-
asapcarpartsAsked on December 11, 2014 at 1:26 PM
The form looks the way it is supposed to in the form builder, but when i view a preview of it, or place it into my website it looks completely different. Please see below.
Form looking normal in editor

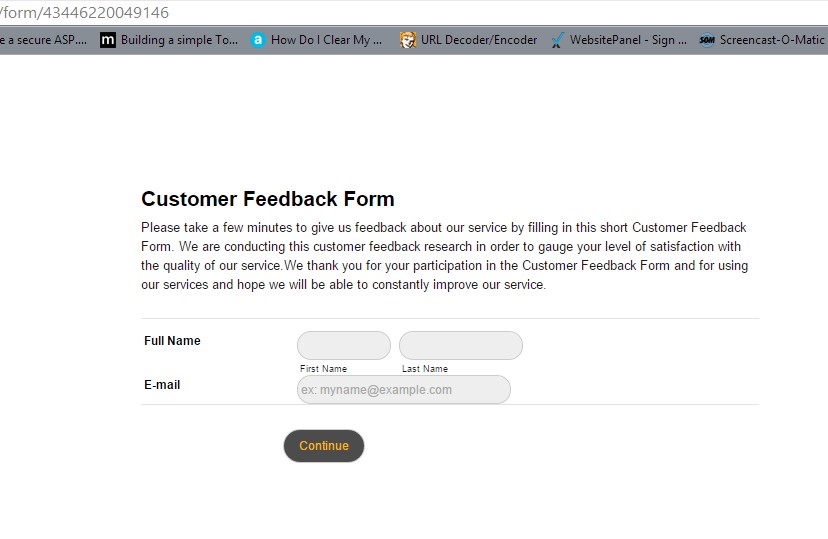
Form in preview mode and website:


-
raulReplied on December 11, 2014 at 3:58 PM
Looks like you were able to fix your form by yourself since the reported form has been deleted, but I found this form: http://www.jotform.us/form/43446220049146 which looks pretty similar

Is this correct? If it's not, please let us know if you're referring to a different form and we'll be happy to help.
Thank you.
-
asapcarpartsReplied on December 11, 2014 at 4:16 PM
I made the mistake of deleting the form in question. But with the form you mentioned above I am having the same issue. The form looks good in the editor, but when previewing it and adding to site it does not look the same. I'm getting this problem with every form im creating
-
asapcarpartsReplied on December 11, 2014 at 4:19 PM
I also ran across another problem, when trying to add the feedback button to my site, it interferes with my navigation menu, and my sub-menus dont drop down anymore. is there a workaround by any chance?
-
asapcarpartsReplied on December 11, 2014 at 4:36 PM
I have solved the problem with the feedback button by installing the wordpress plugin.
I still need help with the design problem of the forms.
thanks
-
Mike_T Jotform SupportReplied on December 11, 2014 at 5:55 PM
When you edit the form in the new Form Designer, it is being saved with some additional mobile styles. Then, when you preview the form it has a different layout because of these mobile styles. The form preview window width is less than 768 pixels wide, so that the @media rules are being applied. It means that the form will be probably fine when embedded on your site.
I have attached a ticket to this thread to see if we can do anything about this preview issue.
Thank you.
-
asapcarpartsReplied on December 12, 2014 at 9:25 AM
Even after removing the @media styles, the form is still not displaying properly. Also, sometimes after leaving the designer, the layout completely changes once returned to the editor.
This is getting really frustrating, as I need this forms to display properly. I am wanting to upgrade from the free version, but if my forms won't look the way they are supposed too, I will have to find another service to use.
I have always used jot form, for myself and my clients, and would prefer not having to find another service.
Take the Customer Feedback form that I have for instance. The screenshot that was posted above looks normal, but not anymore. All the fields are being stretched to 100% width for some reason. I had the 'Full Name' and 'Email' fields next to each other. On the scale rating, the labels are set to left align, but yet they top align.

