-
antoniooiAsked on December 10, 2014 at 12:13 PM
-
Mike_T Jotform SupportReplied on December 10, 2014 at 2:50 PM
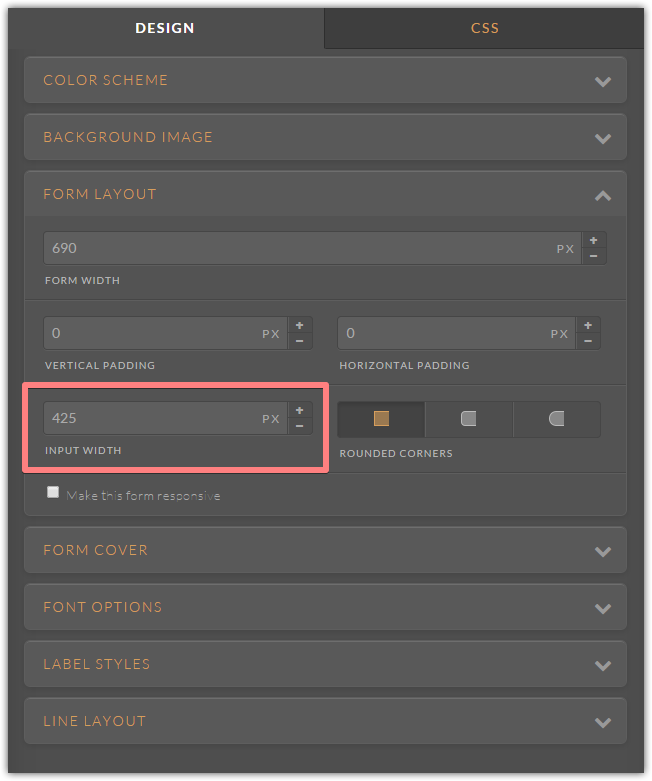
We have some @media rules added by default to improve the mobile layout when you save the form in Form Designer. Also, the issue might be caused by the Input Width specified in Form Designer.

We should probably have some clean theme without the extra CSS to avoid the confusion. I have attached a ticket to this thread and escalated it to our Development Team.
We will get back to you with update as soon as we have any news on this.
-
antoniooiReplied on December 10, 2014 at 11:13 PM
What is it have to do with "form width" when it was working fine without the new form designer? Notice that you have your Make this form responsive check box too, and it is UNCHECKED by default, and what on earth that you guys default it to support mobile layout (full-length fields) even though it is UNCHECKED? That check box is just being presented to the users FOR FUN?
Just wanted to change 1 single button template and your form designer changes my entire form to make it goes haywire................... If your new form designer is too "greedy" and not working, you better revert it back to the old for Christ sake!
-
Welvin Support Team LeadReplied on December 11, 2014 at 8:18 AM
What is it have to do with "form width" when it was working fine without the new form designer?
-It's used to control the entire width of the input fields of your form. It's not for the individual field as you can change from the form builder.
Notice that you have your Make this form responsive checkbox too, and it is UNCHECKED by default, and what on earth that you guys default it to support mobile layout (full-length fields) even though it is UNCHECKED?
-I think there's still a difference between checking and unchecking this option from the form designer tab. But by default, form rendered to the form designer will turn into a responsive one.
That check box is just being presented to the users FOR FUN?
-No, it's used to adjust forms for responsive designs.
If your new form designer is too "greedy" and not working, you better revert it back to the old for Christ sake!
-The form designer is still on its beta version. We welcome feedbacks and suggestions! We are improving the form designer on a daily basis. Stay tuned for more updates.
-You can still use the form builder to style your form - using the Inject CSS feature: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. If you need help with it, just please let us know! We are here 24/7.
Thank you and have a great day!
-
antoniooiReplied on December 11, 2014 at 8:39 AM
No, I just want to use back your OLD button style template so that it can have a consistent design with the rest of my form! I want back the old button style changer! How am I going to inject custom CSS in accordance to your predefined button style??????
-
Welvin Support Team LeadReplied on December 11, 2014 at 10:04 AM
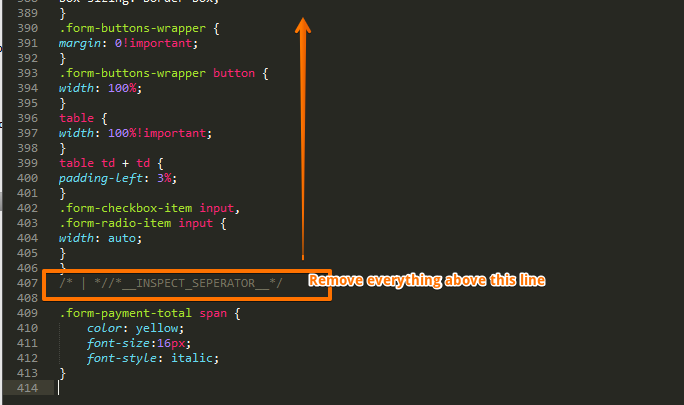
I understand! In that case, remove the custom CSS codes to your form that was injected by the form designer. Follow the same guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. All codes before the below line are all injected by the form designer:
/* | *//*__INSPECT_SEPERATOR__*/

