-
AutoRepairHelpUSAsked on December 27, 2014 at 3:52 PM
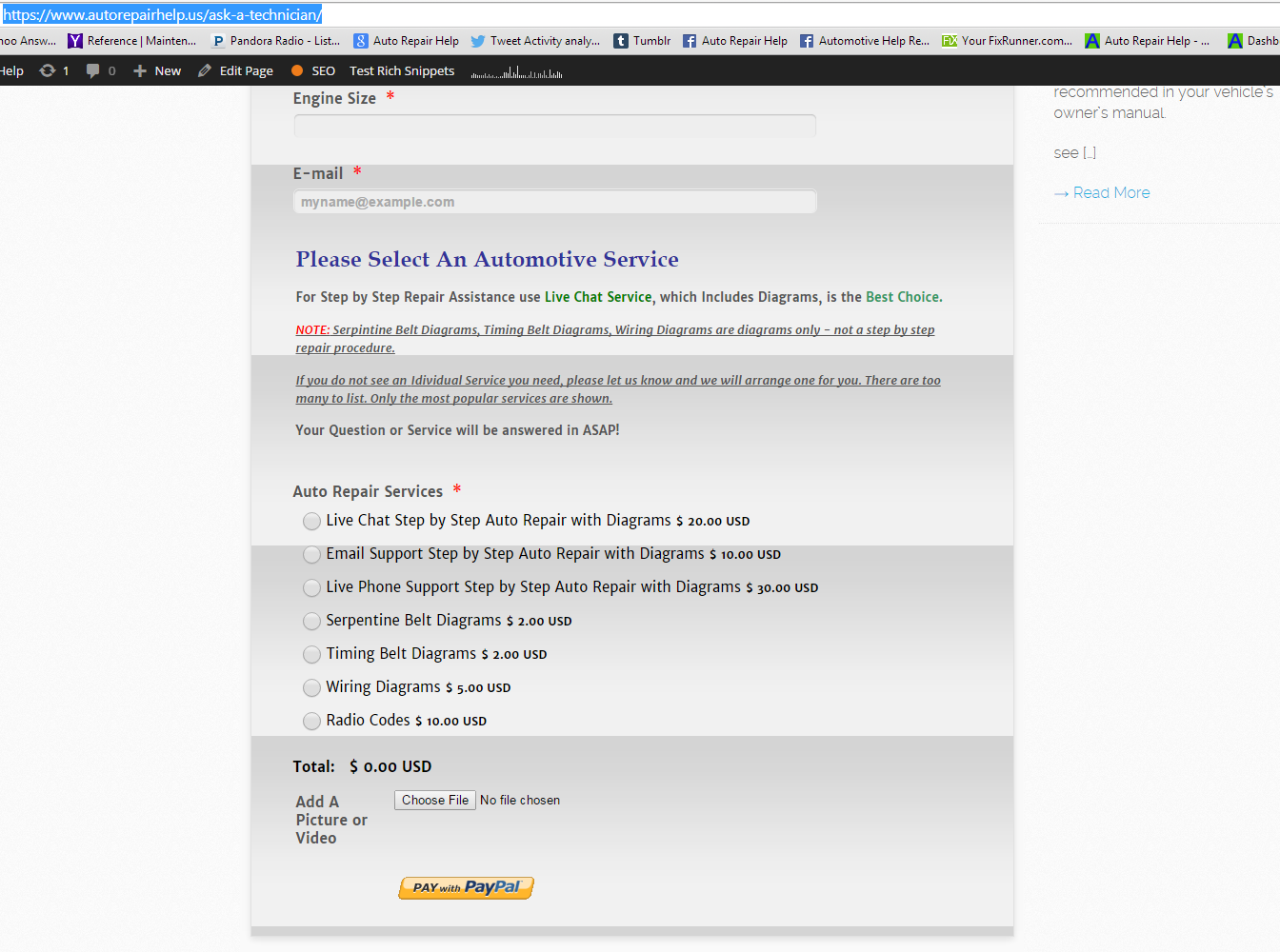
Form is not responding according to changes. Keeps showing large boxes and a paypal logo instead of Submit button.
