-
webdesignrusAsked on November 22, 2014 at 2:25 AM
I have been encountering bugs with Forms Designer. I have put notations on the attached screenshot which should be self- explanatory. I hope this helps but if you need a more detailed explanation please let me know.
Thanks,
Mel
-
Elton Support Team LeadReplied on November 22, 2014 at 12:53 PM
Hi,
Thanks for reporting this to us. I have now passed this to our developers so they can look at it and maybe find a better way to improve the shrunken fields layout on the form builder.
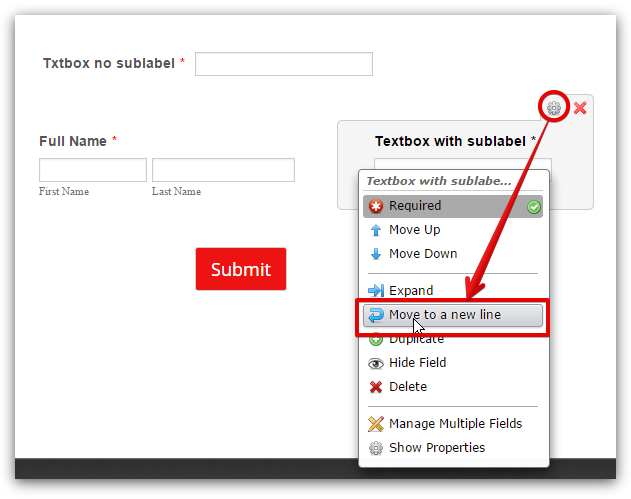
To rectify this, open your form in the form builder and move the field that stays on a separate line to a new line. To do that, simply right click the field and click Move to a new line. This should correct it's display on the form designer. Hope this helps somehow.
Here's an example:

Thanks!
-
Elton Support Team LeadReplied on November 22, 2014 at 12:58 PM
Actually, upon looking at your form, I see no problems with the form designer. It is the following CSS code that's causing the big white space above and below that particular field.
#id_57 {
margin: 107px;
}
Removing this CSS code or decreasing the current margin value to 4px should fixed it.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































