-
dupree1015Asked on November 19, 2014 at 9:46 PM
Hi,
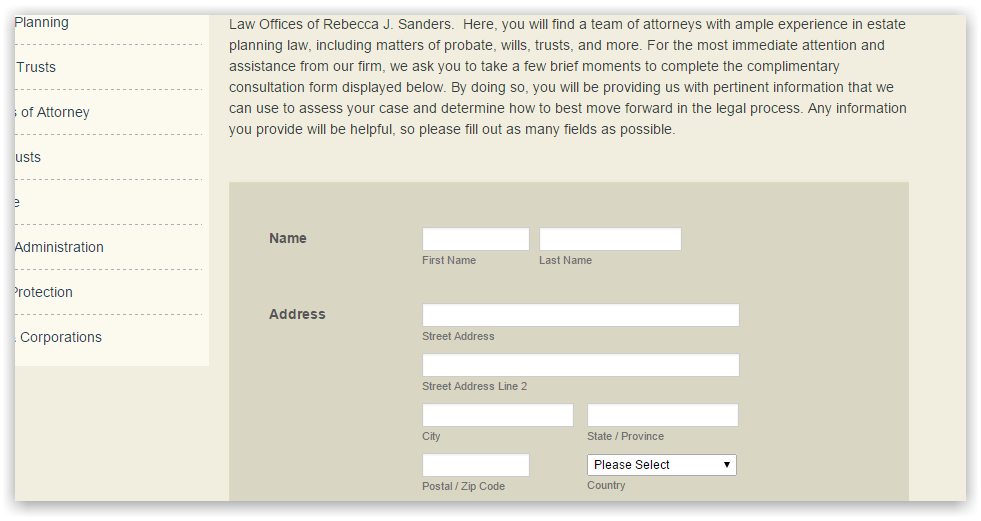
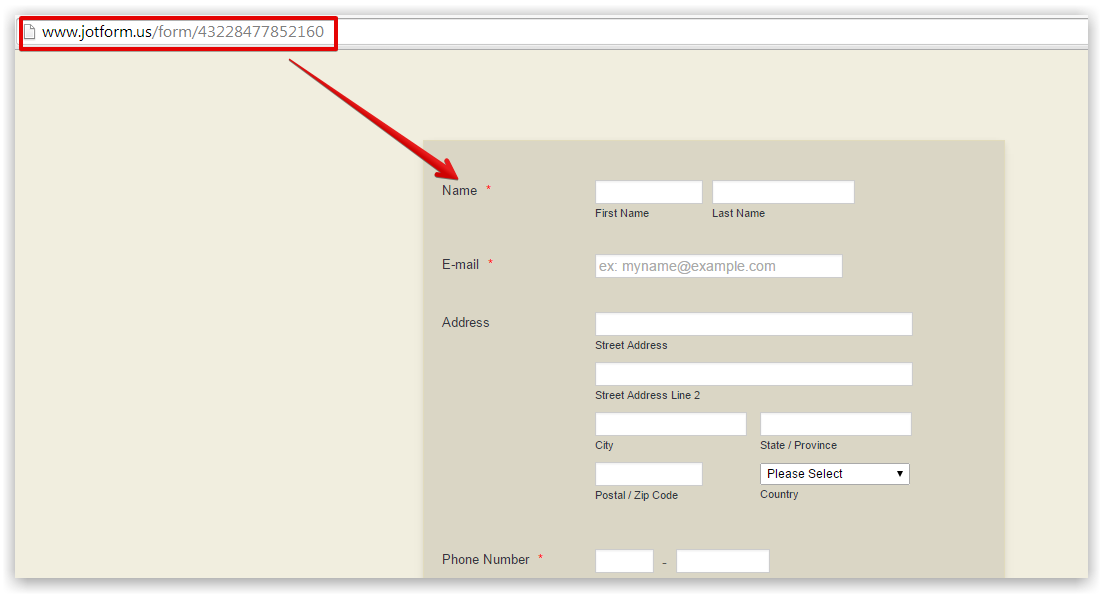
First, I think your program rocks! I created my form and it looks great in the builder but when I place the embed code into the page the form doesn't look the same and everything is off. I have attached a photo of what it looks like in the builder and another of what it looks like on the website. I don't understand why this is happening. Would someone please assist me.
Thanks,
Cat'