Trying to match the site color and font and want to use the source code?
Thank you for your help.
Lee Davidian, Sr.
Code injection
In the the Box below - Ask a Car or Truck Mechanic and Get Answers to Your Car or Truck Questions ASAP ! Remember: When asking your automotive repair question, please give us as much detail as you can. Specific detials and descriptions of what you are experiencing will help Auto Repair Help Technicians give more detailed accurate and helpful answers.
*
Year
*
2015
2014
2013
2012
2011
2010
2009
2008
2007
2006
2005
2004
2003
2002
2001
2000
1999
1998
1997
1996
1995
1994
1993
1992
1991
1990
1989
1988
1987
1986
1985
1984
1983
1982
1981
1980
1979
1978
1977
1976
1975
1974
1973
1972
1971
1970
1969
1968
1967
1966
1965
1964
1963
1962
1961
1960
1957
Make
*
Audi
BMW
Buick
Buick Truck
Cadillac
Cadillac Truck
Chevrolet
Chevy Truck
Chrysler
Chrysler Truck
Daewoo
Daihatsu
Daihatsu Truck
Dodge
Dodge or Ram Truck
Eagle
Fiat
Ford
Ford Truck
Freightliner Truck
Geo
Geo Truck
GMC Truck
Honda
Honda Truck
Hyundai
Hyundai Truck
Infiniti
Infiniti Truck
Isuzu Truck
Jaguar
Jeep Truck
Kia
Kia Truck
Land Rover
Lexus
Lexus Truck
Lincoln
Lincoln Truck
Mazda
Mazda Truck
Mercedes Benz
Mercedes Benz Truck
Mercury
Mercury Truck
Mini
Mitsubishi
Mitsubishi Fuso
Mitsubishi Truck
Nissan-Datsun
Nissan-Datsun Truck
Oldsmobile
Oldsmobile Truck
Peugeot
Plymouth
Plymouth Truck
Pontiac
Pontiac Truck
Porsche
Renuault
Saturn
Subaru
Suzuki
Suzuki Truck
Saab
Scion
Smart
SRT
Subaru
Suzuki
Suzuki Truck
Toyota
Toyota Truck
UD
Volkswagen
Volkswagen Truck
Volvo
Yugo
Model
*
Engine Size
*
E-mail
*
Please Select An Automotive Service
For Step by Step Repair Assistance use Live Chat Service, which Includes Diagrams, is the Best Choice.
NOTE: Serpintine Belt Diagrams, Timing Belt Diagrams, Wiring Diagrams are diagrams only - not a step by step repair procedure.
If you do not see an Idividual Service you need, please let us know and we will arrange one for you. There are too many to list. Only the most popular services are shown.
Your Question or Service will be answered in ASAP!
Auto Repair Services
*
Live Chat Step by Step Auto Repair with Diagrams
$
20.00
USD
Email Support Step by Step Auto Repair with Diagrams
$
10.00
USD
Live Phone Support Step by Step Auto Repair with Diagrams
$
30.00
USD
Serpentine Belt Diagrams
$
2.00
USD
&nb
Trying to use this Source code:
<script src="https://d2g9qbzl5h49rh.cloudfront.net/js/vendor/jquery-1.8.0.min.js?3.2.4749" type="text/javascript"></script>
<script src="https://d2g9qbzl5h49rh.cloudfront.net/js/vendor/autoFill.min.js?v=3.2.4749" type="text/javascript"></script>
<script src="https://d2g9qbzl5h49rh.cloudfront.net/static/prototype.forms.js" type="text/javascript"></script>
<script src="https://d2g9qbzl5h49rh.cloudfront.net/static/jotform.forms.js?3.2.4749" type="text/javascript"></script>
<script src="https://js.jotform.com/vendor/postMessage.min.js" type="text/javascript"></script>
<script src="https://js.jotform.com/WidgetsServer.js" type="text/javascript"></script>
<script src="https://d2g9qbzl5h49rh.cloudfront.net/js/paypal.js?v=3.2.4749" type="text/javascript"></script>
<script type="text/javascript">
JotForm.init(function(){
if(!(!Prototype.Browser.IE9 && !Prototype.Browser.IE10 && Prototype.Browser.IE)) {
new nicEditor({iconsPath : location.protocol + '//www.jotform.com/images/nicEditorIcons.gif?v2'}).panelInstance('input_10');
JotForm.updateAreaFromRich(10);
}
$('input_7').hint(' myname@example.com');
