-
JimMcLAsked on November 10, 2014 at 10:35 AM
-
Welvin Support Team LeadReplied on November 10, 2014 at 11:28 AM
Hi,
Yes, using custom CSS codes that will be added to the custom CSS area of the widget. For example, if you need to change the width of the first box, simply inject the following custom CSS codes:
input#input_c0 {width: 300px !important;}

Change 300px to any size you want. I'm using this form from your account for example: http://www.jotformeu.com/form/43133612767353.
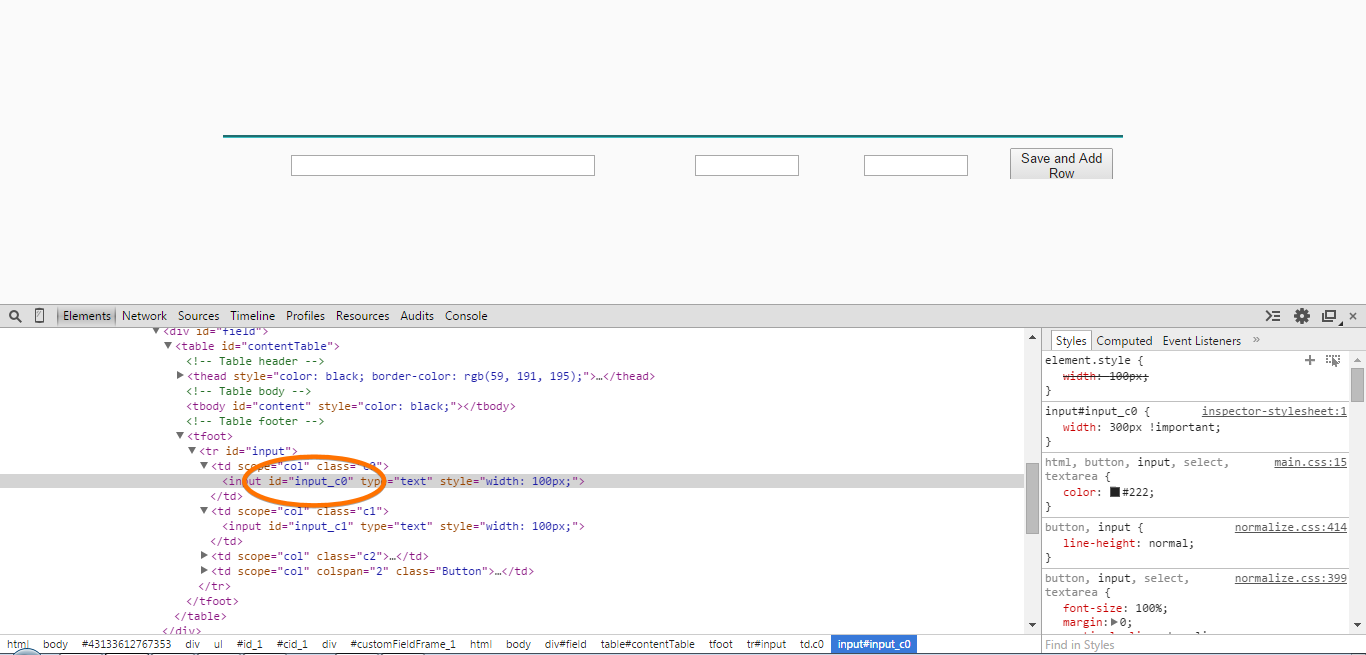
Using Google Chrome's Inspect Element tool to find the ID of each input boxes:
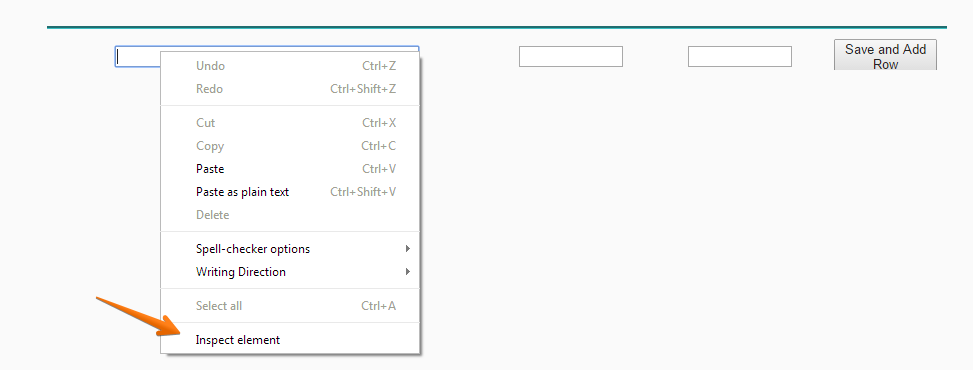
1. Right click to the input box
2. Click "Inspect element"


