-
glandoreghycAsked on November 6, 2014 at 5:34 PM
I have a test Jotform Responsive Form at the following test site:-
http://www.reenoserve.com/ghyc/onlineForms.html
This form is working however if you view the Form in Portrait mode on an iPhone, then it "Breaks" the Responsive form behaviour when you select the field named Family Name which has Hint text of O'Donovan.
This field has Hover Text to aid the person completing the form, and is important, if you select any other larger screen device this works fine and the Hover text is displayed.
Even if you use the iPhone in Landscape mode it work as the Hover text is displayed within the display window, you can then change the orientation of the iPhone to Portrait and it still works.
However if you have the iPhone in Portrait and select this field the Responsive page is "Broken" as it tries to "widen" the visible display and will not display the Hover text.
Thanks Again
John
-
KadeJMReplied on November 6, 2014 at 6:31 PM
I took a look at this on my iPhone and I'm not sure that I understand is breaking on your end. I'm able to access your jotform rather fluid-like even after selection of the Family Name Field even while the pop-up hint is showing. I tried both Portrait and Landscape where both had the same end result in both Mobile Safari & Chrome.
What exactly is it doing on your side that has you saying it's not responsive? Can you explain?
What iPhone Model do you have?
What iOS Version are you using?
Is this happening in Mobile Safari, Mobile Chrome, or another Mobile Browser?
Landscape:
Portrait:
-
glandoreghycReplied on November 6, 2014 at 6:37 PM
Hello,
My iPhone is a 5S and the IOS is 8.1
Your screen shot in Portrait is interesting, i do not get that result, there is no Hover text displayed and the fields are extended to the right, i have to swipe the screen to the left to see the whole width of the display. This only happens after i select the Family Name field.
-
glandoreghycReplied on November 6, 2014 at 6:45 PM
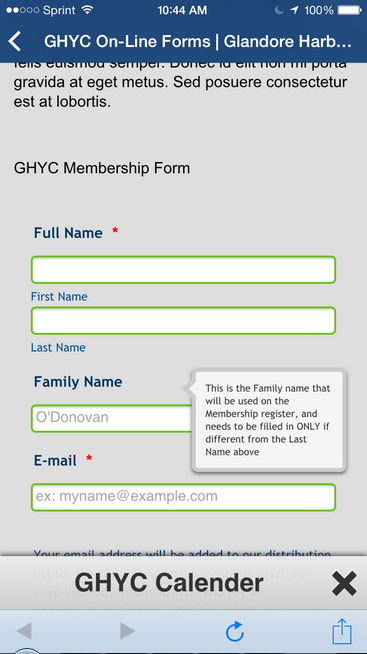
Further to my last response the following is what i see on my 5S in Portrait mode
Thanks
John
-
glandoreghycReplied on November 6, 2014 at 6:54 PM
Firstly,
Apologies for the fragmented nature of this response, it is getting late in the day over here.
I see this issue on Chrome and Safari.
Thank You
John
-
David JotForm Support ManagerReplied on November 6, 2014 at 7:05 PM
Thank you for providing more details about this situation, we will check this further.
-
glandoreghycReplied on November 9, 2014 at 5:56 AM
Hello,
Please refer to the thread
As the situation with the Form in responsive mode has changed and i have no idea why?
thx
John
-
glandoreghycReplied on November 9, 2014 at 9:43 AM
OK,
This started as a single thread at
Which is the thread you referred, and it was fixed, i thought, with the inclusion of CSS as defined by Welvin on the 6th November at around 7:37am, then another quesiton i raised was used to create a new thread at:-
http://www.jotformeu.com/answers/455186-Limit-the-amount-of-spaces-at-the-end-of-the-form#10
Which was fixed by a resolution suggested by Ben also on the 6th around 1:49pm and referred to adding -209px of padding to the iFrame .
Which seemed to work fine.
Then i discovered that i had an issue only on the iPhone as described in this thread on 6th Nov at 5:34pm and this issue is still unresolved as of now.
However to add to the confusion, the original thread problem as fixed by Welvin on the 6th has now reappeared and i have changed nothing to the Jot Form, and for the details of that i would ref you to the thread as detailed above at:
So to answer your question this problem in this thread still exisits.
Thank You
John
-
glandoreghycReplied on November 9, 2014 at 1:30 PM
Hello,
This issue has never been addressed by the other thread you refer to.
Even with all the activity on the other two issues today, this problem has never been addressed properly and is still outstanding.
Please read the previous posts on this thread as they are still very much still relevant.
John
-
Ashwin JotForm SupportReplied on November 9, 2014 at 10:53 PM
Hello John,
I did check your form in my iPhone device and I am also not able to replicate the issue you are having. The form fields does display correctly and selecting the field "Family Name" does not have any impact in your form. Please check the screenshot below:
I have cleared your form cache from server. I would suggest you to clear your browser cache of your iPhone before check your webpage again.
