-
michael751Asked on December 15, 2014 at 1:51 PM
Hi,
I have 2 fields : Course name and date , that I'm going to pre populated those fields with values from the URL.
and I want to change the design to be unlike the other fields.
first important design change is to remove the frame of the field , I need it to be displayed as one row as much as I can.
for example: Course name : Advanced Eden operation.
and this change should be only for those 2 fields.
Is it possible to do it in your wizard?
Thank you very much.
-
David JotForm SupportReplied on December 15, 2014 at 3:22 PM
Hi,
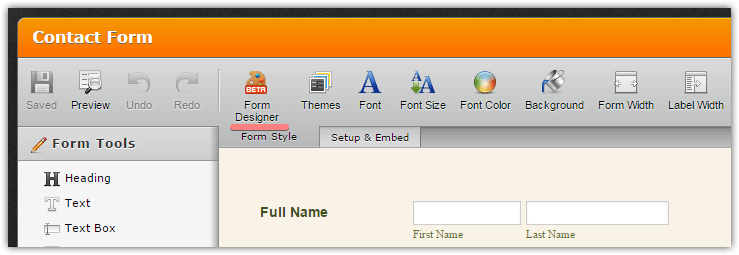
To change the specific CSS of a single field, open the form designer, select "CSS" in the top right:

Then double click the field you wish to specifically change. This will show you the options for that field and allow you to change only the CSS associated with that field. You can removed the boarders in the same manner by selecting the boarder options.
Let us know if you have any further questions and we will be happy to help.
-
michael751Replied on December 15, 2014 at 3:31 PMLooks good , just can you pls explain , how did you get to this screen?
Thanks on your quick reply!
Thanks,
Shoshi.
... -
Mike_T Jotform SupportReplied on December 15, 2014 at 5:17 PM
The Form Designer can be accessed from a Form Style tab.

Also, there is a link to related video guides.
Thank you.
-
michael751Replied on December 20, 2014 at 4:30 PM
Hi ,
I dont know why , but , I've just tried to change the border of the 2 first fields, but all the design of the form was changed ,
how it was changed ?
Is there an option to reset the design changes?
I've spent a lot of time with try to remove the border of the 2 first fields:
Selected Course:
Selected scheduled time:
If you can help me with this it will be great!
( refer to this form : http://www.jotform.com//?formID=43492238260959 )
Thanks!
-
jonathanReplied on December 20, 2014 at 7:04 PM
Hi,
I definitely can see design issue with your jotform http://www.jotformpro.com/form/43492238260959

either the form width is too narrow or you need to make the width of fields/elements on the form to be less than the form width to have a better looking form.
You can fix that by increasing the cover width using the designer


from what I can see on the form, you seems to have removed already the border of the 2 mentioned fields.

Please let us know if there are still issue.
Thanks.
-
michael751Replied on December 21, 2014 at 4:45 PM
Hi ,
thank you very much on your detailed answer ,
I am just wondered if the design issue that I can see in the site , is related to this setting , or , it something that related to the settings in the page in the site:

Pls let me know.
Thanks!
-
Ashwin JotForm SupportReplied on December 21, 2014 at 10:27 PM
Hello michael751,
The forms fields seems to be responsive and the width changes to 100% in embedded form.
The issue seems to be related to the custom css injected in your form. I did come changes to your custom css code. Please click on the following URL to get the updated css code and replace the existing css code which is injected in your form: http://pastie.org/9793569 The following guide should help you on how to inject css code in form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I believe the width of your form is still narrow as pointed out by my colleague above. I would suggest you to share the web page URL where you have embedded your form, we will take a look and help you solve it.
We will wait for your response.
Thank you!
-
michael751Replied on December 23, 2014 at 5:38 AM
Hi ,
I did replace the css code, with the code that you’ve gave me , but unfortunately it’s still looks incorrect.
I cannot share with you because as long as it’s not complete , I cannot upload it to production , and it’s exist only in the internal dev env.
It’s very strange . because when I click on ‘Preview’ – the form is displayed correctly:

But in the site , it’s displayed very bad:

We are with delay with upload it to the site , your help is very urgent.
Thanks in advance.
-
Ashwin JotForm SupportReplied on December 23, 2014 at 6:49 AM
Hello michael751,
Please share the web page URL where you have embedded your form and we will take a look.
We will wait for your response.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






































































