-
EpicStudioAsked on December 2, 2014 at 11:11 PM
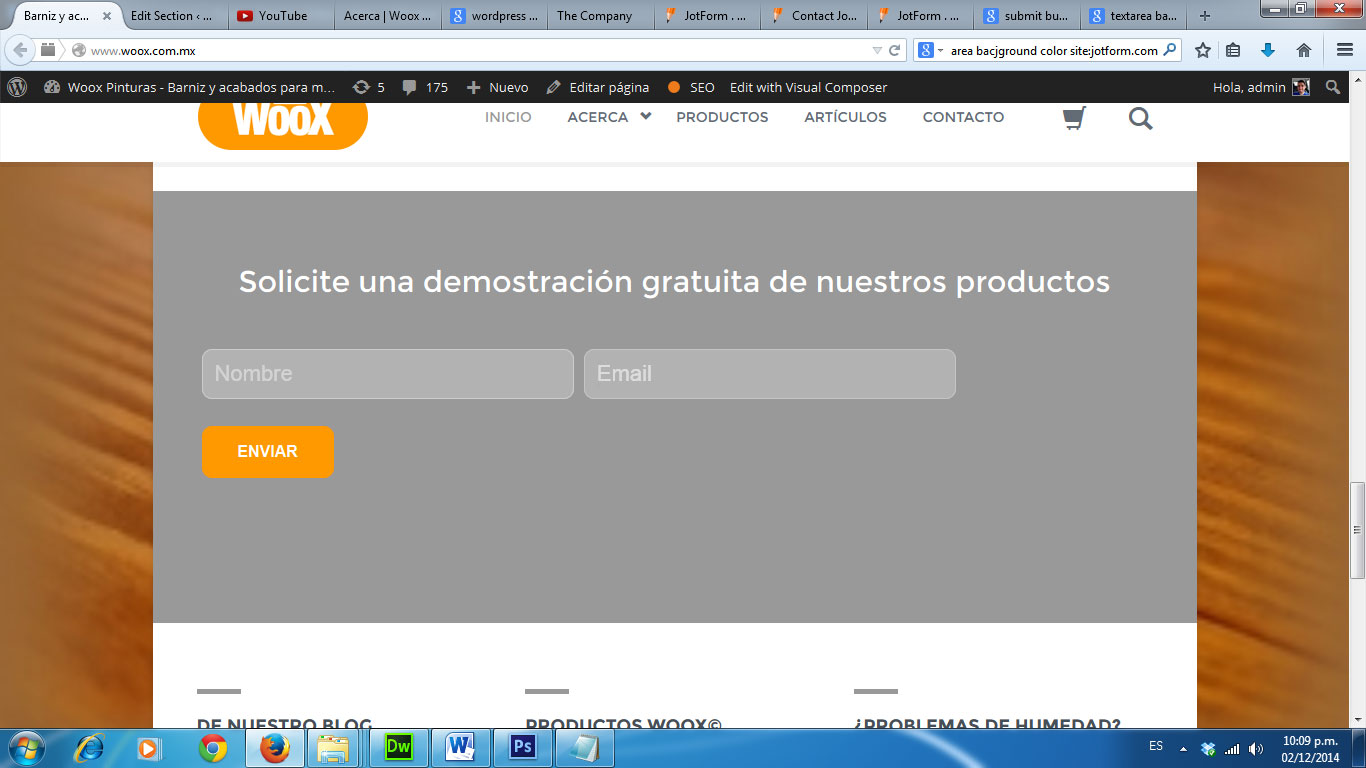
Hi there. I'm working on this form http://www.jotform.com//?formID=43357676732868# and I'm having problem to do the following:
1. Make the submit button stay on the same row
2. Make each text area and the submit button jump to it's own row when the browser width is equal or less than 750 px3. Change the inactive text area border color4. Make the active form hint text look white, I already put #ffffff on the css but it doesn't look whit, i don't know why.I show you a screenshot of how does the form looks right now. I can't show you an URL because actually the site is under maintenance mode and visitors can't see anything inside. In case it's needed, I'll provide you some way to access.
Thanks in advance..!
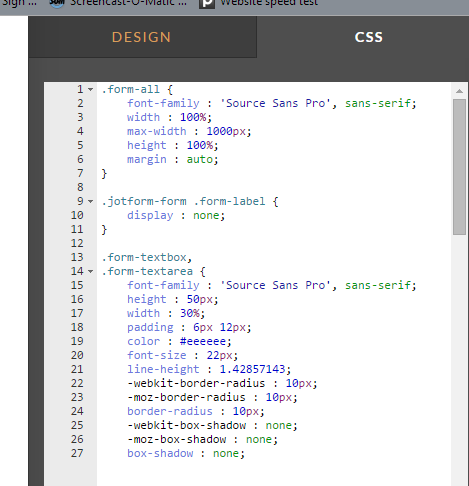
Here's my CSS
////////////////////////////////////////
.form-all {
font-family: 'Source Sans Pro', sans-serif;
width: 100%;
max-width: 1000px;
height: 100%;
margin:auto;
}
.jotform-form .form-label {
display:none;
}
.form-textbox,
.form-textarea {
font-family: 'Source Sans Pro', sans-serif;
height: 50px;
width:30%;
padding:6px 12px;
color:#eeeeee;
font-size: 22px;
line-height: 1.42857143;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
background: none repeat scroll 0 0 #b2b2b2 !important;
}
.form-textarea {
height: auto;
min-height: 200px;
margin:0;
}
.form-line-active {
background: transparent;
}
.form-line-active input:focus,
.form-line-active textarea:focus {
border:1px solid #c5c5c5;
color:#ffffff;
outline:none !important;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
}
.form-line {
padding:0;
margin:0 0 15px;
}
.form-line-column {
width:40%;
clear: none;
}
.form-line-column:first-child {
margin-right:1%;
}@media screen and (max-width: 992px) {
.jotform-form .form-line {
padding: 0 5px;
margin-bottom: 15px;
}.jotform-form .form-line-column {
width: 40%;
}
.jotform-form .form-line-column:first-child {
margin-right: 0;
}
.form-input,
.form-input-wide {
width:30%;
}.form-pagebreak-back,
.form-pagebreak-next,
.qq-upload-button,
.form-submit-button,
.form-submit-reset,
.form-submit-print {
padding: 15px 30px;
font-size: 16px;
font-weight: bold;
color:#fff;
font-family: 'Raleway', sans-serif;
border:none;
background: #ff9900;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
text-shadow:none;
-moz-border-radius:10px 10px;
-webkit-border-radius:10px 10px;
border-radius:10px 10px;
}.form-pagebreak-back:hover,
.form-pagebreak-next:hover,
.qq-upload-button:hover,
.form-submit-button:hover,
.form-submit-reset:hover,
.form-submit-print:hover {
background:#e38800;
-moz-border-radius:10px 10px;
-webkit-border-radius:10px 10px;
border-radius:10px 10px;
}.form-pagebreak-back:active,
.form-pagebreak-next:active,
.qq-upload-button:active,
.form-submit-button:active,
.form-submit-reset:active,
.form-submit-print:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,0.25);
-moz-box-shadow: inset 0 3px 5px rgba(0,0,0,0.25);
box-shadow: inset 0 3px 5px rgba(0,0,0,0.25);
width: 30%;
}
.form-all {margin-left:-50px !important; margin:auto !important}
/* background of entire field */.form-line-error {background:none repeat scroll 0 0;}.form-submit-button { position:relative;}
-
EpicStudioReplied on December 2, 2014 at 11:57 PM
Hi everyone. I managed to edit the broder color adding this:
.form-textbox,
.form-textarea {
border: 1px solid #b2b2b2 !important;}Yet I still need to put all elements on the same line when width is greater than 750px, and make them stay on separate rows when width of the browser is equal or lower than 750px.
Thanks..!
-
CharlieReplied on December 3, 2014 at 8:48 AM
Hi,
Are you customizing your form using the JotForm Form Designer? I see that you have a lot of CSS code there.
The options on the right of the Form Designer should help you design your form easily.

