-
larrainegAsked on December 5, 2014 at 11:57 AM
I want to have white text on the buttons to match my website. I am not able to write code but I have no problem injecting code to make changes. Please specify the exact location to place any code snippets.
I would like to make the change to the CSS for the form in JotForm not directly on my site since I do not have access to the CSS for each page of my website, just the main template. I have looked at the html code for the form to change the color but cannot see anything that specifically points to the button text color. I am using iframe.
Thanks

-
KadeJMReplied on December 5, 2014 at 2:11 PM
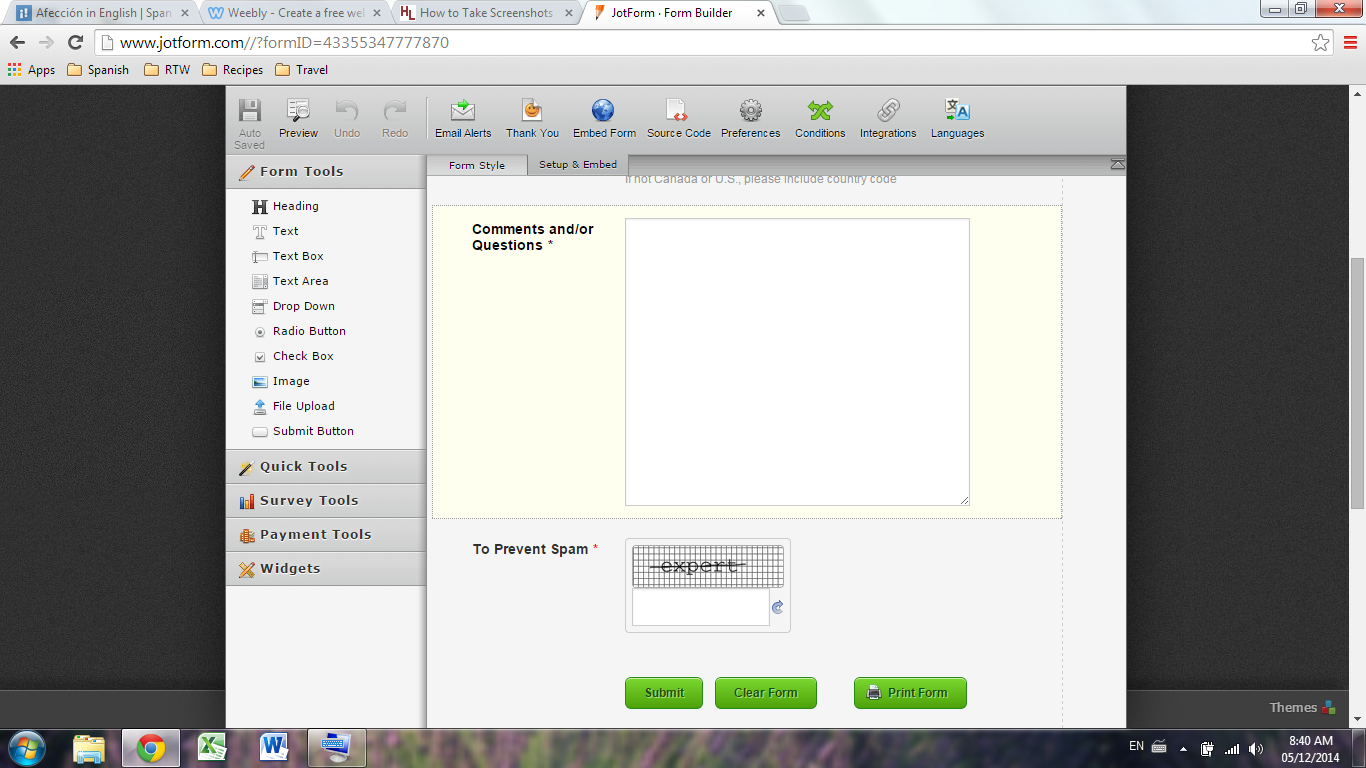
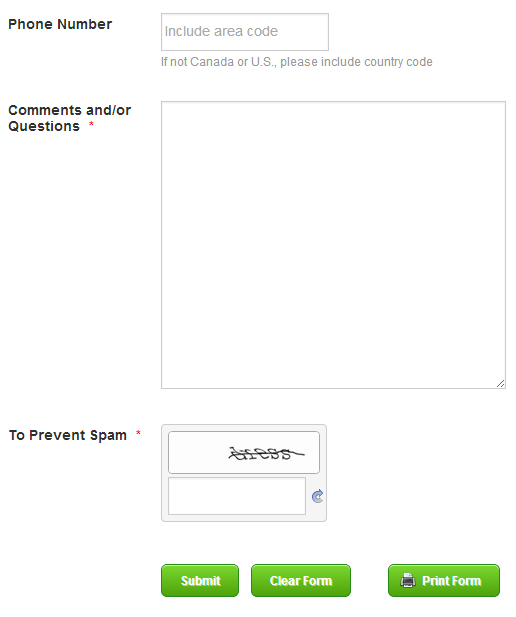
So just to confirm you are looking to change the text from black to white for the green buttons on the bottom of this jotform?
This is certainly possible by injecting the following css code using this guide into your jotform.
CSS CODE
.form-submit-button-simple_green {
color: white !Important;
}
UPDATED DEMO OF YOUR FORM:
http://form.jotformpro.com/form/43385064227960? [clone it!]
SCREENSHOT RESULT:

-
larrainegReplied on December 5, 2014 at 2:55 PM
Kade,
Thank you. This worked! Appreciate the prompt answer.
-
KadeJMReplied on December 5, 2014 at 3:58 PM
Great, glad to help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