The 'Submit' button also stretches to 100%.
Please help.
-
raulReplied on December 12, 2014 at 11:01 AM
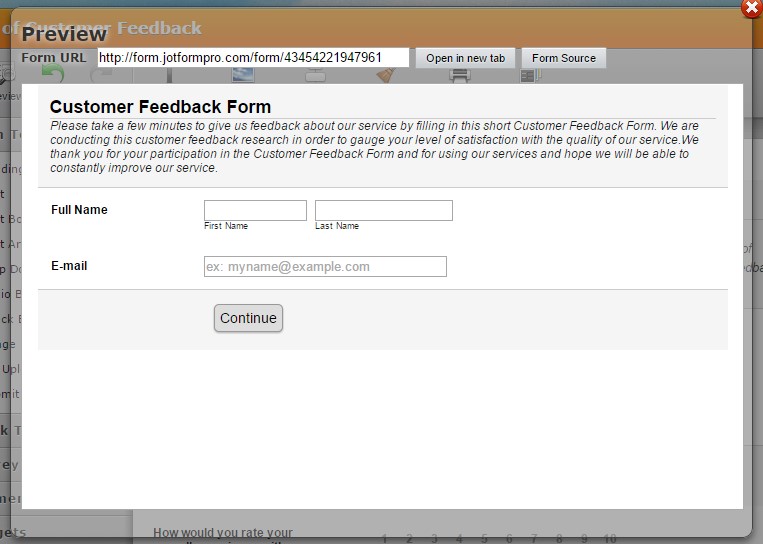
Please check the following cloned version of your form: http://form.jotformpro.com/form/43454221947961
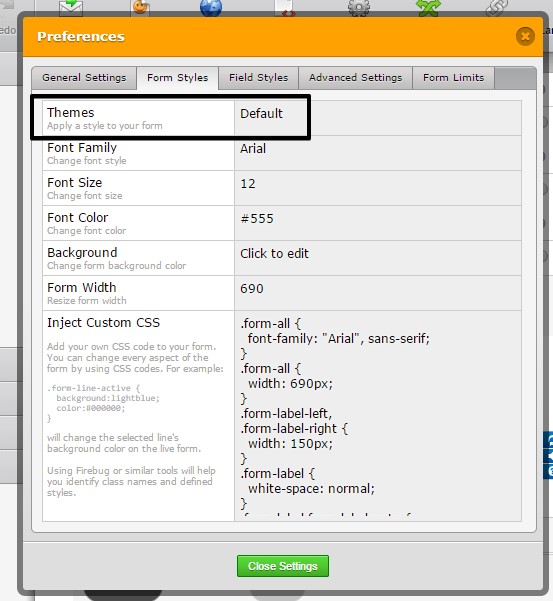
I've changed the theme to Default since you were using the Nova Theme which includes the @media CSS code mentioned by Mike.

And then removed the @media code from the form and this is how it looks on the Preview Window.

Let us know if this works for you. If it does, feel free to clone this form into your account.
Thanks.By the way, I see that Mike has already submitted this thread to our development team and it's been assigned to a developer. So, hopefully the developer can provide a permanent fix for this issue soon.
-
asapcarpartsReplied on December 12, 2014 at 11:16 AM
How would i make the form responsive to only smartphones? When i insert the form into my website using the feedback button, the form switches to responsive form when using desktop. I need it to become responsive only for the smartphones.
thanks for your help
-
raulReplied on December 12, 2014 at 12:13 PM
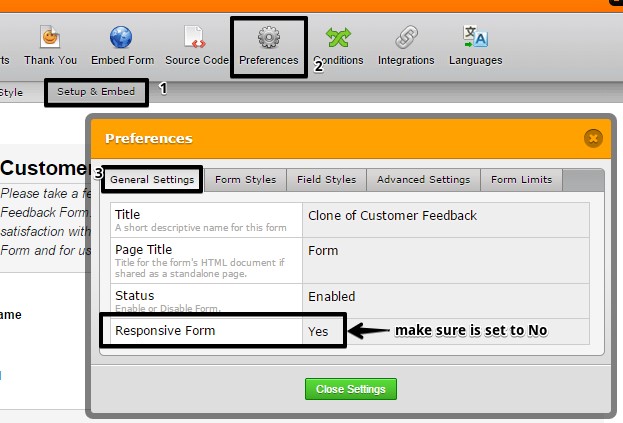
Try adding the mobile responsive widget to your form and make sure you have disabled the Form Responsiveness option.

Let us know if this helps.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































