-
EMYEsteticaAsked on December 7, 2014 at 4:54 AM
-
abajan Jotform SupportReplied on December 7, 2014 at 5:31 AM
Thanks for asking. Here's what to do:
1. Click the first inventory field's wand icon to open its wizard:

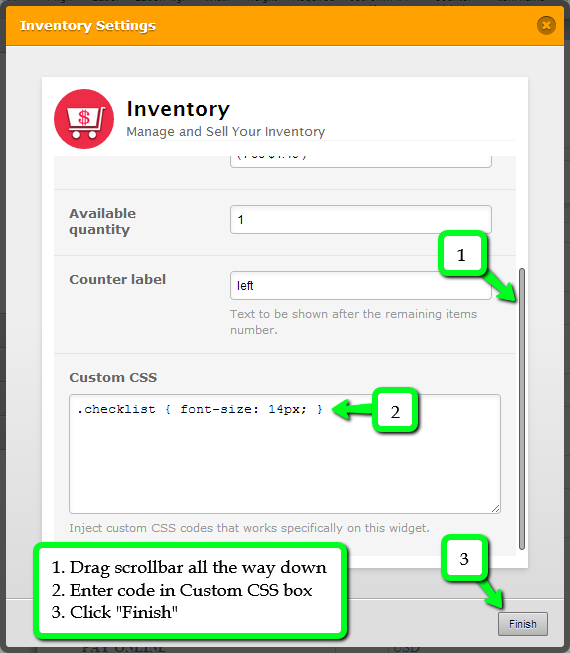
2. Scroll down till you see Custom CSS and in that box enter
.checklist { font-size: 14px; }
and click Finish

(Change the 14px value as desired)
3. Repeat the process for each inventory field and save the jotform
If you need further assistance, we'd be happy to help.
Thanks
-
livingearthschoolReplied on February 24, 2015 at 1:09 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