You can also set it up to be responsive and have a layout by columns using the settings under "Form Layout"

This is the form URL of the one you are editing http://www.jotform.co/form/43357676732868, right? May I know what you meant by making the submit button stay on the same row? Also are you making it change its position when viewed on a mobile or lower device display?
A screenshot of what you want your form will look like may also help us to better understand your concern.
To further assist you, I have separated your other concerns so that we can focus on one topic. Please refer to the following links for updates:
http://support.jotform.com/answers/468635
http://support.jotform.com/answers/468637
http://support.jotform.com/answers/468638
I hope this helps.
Thank you.
-
EpicStudioReplied on December 4, 2014 at 3:39 PM
I'm not sure if I can make it to create the same for from zero using the stylebuilder yet. Can you suggest me some way to depure the css and delete the unnecesary lines or code? Will long css make my forms load slower? Thanks again..!
-
raulReplied on December 4, 2014 at 5:05 PM
You can use the CSS tab in the form designer to check the custom CSS code.

However, if I understand correctly, you want to create a one-line form, right?
If this is correct, please allow me some time to work on a demo form and I'll get back with you later.Will long css make my forms load slower?
This depends on how much CSS code you're planning to use and the speed of the internet connection that is used to view the form. In this case, I suggest you to use a website speed test tool to get a better idea of the performance of your form.
Thanks.
-
raulReplied on December 4, 2014 at 5:25 PM
Please take a look at this form: http://form.jotformpro.com/form/43376127353960 and let us know if it works for you. If it does, feel free to clone it to your account.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