productID = {"0":"input_23_1012","1":"input_23_1003","2":"input_23_1004","3":"input_23_1006","4":"input_23_1007","5":"input_23_1008","6":"input_23_1011"};
paymentType = "product";
JotForm.setCurrencyFormat('USD',true);
JotForm.totalCounter({"input_23_1012":{"price":"20.00"},"input_23_1003":{"price":"10.00"},"input_23_1004":{"price":"30.00"},"input_23_1006":{"price":"2.00"},"input_23_1007":{"price":"2.00"},"input_23_1008":{"price":"5.00"},"input_23_1011":{"price":"10.00"}});
setTimeout(function() {
JotForm.autoFillInitialize({"menu":"enable","ttl":300,"timeout":10,"bindChange":"on"});
}, 10)
});
</script>
<link href="https://d2g9qbzl5h49rh.cloudfront.net/static/formCss.css?3.2.4749" rel="stylesheet" type="text/css" />
<link type="text/css" rel="stylesheet" href="https://d2g9qbzl5h49rh.cloudfront.net/css/styles/jottheme.css?3.2.4749" />
<link type="text/css" media="print" rel="stylesheet" href="https://d2g9qbzl5h49rh.cloudfront.net/css/printForm.css?3.2.4749" />
<style type="text/css">
.form-label-left{
width:100px !important;
}
.form-line{
padding-top:12px;
padding-bottom:12px;
}
.form-label-right{
width:100px !important;
}
.form-all{
width:750px;
color:#000000 !important;
font-family:'Merriweather Sans';
font-size:15px;
}
</style>
<style type="text/css" id="form-designer-style">
/* Injected CSS Code */
@import "https://fonts.googleapis.com/css?family=Merriweather+Sans:light,lightitalic,normal,italic,bold,bolditalic";
@import "http://www.jotform.com/themes/css/buttons/form-submit-button-simple_green_apple.css";
.form-all {
font-family: "Merriweather Sans", sans-serif;
}
.form-all {
width: 800px;
width: 100%;
max-width: 800px;
}
.form-label-left,
.form-label-right {
width: 100px;
}
.form-label {
white-space: normal;
}
.form-label.form-label-auto {
display: inline-block;
float: left;
text-align: left;
width: 100px;
}
.form-label-left {
display: inline-block;
white-space: normal;
float: left;
text-align: left;
}
.form-label-right {
display: inline-block;
white-space: normal;
float: left;
text-align: right;
}
.form-label-top {
white-space: normal;
display: block;
float: none;
text-align: left;
}
.form-all {
font-size: 15px;
}
.form-label {
font-weight: bold;
}
.form-checkbox-item label,
.form-radio-item label {
font-weight: normal;
}
.supernova {
background-color: #ffffff;
background-color: #fafafa;
}
.supernova body {
background-color: transparent;
}
/*
@width30: (unit(@formWidth, px) + 60px);
@width60: (unit(@formWidth, px)+ 120px);
@width90: (unit(@formWidth, px)+ 180px);
*/
/* | */
@media screen and (min-width: 480px) {
.supernova .form-all {
border: 1px solid #e1e1e1;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.1);
}
}
/* | */
/* | */
@media screen and (max-width: 480px) {
.jotform-form {
padding: 10px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 480px) and (max-width: 768px) {
.jotform-form {
padding: 30px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 768px) and (max-width: 1024px) {
.jotform-form {
padding: 60px 0;
}
}
/* | */
/* | */
@media screen and (min-width: 1024px) {
.jotform-form {
padding: 90px 0;
}
}
/* | */
.form-all {
background-color: #ffffff;
border: 1px solid transparent;
}
.form-header-group {
border-color: #e6e6e6;
}
.form-matrix-table tr {
border-color: #e6e6e6;
}
.form-matrix-table tr:nth-child(2n) {
background-color: #f2f2f2;
}
.form-all {
color: #555555;
}
.form-header-group .form-header {
color: #555555;
}
.form-header-group .form-subHeader {
color: #6f6f6f;
}
.form-sub-label {
color: #6f6f6f;
}
.form-label-top,
.form-label-left,
.form-label-right,
.form-html {
color: #555555;
}