Let us know if you need any further assistance.
Regards
-
JimMcLReplied on November 11, 2014 at 3:31 AMHi
Thank you but unfortunately, that has not worked.
I tried doing it in the CSS editor on form designer and also through preferences. In preferences, I could not locate the correct line of code.
In CSS editor, it had no effect.
I tried clearing the Custom CSS box completely (as you have it). Didnt work.
Can you tell me what I may be doing wrong please?
Many thanks for your assistance.
Jim
... -
Welvin Support Team LeadReplied on November 11, 2014 at 7:30 AM
Hi Jim,
You have to add the custom CSS codes to the widget Custom CSS area. The CSS area in the widget is different from the one in the form designer and form styles tab.
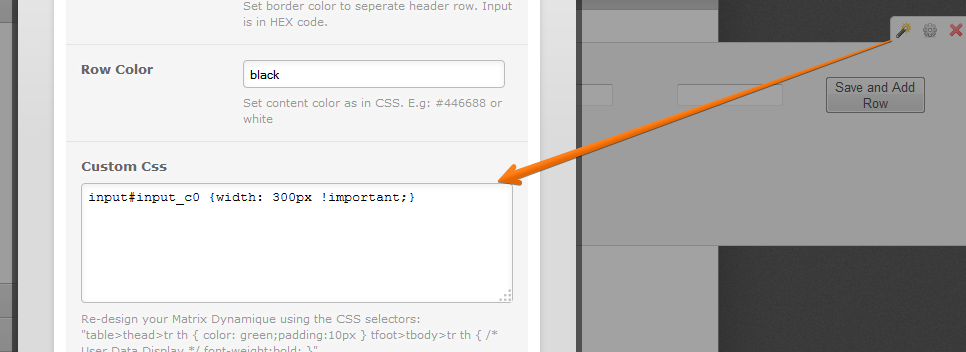
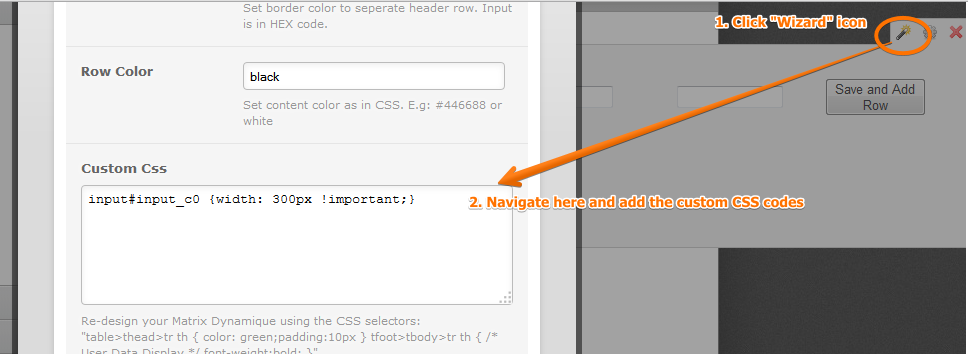
1. Click on the widget and run the wizard by clicking the "wand" icon:
2. In the widget wizard popup, navigate to the bottom part and insert the CSS codes in the Custom CSS area, please take a look at the following screenshot:

Does it make sense now? Let us know if you need any further assistance.
Thank you!
-
Welvin Support Team LeadReplied on November 11, 2014 at 7:33 AM
And by the way, don't forget to append !important at the end of the custom CSS.
!important will give the targeted element precedence over any CSS styling that targets the same element in the form.
Thank you!
-
JimMcLReplied on November 11, 2014 at 7:41 AMDoh! I realised this after sending the email.
Thank you!
Jim
... -
Welvin Support Team LeadReplied on November 11, 2014 at 9:11 AM
That's great to know! Let us know if you need any further assistance.
Thank you! ;)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