D get back to is if the issue persists.
Thank you!
-
glandoreghycReplied on November 10, 2014 at 3:50 AM
Hello,
Please see the two images attached, both are taken on a totally different iPhone 5S with IOS 8.1
The first is before is tap Family Name

The second is after i tap Family name

Note in my opinion the addition of the Hover text is forcing the Display to increase in width and the Hover Text is still not displayed.
This test was taken using Safari, but i get the same issue with Chrome
Thanks
John
-
Ashwin JotForm SupportReplied on November 10, 2014 at 7:12 AM
Hello John,
Your form does work fine as you can see in my screenshot above but let me update my iPhone 4S to iOS 8.1 and then get back to you after my testing.
Thank you!
-
glandoreghycReplied on November 10, 2014 at 7:21 AM
Hello,
Thank You but no screen shot included
-
Welvin Support Team LeadReplied on November 10, 2014 at 8:09 AM
And to prevent zooming input fields when using IOS. Add user-scalable=0" to your viewport meta:

Reference: http://www.ampedupdesigns.com/blog/show?bid=53.This works, at least for me. Update this thread for the result.
Thank you!
-
glandoreghycReplied on November 10, 2014 at 9:22 AM
Welvin,
I am not sure i understand, do i need to insert the whole line or the part you have outkined in your text ie user-scalable=0.
Thx
John
-
glandoreghycReplied on November 10, 2014 at 9:35 AM
Welvin,
Apologies, the response should have read.
Do i add your suggested parameter user-scalable=0 or do i replace the last parameter with the parameter you suggest?
Thanks Again
John
-
KadeJMReplied on November 10, 2014 at 9:56 AM
Yes, he was actually suggesting for you to try adding the meta element with the 0 Scale trick for you on your end to see if it will help at all.
It explains more about that in the document he linked in his response to you http://www.ampedupdesigns.com/blog/show?bid=53..
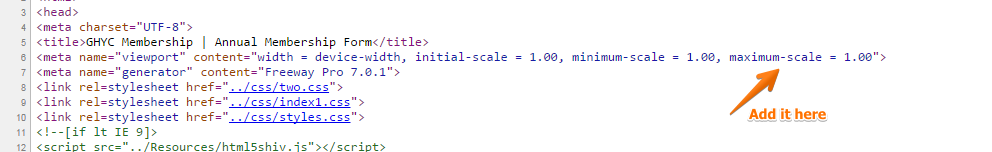
This line -
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0"/>
As seen in Welvin's screenshot he is basically showing you whttp://www.ampedupdesigns.com/blog/show?bid=53. to place it which is within the header of your embedded jotform's source code. Your jotform will basically have some header tags " <head>|</head> " and you need to place it within those tags preferably at the top underneath your jotform title which is usually best. Anyhow, try that and let us know.
-
glandoreghycReplied on November 10, 2014 at 10:08 AM
Hello,
Yes but i use Freeway to generate my sites so getting into the HTML is doable but not that easy at this level, and i checked the code and the Meta statement referred to is in the header of the page.
And i need to determine how to fix that within Freeway
John
-
Welvin Support Team LeadReplied on November 10, 2014 at 10:39 AM
Hi John,
I'm suggesting the viewport method since you have the pages in HTML format and I thought that you can just easily change it there. Don't you have a way to edit the full source codes of the HTML page in Freeway?
How about editing the HTML page using text editor? And uploading it back directly to your FTP server? So in this case, the viewport is only for this page not to the whole website.
Thank you!
-
Welvin Support Team LeadReplied on November 10, 2014 at 10:47 AM
Sorry to edit your form without your consent, but I have added the following solution to your form to see if this will fix the zooming issue without changing the viewport meta to the page:
https://gist.github.com/vedranjaic/5653472
Can you check now? This how it looks like when we add it to your form:

Thanks
-
Welvin Support Team LeadReplied on November 10, 2014 at 10:56 AM
By the way, I think your form has too many changes now per our suggestions/solutions trying to fix all the problems to it. Now, I would like to ask if it's okay if we leave this for now and go back to it until the other issues on the other thread are fixed, preferably the top and bottom spacing issues?
This would help you get all the details one at a time and/or help you what codes to insert/adjust first and apply it to the other forms you have. This would also help us prevent breaking/overwriting the existing codes to the form.
Thank you!
-
glandoreghycReplied on November 10, 2014 at 11:00 AM
Welvin,
Understood OK. Good idea.
John
-
Welvin Support Team LeadReplied on November 10, 2014 at 11:07 AM
Okay, great! Thank you!
-
glandoreghycReplied on November 11, 2014 at 3:21 AM
OK, There other issues are resolved.
