-
kelseymccutcheonAsked on November 17, 2014 at 1:55 PM
Hi,
Thank you for the great forms! I have a question about the dynamic dropdowns widget.
I am using the 'dynamic dropdowns' widget to help people select a species of wildlife from a list of 100 species.
I have set it up so that they first choose a category (plant or animal), then a subcategory (bird, fish, mammal, etc), then a species (Bald eagle, osprey, ...). This is so that they don't have to scroll through a list of 100 names.
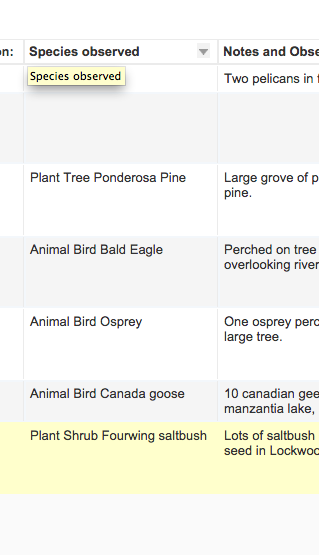
I am only interested in their answer to the last part of the question (the species name), but when I export their responses to my spreadsheet, all three are lumped together in one column. For example, I get the response "Animal bird osprey", when all I really want to know is "osprey".
Is there a way to discard the first two responses (the category and subcategory) and only export their final response (species name)? Or, to separate the responses to these questions so that they would each export to a separate column in a spreadsheet? I am going to be dealing with a large number of forms and hoping to not have to do this manually!
My form is here: http://www.jotform.com//?formID=42735884551160, and the field I am talking about is "species observed".
Thank you!

-
Mike_T Jotform SupportReplied on November 17, 2014 at 2:44 PM
Thank you for contacting us.
Unfortunately, there is no way to omit some data one the Dynamic Dropdowns widget output.
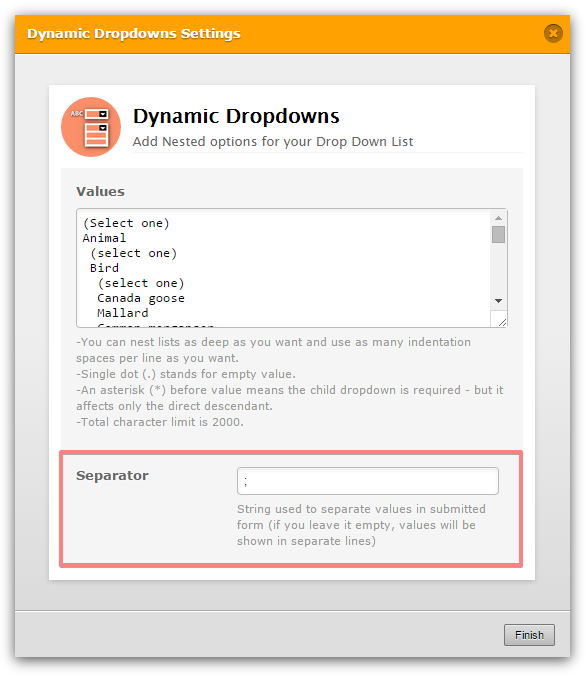
You might consider using a separator symbol to split the values:

And then, use the following option in Microsoft Excel to split the data based on the delimiter symbol.
Split text into different cells
Alternatively, it is possible to use multiple standard Drop Down fields in combination with conditional logic on form instead of the widget. You will not have any issues with the data format in this way, but this solution is not as compact as one Dynamic Dropdown field.
Please feel free to contact us if you need any further assistance.
-
kelseymccutcheonReplied on November 19, 2014 at 10:52 AM
Thank you very much! I tried those ideas and a few others, and have settled on using the Auto-complete widget instead. I think that will be even easier for people.
Many thanks for the quick response!
-
CharlieReplied on November 19, 2014 at 10:58 AM
In behalf of my colleague Mike_T, you're most welcome.
I'm glad the suggested solutions works. If you needed an assistance again or have any concerns, please feel free to open up a new thread here in the forum, we'll be more than happy to help you.
Thanks.
-
snaplashReplied on December 16, 2015 at 10:02 PM
Kelsey, I dont know if this helps but after a few gruelling days of the same problem, I solved it by adding a number of spaces to the hierarchy...and then adding a hyphen to the last on ie, make every input 10 characters long.
plant -
animal -
then use the substring copywidget to omit the same amount of characters from the begining
-
damoauReplied on June 19, 2016 at 2:48 AM
-
Chriistian Jotform SupportReplied on June 19, 2016 at 3:39 AM
Hi,
I moved your concern to a separate thread to assist you better. Please see it here.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































