-
SumSolTrainAsked on December 2, 2014 at 10:33 AM
Hi in my form the matrix shown in the image have to be understand as different columns as 1 and 2
inside a,b,c,d
Here i would like to give pale colours that almost same for a and b and another pale color almost same for c and d
so that all the 4 columns shoul under the particular column headings . i injected css not worked
-
Elton Support Team LeadReplied on December 2, 2014 at 11:50 AM
Hi,
Remove first the CSS codes you injected to your form for that particular matrix field and use the following.
/*D*/
#cid_682 .form-matrix-table tr td:nth-child(n+23) {
background: #F2ACFD;
}
/*C*/
#cid_682 .form-matrix-table tr td:nth-child(n+16) {
background: #D360D3;
}
/*B*/
#cid_682 .form-matrix-table tr td:nth-child(n+9) {
background: #5656FF;
}
/*A*/
#cid_682 .form-matrix-table tr td:nth-child(n+1) {
background-color: #A3B2FF;
}
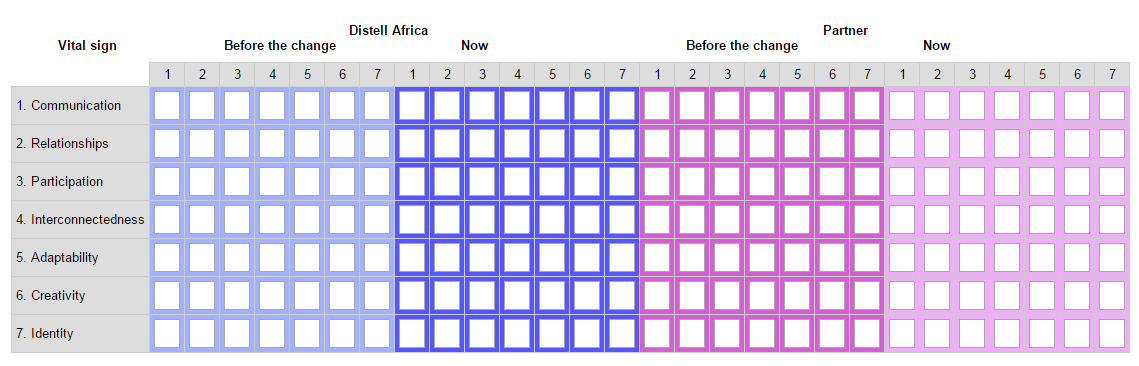
As you can see, I have labeled each code with their column names so you can easily identify which column is it for. Feel free to change the colors (bold text) to your preference.
Result:

Hope this helps. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































