-
CDICORPAsked on November 11, 2014 at 2:29 PM
-
Mike_T Jotform SupportReplied on November 11, 2014 at 4:05 PM
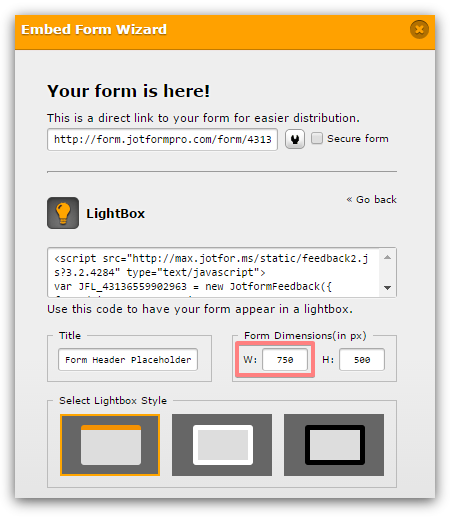
You can try to play with the form width and with the lightbox width.

Example, when the form is 700px wide and lightbox is 750px wide.

Thank you.
-
CDICORPReplied on November 11, 2014 at 4:29 PM
Thanks...I tried changing mine to 700 and 750 but mine still has more white space on the right side?...any idea's why
-
raulReplied on November 11, 2014 at 5:54 PM
Please try to inject the following CSS code in your form:
.form-all {
margin-top: 0;
padding-top: 0;
}body {
margin: 0 !important;
padding: 0 !important;
}.jotform-form {
padding: 10px 0 !important;
}Please let us know if this helps.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