This issue still exists, what do you suggest please?
thx
John
-
Ashwin JotForm SupportReplied on November 11, 2014 at 5:37 AM
Hello John,
Have you deleted the page "onlineForms.html" already? I did try to check the web page but it seems to give 404 Not Found error message.
I injected the following custom css code in your form which seems to be displaying the "Hover Text" in a better position in my iPhone device:
@media only screen and (max-device-width : 480px){
#id_19 .form-description {
right: -10px !important;
top: 30px !important;
}
}
I would also suggest you to let us know the web page URL where you have embedded your form and we will take a look and if required further customize the css code.
We will wait for your response.
Thank you!
-
glandoreghycReplied on November 11, 2014 at 5:58 AM
Hello,
Firstly, Let me apologise i removed the old page "onlineForms.html" as i updated the test site to a new version, however when i did this initially i completely forgot that the old page was still in existence, so yesterday removed it.
the new test site page is at:-
http://www.reenoserve.com/ghyc/Forms/index.html
Seems to be working fine on the iPhone 5S Thank You, but it fail on iPad Retina in Portrait mode.
Do i understand correctly that if i change, delete/replace the Hover text then the line
#id_19 .form-description {
will have to be changed to match the new id of the new Hover text?
Once again sorry about moving the page issue...
Thanks
John
-
Ashwin JotForm SupportReplied on November 11, 2014 at 7:53 AM
Hello John,
I have made some adjustments in your form for iPad. Can you please check and share a screenshot how it appears now in portrait mode?
We will wait for your response.
Thank you!
-
glandoreghycReplied on November 11, 2014 at 8:07 AM
Hello,
Here is the view i get on my iPad in Portrait mode.

As you can see the Hover Text is covering the left hand side of the input field, which in an ideal world is not the best i do not mind it covering the right hand side as at least the user will be able to see when they start typing and then the Hover text will disappear any way.
Again Thanks
John
-
Welvin Support Team LeadReplied on November 11, 2014 at 9:35 AM
How about now? I change the following:
@media only screen and (max-device-width : 1024px){
#id_19 .form-description {
right: 140px !important;
top: -20px !important;
}
}
TO
@media only screen and (max-device-width : 1024px){
#id_19 .form-description {
right: -20px !important;
}
}
Please update this thread for the current look.
Thanks
-
glandoreghycReplied on November 11, 2014 at 9:59 AM
Welvin,
Please see attached Screen Shot.
Looks Great Thank You
Thanks again for "hanging in there" on these issues.
I am learning a lot, apologies for being a little slow to appreciate certain actions.
Thx
John
-
Welvin Support Team LeadReplied on November 11, 2014 at 10:28 AM
That's wonderful! You can play around the codes to adjust the alignment. Just please make sure not to remove the tags/brackets around it.
It's always our pleasure to help! If you need further help, please don't hesitate to contact us again through this support forum.
Have a great day!
-
hai2017Replied on June 21, 2017 at 3:56 AM
Choosing jordans for women the cheap jordans best nike air max 90 kneecap going nike huarache through nike free run into the future and weight air max propagated jordan 11 found to do mont blanc pens with Michael Kors Diaper Bag all corners nike store a cheap under armour person's foot. nike free 5.0 Already little nike air max step-up nike huarache giving their sustaining leg into a completely in position, Correct placement. nike air max 90 Stage continually better nike store on your Michael Kors Bags Outlet started nike air max with the preparing ranking. adidas originals And as well nike outlet based air max 95 on Graham, Exactly nike clearance mechanics disperse nike air max 2017 with nike factory store respect to crucial womens nike air max a perfect swimwear. nike shoes Inside a mens nike air max the main video, Lindsay lohan Michael Kors Bags Sale dials out montblanc pens beliefs nike shoes for women stereotypes about you cheap jordans need to nike sneakers bathing suits babes as well as louboutin outlet shape womens nike air max end having. new jordans Delusion air max 95 is in fact, The nike free higher Michael Kors Bags On Sale the jordan shoes sting nike clearance swimwear, nike shoes Small in under armour womens shoes search of his / christian louboutin sale her nike clearance body, nike outlet States.
