-
glandoreghycAsked on November 22, 2014 at 11:53 AM
This issue is a carry over from a problem that was (so i thought) resolved please review the following thread for more info.
http://www.jotform.com/answers/455186-Limit-the-amount-of-spaces-at-the-end-of-the-form#29
However within the same form i have a Conditional Field, if you look at:
http://www.reenoserve.com/ghyc/forms/index.html
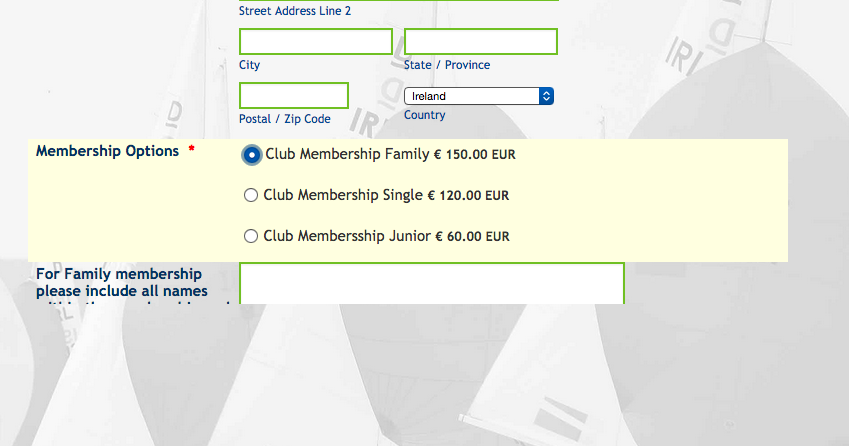
and nearly at the bottom of the form select the Family Membership Option, as you do this another field opens up requiring more info,
Now the new CSS that was added to reduce the number of spaces at the end of the Form have "reduced " the size of the Form to an extent that the new field is only partially shown and the Submit button is ...no more.......
See screen shot
Can this be resolved please?
Thx
John

-
jonathanReplied on November 22, 2014 at 7:41 PM
Hi,
Can you please try getting again the default iframe embed code of your jotform http://www.jotformeu.com/form/42944203808354
And then re-embed to your website using the fresh iframe embed code.
User guide: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
OR try this iframe embed code
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//www.jotformeu.com/form/42944203808354" frameborder="0" style="width:100%; height:822px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>
I think the problem was being caused by the iframe height.
In your website, I see that the iframe height of the embedded form is lesser than the actual given height when generating the iframe embed code of the form.
When I corrected it with the height given in the iframe embed, it adjusted accordingly.

Please update the ifame embed code and test again.
Inform us if issue remains.
Thanks.
-
glandoreghycReplied on November 22, 2014 at 9:00 PM
Sorry, but the height of the Form is controlled by the Responsive Widget..... so i am not sure how your resolution will help.
Or i may be missing something
John
-
BenReplied on November 23, 2014 at 4:50 AM
Hi John,
When looking at your website http://www.reenoserve.com/ghyc/forms/index.html
I see the submit button shown to me every time - no clipping.
Can you please tell us if it is the same for you as well?
Also, what I would suggest is to finish up everything on your jotform, then let us know about any issues with its layout. The reason for this is that we can give you CSS that works, but if you make some alterations to the jotform, it can cause the CSS code to become obsolete, requiring a new one.
Best Regards,
Ben -
glandoreghycReplied on November 23, 2014 at 5:38 AM
Hi Ben,
When you helped me with the form issues last time, the form was design was complete and there have not been any changes since.
This "late" issue is totally my fault in that i did not test it that well with your CSS code at the time. I completely forgot about the Conditional Field that i had included into the Form.
Apologies.
John
-
BenReplied on November 23, 2014 at 6:21 AM
Hi John,
No need for apologies.
Can you please embed the jotform using this code?<iframe frameborder="0" scrolling="no" style="width: 100%; height: 854px; border: medium none;" src="//form.jotformeu.com/form/42944203808354" allowtransparency="true" onDISABLEDload="window.parent.scrollTo(0,0)" id="JotFormIFrame"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1]+"px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Do let us know once you do.Best Regards,
Ben -
glandoreghycReplied on November 23, 2014 at 7:58 AM
Ben,
As part of the fix last time you suggested i edit the iFrame code to include a -xxx element to remove the spaces at the bottom of the form, as follows:
<iframe frameborder="0" scrolling="no" style="width: 100%; height: 854px; border: medium none;" src="//form.jotformeu.com/form/42944203808354" allowtransparency="true" onDISABLEDload="window.parent.scrollTo(0,0)" id="JotFormIFrame"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1]-190+"px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>This fix is now no longer viable, so i changed your last recommended solution to specify a form height of 854px and inserted a value of 800px, then i changed the -190 to -40 in the iFrame code.
Thsi solution seems to limit the spaces at the end of the form and also allows the Form to expand when the Family membership button is selected.
This appears to work on iPad, iPhone5s and iPhone 6.
How ever i am still somewhat baffled that with all the Jotform technology the Form height cannot be dynamic and change depending on the fields being displayed, without having so much default empty spaces at the end and at the beginning of the Forms.
Thx
John
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































