-
lhwebsolutionAsked on December 2, 2014 at 12:48 PM
I have more than one form and for each form when I try to get the source code it generates a css folder and a js folder. But for all the form the css folder and the js folder name is the same, so I put it agin it replaze the one for the previous form, so then the previous form is not going to work.
How can I resolve this?
Thanks
-
raulReplied on December 2, 2014 at 12:55 PM
We recommend that you use each generated CSS and JS files for each individual form since even when they have similar names, their content is the specifically required for the form to work correctly and because of that the same file may not work with a different form.
Let us know if we can be of further assistance.
Thank you. -
raulReplied on December 2, 2014 at 1:12 PM
Please accept my apologies for my first answer there should be a way around for this.
Let me run some tests on my side and I'll get back with you with my findings.Thanks.
-
raulReplied on December 2, 2014 at 2:52 PM
After finishing my tests, I can think of 2 ways to accomplish this:
1. (The easiest one) Use an iframe to display each form and create a separate folder to save all files that are included in each zip file. Like this:
Form 1
<iframe id="Form_1" allowtransparency="true" src="Form1/Form 1.html" frameborder="0" style="width:100%; height:509px; border:none;" scrolling="no"></iframe>
Form 2
<iframe id="Form_2" allowtransparency="true" src="Form2/Form 2.html" frameborder="0" style="width:100%; height:487px; border:none;" scrolling="no"></iframe>
In this case you can check the iframe code of your form to see the correct height value for each iframe and use it in your webpage. In this scenario, since you're keeping the files and folders included in the zip file in separated folders, both forms should work correctly.
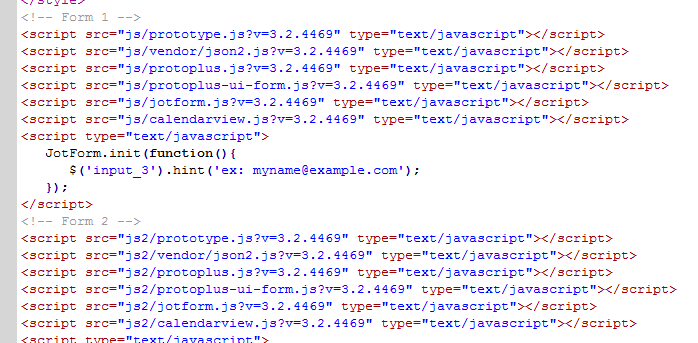
2. If you want to keep all files and folders in the same place, then you need to rename the css and js folder names for one of your forms. For example, change their names to css2 and js2 respectively, and edit the href values for each CSS and JS file in the form's HTML file.
Then you need to combine everything in the HTML file you're using to display both forms.
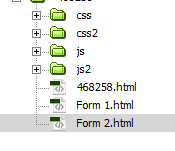
The folder and file structure would be something like this:

You can check both workarounds here:
https://shots.jotform.com/raul/468258/468258.html (Renaming folders)
https://shots.jotform.com/raul/468258/468258_iframe.html (Using iframes)You can also download the source code here: https://shots.jotform.com/raul/468258/468258.zip
Let us know if this helps.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































