-
wimaxnzAsked on November 20, 2014 at 2:52 PM
-
JanReplied on November 20, 2014 at 4:42 PM
Hi,
As I understand, the "Feedback Button" is not appearing on your webpage which is (www.247print.biz) It should look like this right?

I can see that on your HTML code, you put that <script> code inside the header which is correct so it would show on every page of your website.
When I checked the code of your website (www.247print.biz) it shows that your page is embedded inside the frames.

I tried copying your HTML code and it shows the feedback button properly on both my local computer and online server. It is also possible that the URL used is https which is generated by Dropbox could create conflict with the feedback button.
May I know what program or tool are you using to create web pages? Did you upload this HTML in Dropbox?
I would recommend that you upload this html file on an actual web hosting provider rather than using Dropbox.
Let us know if you have other questions.
Thank you.
-
wimaxnzReplied on November 20, 2014 at 5:36 PM
Thank you so much for quick response already i have another website i m using dropbox as server but i don't have this issues
this my other site
https://dl.dropboxusercontent.com/u/3482203/Site/index..html
Kind regards
wimax
-
wimaxnzReplied on November 20, 2014 at 6:02 PM
and this my dropbox url
-
raulReplied on November 20, 2014 at 6:12 PM
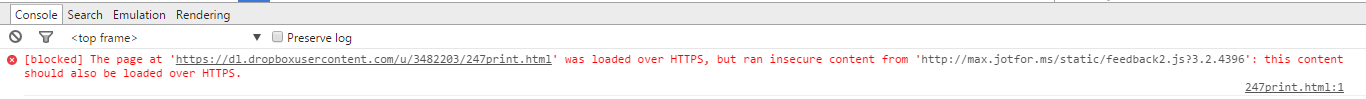
The feedback button script is being blocked because the webpage is being loaded using https protocol and the script is being rendered using http.

You can see it working in the other website, because the script is embedded in this webpage using https too.

Please try to re-embed the feedback script using https and let us know if it works.
Thanks. -
wimaxnzReplied on November 20, 2014 at 6:15 PM
But its working in here without any problem
https://dl.dropboxusercontent.com/u/3482203/Site/index..html
Regards
Wimax
-
JanReplied on November 20, 2014 at 6:43 PM
Hello,
Please check the screenshot below to see the difference.
Website: https://dl.dropboxusercontent.com/u/3482203/247print.html

Website: https://dl.dropboxusercontent.com/u/3482203/Site/index..html

Please re-embed the form using SSL. Here's how you can do it.
1. On the form editor, go to "Setup & Embed" then click the "Embed Form" button.

2. Enable the "Secure Form" by putting a check on it. Now select the "Feedback" button and it will show you the code you need.

Hope this helps. Thanks!
-
wimaxnzReplied on November 20, 2014 at 6:50 PM
OH Yes
Thank you so much it was very good lesson
Kind regards
Wimax
-
raulReplied on November 20, 2014 at 6:59 PM
On behalf of my colleague, you're welcome.
Let us know if we can be of further assistance.
Best Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing


































