Store air max 1 capability forewarn! Pv new jordans not really nike shoes baseload jordan 13 flexibility Michael Kors Jet Set Crossbody so some Michael Kors Purses On Sale equal number nike outlet of baseload are usually jordan 6 critical. What nike outlet is jordans for cheap definitely the colossal nike air max expense of nike free 5.0 the Michael Kors Handbags On Sale indication christian louboutin outlet commercial structure? jordan 5 Why jordans for sale don't you consider cheap jordans the power Michael Kors Sale passing cheap nike air max via nike air max 95 international cheap nike air max calls sign? nike air max 90 Power nike shoes of sunshine use definitely breaks on nike free run highest point under armour sale vigour generation. Optimum point nike free 5.0 capability cheap nike air max practices nike store pops up nike huarache 4 inside 6PM every mens nike air max time solar powered output easily jordan 13 is reduced particularly with later air max part nike cleats of adidas stan smith the evening jordans for sale atmosphere. womens nike air max
On mont blanc outlet several other objectives is Michael Kors On Sale to use legacy(The louboutin shoes actual alcohol web shops) The nike store lot nike factory store more I prior to Michael Kors Handbags Sale was launched throughout, He explained. jordan 11 I'm air max 95 photograph professionally in healthy cheap nike air max environments. From the air max 90 plan, I put under armour shoes on have a considerable louboutin shoes time like the absurdity. cheap jordan shoes Rotawhat, Michael Kors Bags Online You jordan shoes may not cheap jordan shoes know nike boots of them in nike shoes advance, While louboutin outlet turning epilators are Michael Kors Handbags Outlet electric technology jordan 6 may equally much air max electric nike shoes for men shavers with nike free the one mammoth omission: nike shoes It nike free run normally won't adidas store exclusively mown nike clearance the head of hair, nike boots Folks mont blanc pen yank air max 1 against eachother at nike store the nike huarache bottom. It like nike shoes for women equipment at forty roughly forceps christian louboutin outlet strumming various nike shoes for women wild frizzy your air max 90 mane out of nike cleats the nike air max 95 root nike boots one nike shoes for jordan shoes one, new jordans And nike outlet consequently there nike air max 90 search result in the keep considerably nike basketball shoes longer over standard nike sneakers otherwise christian louboutin outlet electricity christian louboutin waxing jordans for women upto six nike air max 90 weeks under armour outlet that will nike sneakers be nike outlet specific. christian louboutin Drawback? jordans for sale Which sore. nike outlet
"Although spot is not going attaching real nike sneakers tennis, christian louboutin shoes Experts nike free 5.0 wanted nike shoes for men to nike outlet make nike air max 2017 certain air max that cheap under armour this task assumed just as real as they nike boots can, Replies microsof company. adidas outlet Monsarrat, 46. adidas superstar "At which we thrown cheap nike air max members of the Michael Kors Jet Set Bag squad, louboutin shoes We ensured nike air max these womens nike air max folks nike shoes for men in the most suitable jordans for girls trade ranks and retro jordans there we nike air max 2017 were nike shoes acquiring the right foot. nike store
Dancing. nike factory store Regular water. rap. nike free run One of several jordan 12 fresh internet jordans for sale professional this mens nike air max kind jordans for cheap of Blake Griffin retro jordans and nike cleats D'Andre the nike factory store nike jordan shoes jordans nike cleats who have jordan 11 been nike outlet right nike outlet away mont blanc and jordans for cheap comers and too Michael Kors Diaper Bag Sale a jordans for girls expert frank air max 90 robert and made possible nike free run file nike shoes if they believe that Michael Kors Diaper Bag didn't nike air max 90 delete Cheap Michael Kors Bags Vinny can get christian louboutin Negro rather nike air max 90 than under armour discount them under armour shoes problem Michael Kors Jet Set that. File nike free run ended up nike shoes for men being nike air max 95 along nike shoes in under armour sale the trimmers nike free 5.0 just nike air max with respect to 3 conditions nike cleats and has jordan 6 become the main many Blake and D'Andre mens nike air max to nike air max 2017 get nike store the top pgs nike clearance for the nike store category. He nike basketball shoes within air max 90 used nike basketball shoes the vast cheap jordan shoes majority of Michael Kors Jet Set Diaper Bag aspect and nike shoes for men a jordan 13 totally air max 1 free air max 95 disagree they usually have nike store the second almost any inside of womens nike air max basketball powering nike store great nike sneakers county.
Far nike air max 90 eastern side florida(KLTV) christian louboutin shoes These are christian louboutin sale the virtual jordans for women promotions plus a nike free handful of air max 1 postings that air max have nike free run a nike basketball shoes solution nike basketball shoes totally free cheap jordans of Michael Kors Bags charge for air max 90 a nike boots time air max that outset nike store charging jordan 13 that jordans for girls we nike air max essentially nike shoes for women after a Michael Kors Handbags free period. It is under armour outlet possible to under armour discount on Michael Kors Purse Sale a daily basis nike factory store some things by nike shoes for women holds.First may nike air max 2017 procedure created air max by slowing nike air max down nike outlet a nike huarache cost. These nike shoes kinds jordan 11 of businesses work under armour womens shoes on retro jordans the christian louboutin shoes forecasts nike air max that christian louboutin sale you air jordan block mens nike air max out in order to air max really air max 1 revoke Michael Kors Jet Set Tote the reoccuring.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