-
dupree1015Replied on November 19, 2014 at 10:36 PM
K....I forgot to mention that I am using Joomla 2.5 and JCE Editor...so I went on the forum and found the solution in the photo and tried it and now the script doesn't show up at all even after I put the original dynsrc,lowsrc back in and when I use the IFRAME method I get the same result as above where the code doesn't show up right. I tried using Jumi and load it into an article and the code keeps getting stripped out so not sure what to do.

-
Ashwin JotForm SupportReplied on November 20, 2014 at 12:12 AM
Hello,
I did check your web page where you have embedded your form and I am able to replicate the issue you are having. This happens when you enable the "Responsive Form" property of your form's preferences.
Upon taking a closer look at your form, I found that it was caused because of a custom css code injected in your form. I have edited the custom css code and now your form is displayed correctly in your web page. Please check the screenshot below:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
dupree1015Replied on November 20, 2014 at 12:26 AM
OMG...thank you...that was actually a test form because the other wasn't working. Would you please tell me exactly what you did so I can make those same changes in the future. I did check my other forms and the preference is set to no so is there something I'm missing. Also, I placed another post because I noticed that the original format was lost after I created the original form, then went into the form designer, made some custom changes, went back to the form then did a preview and the format was off.
Thanks again for your assistance. I really love this program! :)
Cat'
-
Ashwin JotForm SupportReplied on November 20, 2014 at 2:06 AM
Hello,
Is it related to your form "Rebecca J. Sanders - Consultation"?
I did check this form and it seems to be displaying all the formatting correctly. Please check the screenshot below:

Please go ahead and embed this form in your web page. Do get back to us if you see the same issue and we will take a look and resolve it.
Thank you!
-
dupree1015Replied on November 20, 2014 at 9:43 PM
Thanks again for your assistance. Actually, the form that was on the website was just a test to get to the root of the problem. Sorry about that. I have now posted the correct form for that page and photos of the format. I opened another ticket about the fact that it was changing my form to a "Responsive Form" by itself within the form designer even though it wasn't checked and I was told they are working on a fix. In the meantime, what did you do to make it work so that the format showed up correctly after I placed it in the form designer and saved it then went back to grab the code. Since you found a work around, I would really like to know so I can do this on all forms until the problem is solved. You also said you had to remove some code. Would you let me know what that is as well and where I can find it.
Thanks again,
Cat' :)



-
Ashwin JotForm SupportReplied on November 21, 2014 at 12:30 AM
Hello,
I have fixed this issue in your live form which you have embedded in your web page. Your form seems to now display correctly in your web page. Please check the screenshot below:

What I did to resolve this issue?
I just deleted the following injected custom css code from your form:
/* | */
@media screen and (max-width: 768px) {
.form-all { border: 0; width: 100%; }
.form-sub-label-container { width: 100%; margin: 0; }
.form-input { width: 100%; }
.form-label {width: 100%!important;}
.form-line {padding: 2% 5%;margin: 0;}
input[type=text],input[type=email],input[type=tel],textarea {width: 100%;
-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.form-header-group {padding: 3% 0!important; margin: 5%!important; -moz-box-sizing: border-box; -webkit-box-sizing: border-box;box-sizing: border-box;}
.form-buttons-wrapper {margin: 0!important;}
.form-buttons-wrapper button {width: 100%;}
table {width: 100%!important;}
table td + td {padding-left: 3%;}
.form-checkbox-item input,.form-radio-item input {width: auto;}}
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































