-
DebbieLangleyAsked on December 2, 2022 at 8:13 AM
-
Herbert_ZReplied on December 2, 2022 at 8:38 AM
Hi Debbie,
Thanks for reaching out to Jotform Support. Can you explain a bit more about your concern so I can get a better idea of what you need?
If you want to add images to your forms, this guide shows how to add images to your form using form elements and widgets.
After we hear back from you, we’ll have a better idea of what’s going on and how to help.
-
asaadrehman7Replied on December 3, 2022 at 1:31 AM
Via HTML code you can embed images and other such information on your website. If you are going to upload the YouTube videos then click on the share option and there you see embed icon click on it copy the code and place it on the HTML section. Your video will automatically placed there. The same happen in the case of images as well.
-
Debbie LangleyReplied on December 3, 2022 at 1:32 AM
Hi Herbert,
See attached pics. When a photo is captured with the "Take Photo" widget in a form, it is not visible in a table. There is also no field option available to view in table uploads view.



-
Herbert_ZReplied on December 3, 2022 at 4:28 AM
Hi Debbie,
Thanks for getting back to us. You are on the right path in adding a new tab to view the uploaded files from your form submissions. We also have a complete guide to help you learn How to Add an Uploads View in Jotform Tables.
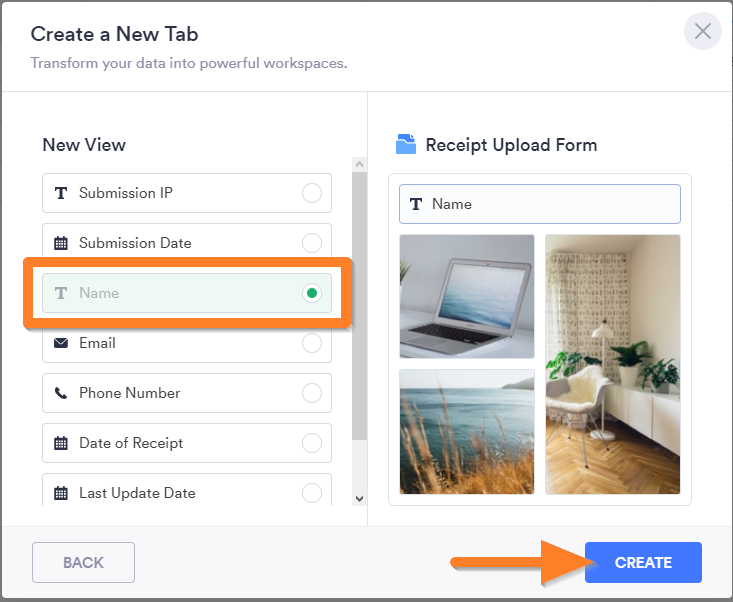
If the Take Photo field is not being shown in the list of fields as shown in the screenshot below. I can investigate that if you can send a screenshot of what’s happening. We’ve got a guide here explaining how to do that.

Keep us updated and let us know if you need any more help.
-
DebbieLangleyReplied on December 10, 2022 at 2:21 AM
I have used the take photo widget to upload a book image into a table. I am trying to create a book library management system. The picture is visible in the take photo column in the table.
When I click on add new tab, uploads etc. there is no field called take photo.
How do I allocate the photos to a field?
Is there a way to pull in the book info and cover image directly from Google Books when you enter the ISBN number? I do see that there is a free Goggle books API available, but I don't know how to do this.
Even better I would like to scan the book barcodes with my phone and have all the book details appear in the table and the image visible under the book library in the app.
Look forward to hearing from you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































