-
AlperCayhanAsked on November 1, 2014 at 9:34 PM
-
raulReplied on November 2, 2014 at 12:18 AM
Hello,
Upon checking your form, I see that the font size of the inputs are the same as the fields.

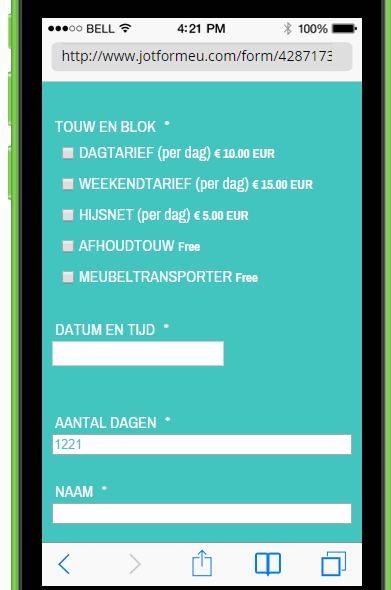
My Phone

Please let us know if you were able to set this by yourself or I'm missing something.
Thanks.
-
AlperCayhanReplied on November 2, 2014 at 2:55 AM
The fontsize in my form is too smal, see screenshot.

-
BenReplied on November 2, 2014 at 4:55 AM
Hi,
I took a look at your jotform and to me it seems to be similar, but there is a slight variation of the font family and size.
Now to avoid this please try injecting this CSS to your jotform:
label.form-label.form-label-left.form-label-auto, textarea.form-textarea, input.form-textbox {
font-family: "Archivo Narrow";
font-size: 16px;
line-height: 18px;
}Now, since I saw that you had set both Archivo Narrow and Verdana (depending on which fields we are looking at, this would be an alternative to use Verdana instead of Archive Narrow for all fields.
label.form-label.form-label-left.form-label-auto, textarea.form-textarea, input.form-textbox {font-family: Verdana;font-size: 13px;line-height: 15px;}Do let us know how it works for you and if you have any further questions.
Best Regards,
Ben -
AlperCayhanReplied on November 2, 2014 at 5:52 AM
Hi Ben,
I've injected the first CSS, because I would like to use Archive Narrow.
But the fontsize of the fill in field (green fonts) is still the same.
-
jonathanReplied on November 2, 2014 at 7:10 AM
Hi,
Can you please try adding this CSS code also
.form-textarea {
font-family: "Archivo Narrow";
font-size: 16px !important;
line-height: 18px;
}
I tried this and it seems to affect the textarea input when explicitly done.

Please tell us if still not working.
Thanks.
-
AlperCayhanReplied on November 2, 2014 at 11:16 AM
Thanks for your reply Jonathan. It's not only for the textarea, but for all the fill-in areas.
How do I change the fontsize of all those areas to the same size as the label title fontsize.
-
AlperCayhanReplied on November 2, 2014 at 1:03 PM
Hi Shadae,
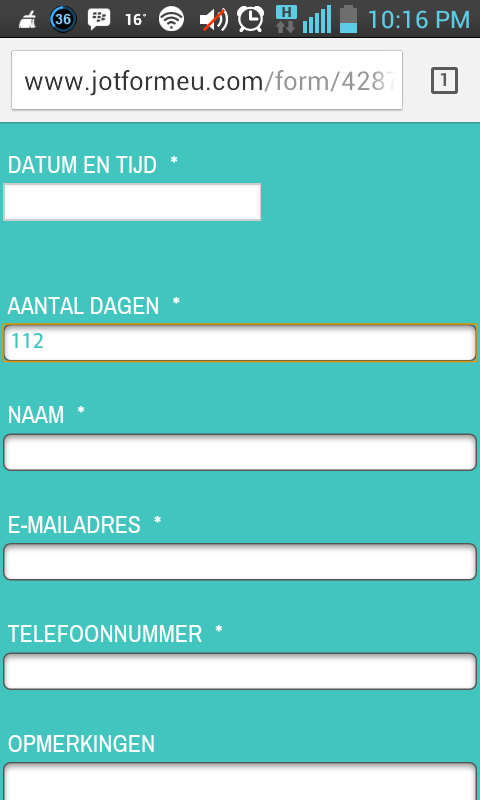
It's almost done... The font type of the "comment" area is different, see screenshot. I would like to change this into the same font type as the fields above.

-
AlperCayhanReplied on November 2, 2014 at 1:47 PM
Thanks a lot! Everything is fixed now.
<3 JotForm!
Kind regards,
Alper
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































