-
mrborryAsked on November 24, 2014 at 10:18 AM
-
Welvin Support Team LeadReplied on November 24, 2014 at 10:20 AM
Hi,
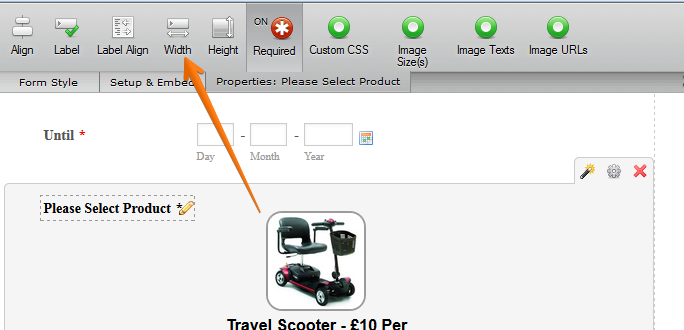
Adjusting the widget width will do that:

And for the labels, the widget allows you to inject a custom CSS codes. You should be able to style it and change the alignment. We can help you to add this, but please let us know first if you want to have the items into a single row.
Thank you!
-
mrborryReplied on November 24, 2014 at 11:03 AMThanks for that,
you guys are awesome with the responses, I'm happy with the single item per row because of the page break now, the two pages are relatively the same size.
One final thing though and I'll leave you alone forever. I have been trying to implement a discount on the system.This is as follows:
IF
totaldaysrequired >7
THEN-1 FROM totaldaysrequired
IF
totaldaysrequired >14
THEN-2 FROM totaldaysrequired
In my simple little mind this will give the user every seventh day for free as the calculation is 'please select product * totaldaysrequired
Any chance you could help me out with that?
Regards -
Welvin Support Team LeadReplied on November 24, 2014 at 11:22 AM
It's our pleasure! And that's great to know! I just thought that you'd like to change the alignments.
For the discount method, I've moved it to a new thread: http://www.jotform.com/answers/463936. We would like to keep each question into a single thread so we'd know what issue is resolved and what needs more solution(s).
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































