-
renezubiriAsked on December 2, 2014 at 3:53 AM
I have embedded a form on my website, yet when I apply the <center> tag, so the form is on the center of the page; the website, the fields also become center-aligned and I want them to stay on the left.
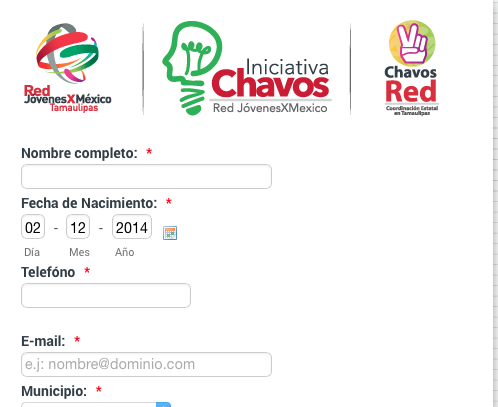
I am attaching a screenshot of how I would like the fields to be aligned.
 Page URL: http://www.iniciativachavos.com/
Page URL: http://www.iniciativachavos.com/ -
Ashwin JotForm SupportReplied on December 2, 2014 at 6:33 AM
Hello renezubiri,
That is because you have used your form's source code to embed it in your web page. If you check your form's direct URL, the alignment seems to be good. Please check the screenshot below:

I would suggest you to embed your form using its iFrame embed code and then you can align the iFrame to be aligned on center. The following guide should help you grab your form's iFrame embed code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Do embed your form using its iFrame embed code and get back to us if you have any issue, we will surely help you.
We will wait for your response.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































