-
1stGreenDealAsked on November 11, 2014 at 2:10 PM
-
Jeanette JotForm SupportReplied on November 11, 2014 at 3:52 PM
You mean to reduce the height just like on this form?
You can do that by inserting this Custom CSS code (which is the one used in my example)
.form-header-group {
padding: 3% 0!important;
margin: 5%!important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}However, the easiest way is by using our new Form Designer Tool
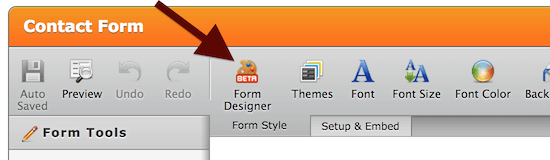
Using the form designer is simple:-. While having your form opened on Edit mode, click the Form Designer Icon on the Form Style toolbar. (Pictured below)
. Then Select the Collapse you want to reduce and you'll get the styles attributes in the right side bar. You can play with the Vertical padding and other properties, such as Horizontal Padding, Vertical Margin, etc.
Then Select the Collapse you want to reduce and you'll get the styles attributes in the right side bar. You can play with the Vertical padding and other properties, such as Horizontal Padding, Vertical Margin, etc.
Please give that a try and do let us know should you have more questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































