-
mgtorontoAsked on December 13, 2014 at 10:38 PM
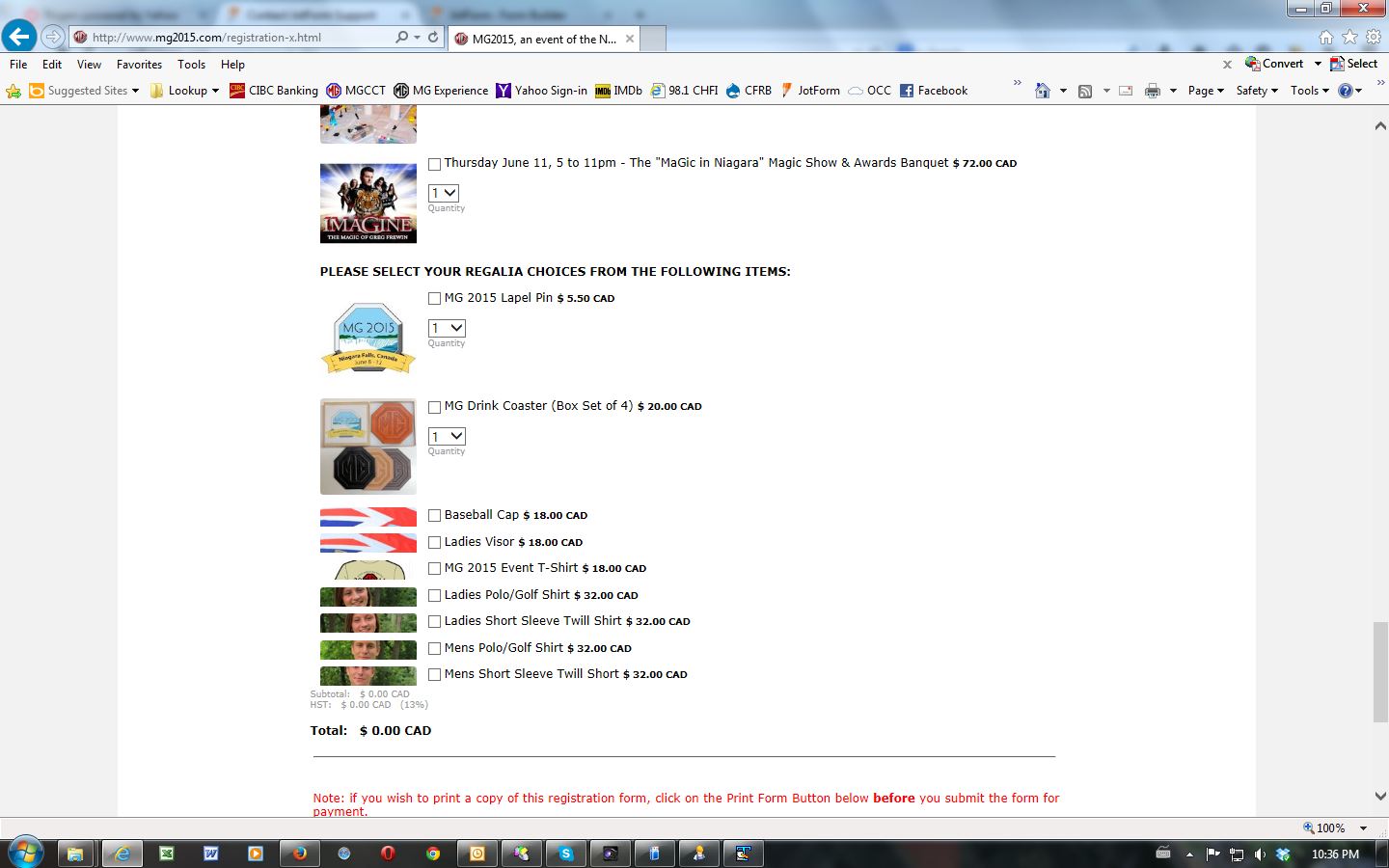
My form will be used for an event registration and has a number of items available for the user to purchase via PayPal integration. I have added sub products to some of these items and this has changed the way the product is displayed. The thumbnail image is cut-off and only the product name & check box are shown. I would like them to appear the same as the products that don't have sub products. Can you help with this?
Thanks in advance.
Jim

-
BenReplied on December 14, 2014 at 4:11 AM
Hi Jim,
Can you help with this?
Whenever you have any issues with a setup, feel free to let us know and we would be happy to help you to achieve what you are after. :)
Please inject this CSS code into your jotform and it should fix the issue that you have:
.form-product-item.hover-product-item[style="height: 14px;"] {
min-height: 101px;
}
.form-product-item.hover-product-item:nth-of-type(18), .form-product-item.hover-product-item:nth-of-type(20) {
min-height: 120px;
}The first rule above will make them all have the proper height if they only have 2 sub product dropdowns in them.
The second one (with numbers 18 and 20 in them) makes those with 3 dropdowns work as well.
The way you come with the required number is by counting the options from top to the current position, but also counting the labels such as "OR" and "PLEASE SELECT YOUR REGALIA CHOICES FROM THE FOLLOWING ITEMS:" with the last one being number 15 from the top.
So if you add another set of options or sub products, and need to increase its height, just count it's position from the top and add it to the rule:
for example: .form-product-item.hover-product-item:nth-of-type(x)
which would then make the rule look like this (please make sure that comma is added right before the next rule, but non after the last one.
.form-product-item.hover-product-item:nth-of-type(18), .form-product-item.hover-product-item:nth-of-type(20), .form-product-item.hover-product-item:nth-of-type(x)
Do let us know how it goes for you.
Best Regards,
Ben -
mgtorontoReplied on December 14, 2014 at 11:19 AM
Thank you very much for the extremely fast response. Your suggestion did lead to the fix I was looking for.
In the same vein, can you suggest a custom css to change the size of only some of the product thumbnails. As there are some items with colour choices, I would like to have wider thumbnail pics to display the different colour options.Thanks,
Jim
-
Welvin Support Team LeadReplied on December 14, 2014 at 2:38 PM
Hi Jim,
You are very much welcome and it's our pleasure to help you!
Your question related to changing the size of the product image has been moved here: http://www.jotform.com/answers/475322. You should receive our reply there later.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































