-
stretchandstapleAsked on October 28, 2014 at 8:35 PM
-
raulReplied on October 28, 2014 at 9:15 PM
Hello,
I apologize, but I don't fully understand your question.
Could you please clarify it a little bit more?Do you want your form to appear at the center of the screen?
If this is correct, then this is the normal behavior of the form when you use the iframe code.If it's not working this way in your website, please provide the URL where the form is embedded so we can take a look at it and see what's happening.
Please let us know.
Thanks. -
stretchandstapleReplied on October 29, 2014 at 2:40 PM
Yes it is all left aligned, http://stretchandstaple.wix.com/backup#!get-started/c1fqx
-
raulReplied on October 29, 2014 at 5:38 PM
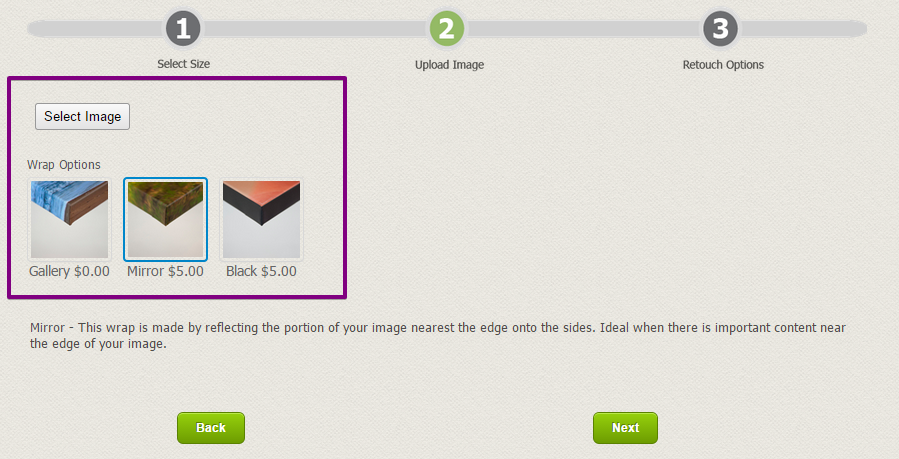
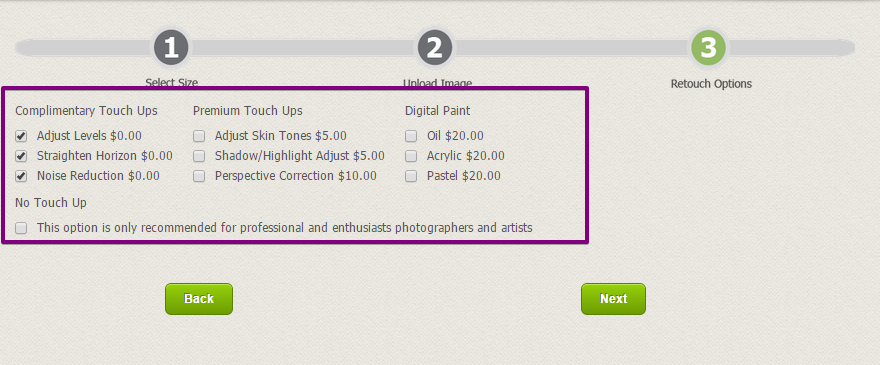
Are you referring to the steps 2 & 3 of the form?


If this is correct, I think that this can be accomplished by injecting custom CSS on the form.
Please allow me some time to run some tests on my side and I'll get back with you.Thank you,
-
raulReplied on October 30, 2014 at 10:09 AM
Hello again,
I was able to find a way to center the checkboxes on page 3, but unfortunately I had no luck with the Image Upload Preview and Image Picker widgets as both renders their own CSS files dynamically and because of this I couldn't center align them in your form using custom CSS.
I will escalate this thread to our next support level, so they can take a look at the widgets part.
In the meantime, please try to inject the following CSS code in your form:
#id_51 {
position: relative;
left: 100px;
}#id_52 {
position: relative;
left: 165px;
}#id_53 {
position: relative;
left: 270px;
}li.form-line {
text-align: center;
}This code should center align the checkboxes on page 3.
If you have any questions, please let us know.
Best Regards.
-
TitusNReplied on August 10, 2016 at 2:42 AM
Hello,
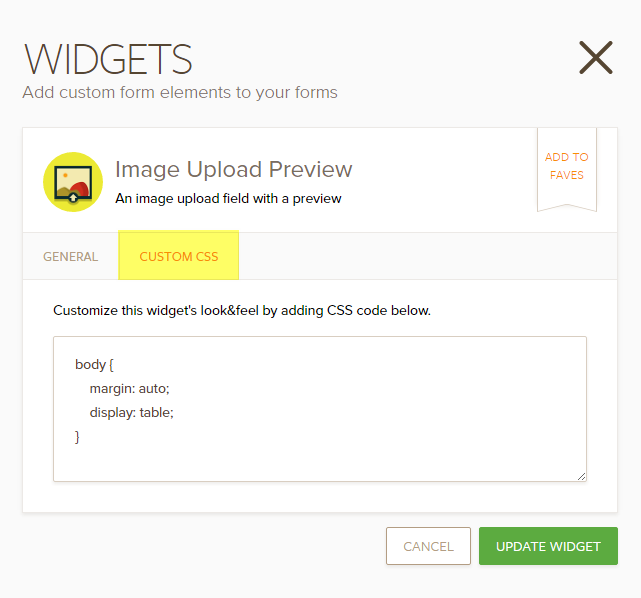
You can now apply CSS directly to all widgets via the Custom CSS tab:

Please try it out and let us know.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































