equipo de soporte dedicado.
Aplicar Ahora - Servicios ProfesionalesExplorar
- Enterprise
- Precios



























