I want back the old button style changer! How am I going to inject custom CSS in accordance to your predefined button style??????
-Unfortunately, button style is not available in the form builder anymore. Clicking the Button Style redirects you to the form designer. Everything will be alright soon. If you need help with custom button style, let us know! We can do it for you.
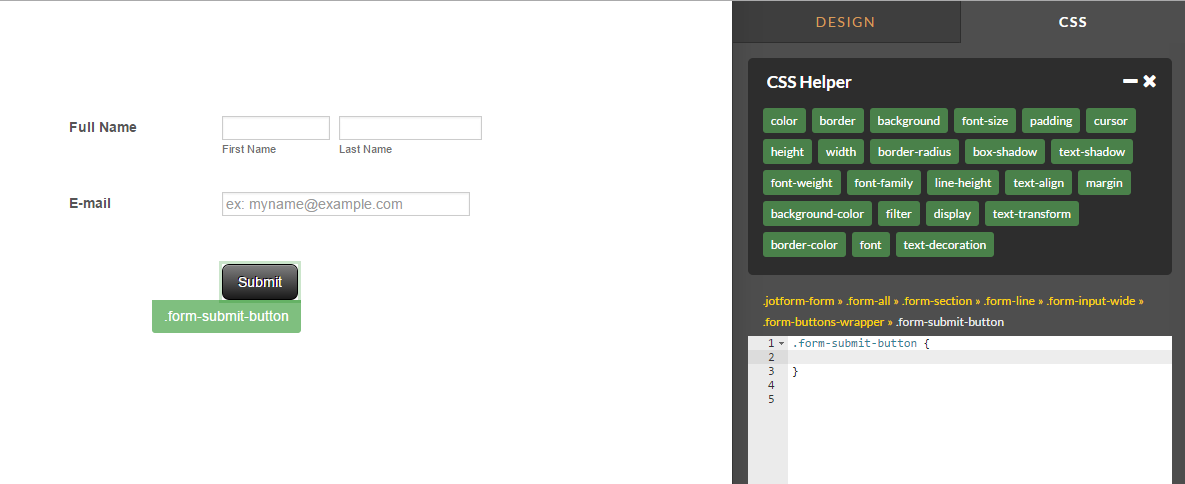
-You can use the CSS helper to control/override the button style with your own style:

You can copy the custom CSS codes to this guide https://www.jotform.com/help/118-Submit-Button-CSS-CSS3.
Thank you for your understanding!
-
antoniooiReplied on December 11, 2014 at 10:18 AM
I don't think you get my point, forget about it.
-
Welvin Support Team LeadReplied on December 11, 2014 at 12:11 PM
I'm so sorry! Anyway, this thread is already forwarded and assigned to our developers. If there are updates, you should know it to this thread.
Thank you very much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































