-
jntsouAsked on December 7, 2014 at 1:59 AM
Hi,
I set up the sales order form with photos but it is not showing it when I check out. It looks good when I edit the form. However, I can't even order from the from link
http://form.jotform.us/form/43366030462145
-
BenReplied on December 7, 2014 at 4:36 AM
Hi,
I took a look at your jotform and I think that I see what you mean.

To fix this just add this CSS code to your jotform:
span.form-product-item {
min-height: 200px;
float: left;
}
#cid_3 {
margin-top: 30px;
}
span.form-payment-total {
clear: both;
display: block;
}This code will make it look like this:

In case this is not what you mean, do let us know.
Best Regards,
Ben -
jntsouReplied on December 7, 2014 at 4:51 PMAwesome!
Sent from Jean's iPhone
... -
jntsouReplied on December 7, 2014 at 8:51 PMHow do I make the sales order form in the center? it is on the right side
of the form now.
Jean
... -
abajan Jotform SupportReplied on December 8, 2014 at 4:39 AM
Hi Jean,
Could you please elaborate? I've had a look at your jotform and I don't see anything aligned to the right. In most instances screenshots help to explain issues. Please use the following procedure:
METHOD 1 (EASIEST)
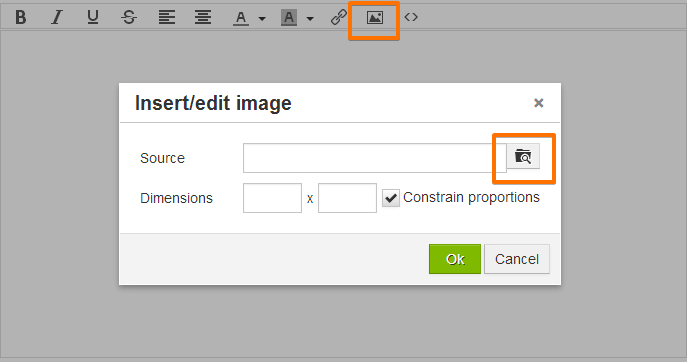
1. Click on Insert/Edit image button
2. Click on the "Upload" button

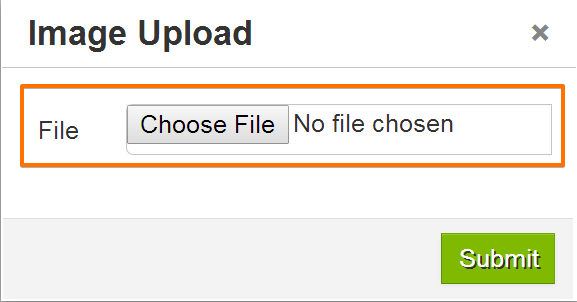
3. Click on Choose File and look in your local folders.
4. Click on Submit

METHOD 2
This is VERY useful when you need to inject Custom CSS that requires image URL's. Please check the steps below:
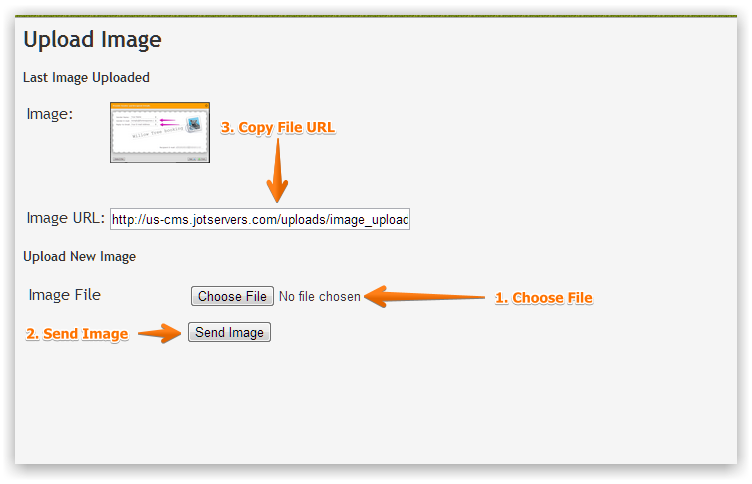
1. Go to: https://www.jotform.com/help/image_upload.php?naked=true
2. Click "Choose File" button and choose your image file (should be in JPG or PNG format and not more than 500KB)
3. Click "Send Image" to upload (you should be able to see the file successfully uploaded in the image section)
4. Select and Copy the direct file URL from the "Image URL" box

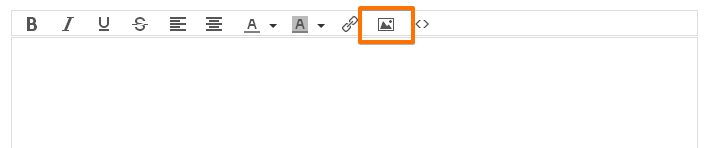
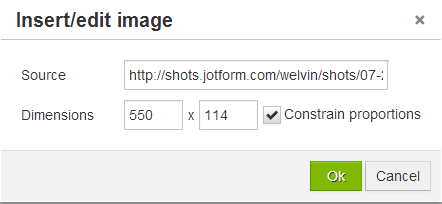
5. In our forum editor, click the "Insert/Edit Image" button:

6. Paste link in the "Source" box:

**Dimensions boxes are automatically filled by the editor and used the actual image width and height. You can change it if you wish.***
That's it! :)
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































