-
u2utechAsked on November 13, 2014 at 7:16 AM
Hello Team,
I have made a long Jotform and put it on my responsive site, everything looks great except 2 things:
1. It is not responsive so looks odd on mobile screens.
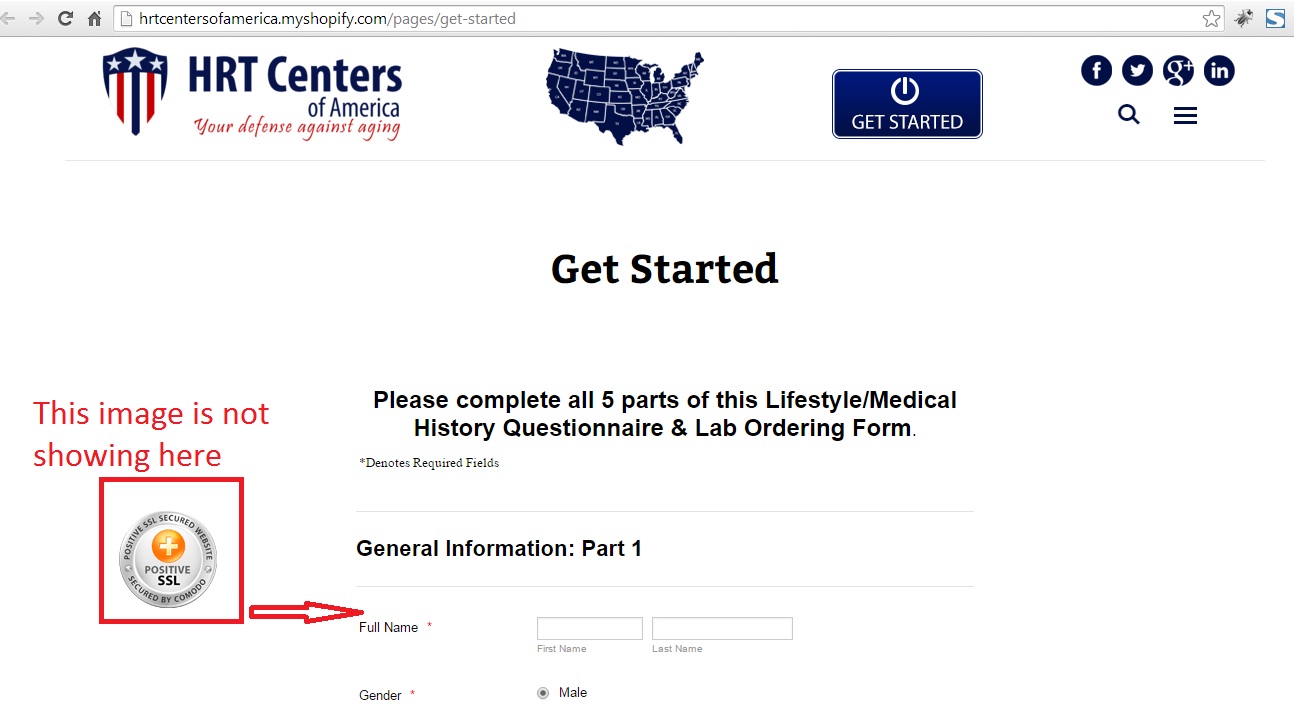
2. It is not showing image of my logo on site page. However it shows the image on url and jotform dashboard.Here is link to my jotform: https://secure.jotformpro.com/form/43134573190956
I put following embed code:
<script type="text/javascript" src="//form.jotformpro.com/jsform/43134573190956"></script>
Here is the page where I put the code: http://hrtcentersofamerica.myshopify.com/pages/get-started
Please help me in this regard as soon as possible.
Warm Regards,
Tanweer

-
jonathanReplied on November 13, 2014 at 8:38 AM
Hi,
Please try adding the Mobile Responsive Widget into your jotform http://www.jotformpro.com/form/43134573190956

The widget should make the form mobile responsive then.
Hope this help. Inform us if you need further assistance.
Thanks.
--
We will answer your other question here http://www.jotform.com/answers/458699
-
u2utechReplied on November 13, 2014 at 12:28 PM
Hello Team,
Thanks, It worked very well, but 2 fields still look odd on mobile screen 320px:
1. Signature box
2. Capcha code entry field
Please let me know how to fix that.
Regards,
Tanweer
-
Elton Support Team LeadReplied on November 13, 2014 at 1:22 PM
Hi Tanweer,
We'll check it and get back to you with a solution.
Stay tuned!
-
Elton Support Team LeadReplied on November 13, 2014 at 1:37 PM
Here's a fix.
Simply inject this CSS codes to your form. This should make reCaptcha and E-signature Widget mobile responsive.
@media only screen and (max-width:40em){
canvas.jSignature {width: 100% !important;}
div#sig_pad_133 {width: 100% !important;}
.signature-pad-wrapper{width:100% !important;}
.recaptchatable #recaptcha_image {width: 150px !important;}
.recaptchatable #recaptcha_image #recaptcha_challenge_image {width: 100%;}
.recaptchatable #recaptcha_response_field {width: 150px !important;}
span#recaptcha_privacy {display: none;}
#recaptcha_table td {width: 150px !important;}
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
If you need anything else, let us know.
Have a good one!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































