-
i2iAlanaAsked on December 17, 2014 at 8:49 AM
Hi
I want to add a URL to the image label that will automatically open a new tab to the designated URL when you click it. Can you please advise on what code I should use to make this work. I have been attempting to do it with the form attached (bottom of the page widget option / Prezola).
Thanks
Alana
-
i2iAlanaReplied on December 17, 2014 at 11:03 AM
Hi
I dont want to hyperlink the image at all. I would like the to keep its current function of a check box. I would like the label (as seen with the Prezola example) to link to the website that is listed. eg www.prezola.com should open a new tab to that website. Is it possible for that to happen in the label?
As if I use a textbox I would have to create 30+ image checkbox wigets just to include a website below each image. That would be very slow process in terms of alignment.
-
i2iAlanaReplied on December 17, 2014 at 2:44 PM
Hi
What we want to achieve, is to have the image working as it currently is (a checkbox). But have a link under each image and title which allows our users to visit the website relating to that image. (as a 'find out more' for each option in the form).
Please let me know if you can think of a simple way to do this.
Thanks
-
Mike_T Jotform SupportReplied on December 17, 2014 at 5:26 PM
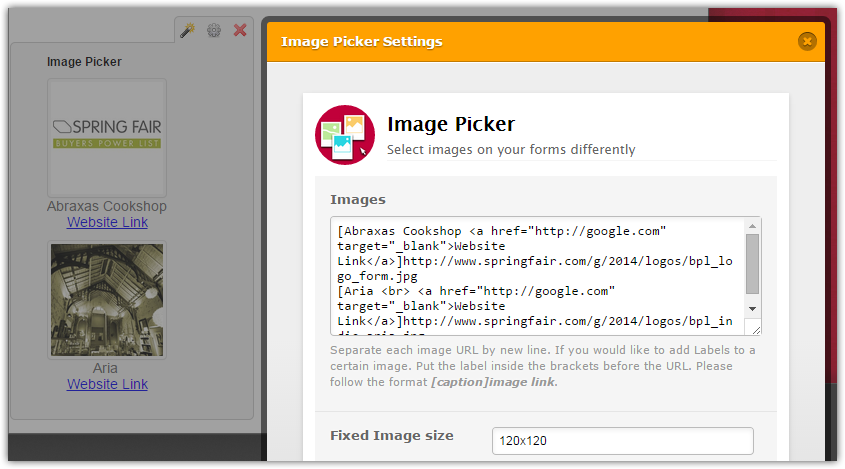
We can do this with an Image Picker widget instead.
The format is the following:
[Abraxas Cookshop <a href="http://example.com" target="_blank">Website Link</a>]http://www.springfair.com/g/2014/logos/bpl_logo_form.jpg
[Aria <br> <a href="http://example.com" target="_blank">Website Link</a>]http://www.springfair.com/g/2014/logos/bpl_indie_aria.jpg

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































