-
ashtutorsAsked on December 24, 2014 at 4:51 AM
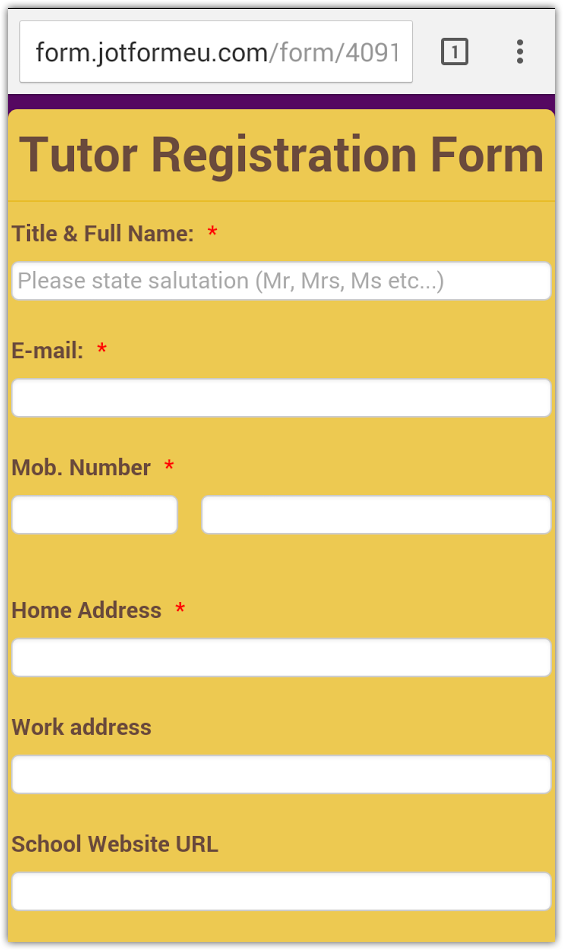
Onmobile devices I've found my submit button won'y show up. It's hardly showing on the edit page either. I'm trying to make the form mobile responsive but the page seems to be restricted in length, pushing the submit button off the edge. What can I do?
Thanks.
-
Ashwin JotForm SupportReplied on December 24, 2014 at 8:37 AM
Hello ashtutors,
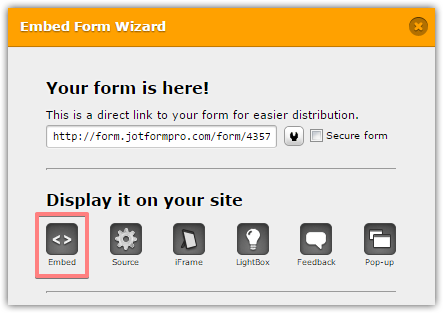
Please use the following iFrame embed code to embed your form in your web page and see if that solves your problem:
<iframe id="JotFormIFrame" allowtransparency="true" src="//form.jotformeu.com/form/40914490101343" frameborder="0" style="width:100%; height:1194px !important; max-height:1194px !important;border:none;" scrolling="yes"></iframe>
Hope this helps.
Do get back to us if the issue persists.
Thank you!
-
Ashwin JotForm SupportReplied on December 24, 2014 at 8:43 AM
Hello ashtutors,
You may also like to add "Mobile Responsive" widget in your form. This will ensure that the width of your form fields are adjusted based on the device screen size and displayed without any horizontal scroll.
Thank you!
-
ashtutorsReplied on December 24, 2014 at 1:00 PMThanks. I tried it and now the submit button is showing. i also then added the mobile responsive widget but on mobile nothing seems to be happening. Does the code need to be changed again?
Many thanks.
Geoff
... -
MikeReplied on December 24, 2014 at 2:33 PM
The form is responsive itself, but it also depends on your website layout.
You can open the form using direct form URL on your mobile device to see it in action.

It might be also worth trying the standard Embed code to see if it work better on your website.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