.form-checkbox-item label,
.form-radio-item label {
color: #6f6f6f;
}
.form-line.form-line-active {
-webkit-transition-property: all;
-moz-transition-property: all;
-ms-transition-property: all;
-o-transition-property: all;
transition-property: all;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #ffffe0;
}
/* ömer */
.form-radio-item,
.form-checkbox-item {
padding-bottom: 0px !important;
}
.form-radio-item:last-child,
.form-checkbox-item:last-child {
padding-bottom: 0;
}
/* ömer */
/*.ctrl-custom-size(@bgSize, @tickSize, @tickOffsetTop, @tickOffsetLeft, @radius) {input {
display: none;
}
label {
position: relative;
margin-left: 0;
}label:before {
content: '';
position: relative;
display: inline-block;
vertical-align: baseline;
margin-right: 4px;
.border-box();
.rounded(@radius);width: @bgSize;
height: @bgSize;
}label:after {
content: '';
position: absolute;
z-index: 10;
display: inline-block;
opacity: 0;top:@tickOffsetTop;
left:@tickOffsetLeft;
width: @tickSize;
height: @tickSize;
.rounded(@radius);
}input:checked + label:after {
opacity: 1;
}}*/
[data-type="control_radio"] .form-input,
[data-type="control_checkbox"] .form-input,
[data-type="control_radio"] .form-input-wide,
[data-type="control_checkbox"] .form-input-wide {
width: 100%;
max-width: 150px;
}
.form-radio-item,
.form-checkbox-item {
width: 100%;
max-width: 150px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-textbox.form-radio-other-input,
.form-textbox.form-checkbox-other-input {
width: 80%;
margin-left: 3%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-multiple-column {
width: 100%;
}
.form-multiple-column .form-radio-item,
.form-multiple-column .form-checkbox-item {
width: 10%;
}
.form-multiple-column[data-columncount="1"] .form-radio-item,
.form-multiple-column[data-columncount="1"] .form-checkbox-item {
width: 100%;
}
.form-multiple-column[data-columncount="2"] .form-radio-item,
.form-multiple-column[data-columncount="2"] .form-checkbox-item {
width: 50%;
}
.form-multiple-column[data-columncount="3"] .form-radio-item,
.form-multiple-column[data-columncount="3"] .form-checkbox-item {
width: 33.33333333%;
}
.form-multiple-column[data-columncount="4"] .form-radio-item,
.form-multiple-column[data-columncount="4"] .form-checkbox-item {
width: 25%;
}
.form-multiple-column[data-columncount="5"] .form-radio-item,
.form-multiple-column[data-columncount="5"] .form-checkbox-item {
width: 20%;
}
.form-multiple-column[data-columncount="6"] .form-radio-item,
.form-multiple-column[data-columncount="6"] .form-checkbox-item {
width: 16.66666667%;
}
.form-multiple-column[data-columncount="7"] .form-radio-item,
.form-multiple-column[data-columncount="7"] .form-checkbox-item {
width: 14.28571429%;
}
.form-multiple-column[data-columncount="8"] .form-radio-item,
.form-multiple-column[data-columncount="8"] .form-checkbox-item {
width: 12.5%;
}
.form-multiple-column[data-columncount="9"] .form-radio-item,
.form-multiple-column[data-columncount="9"] .form-checkbox-item {
width: 11.11111111%;
}
.form-single-column .form-checkbox-item,
.form-single-column .form-radio-item {
width: 100%;
}
.supernova {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
/* | */
.form-all {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
background-repeat: repeat;
}
.form-header-group {
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
}
.form-line {
margin-top: 13px;
margin-bottom: 13px;
}
.form-line {
padding: 1px 44px;
}
.form-all .form-textbox,
.form-all .form-radio-other-input,
.form-all .form-checkbox-other-input,
.form-all .form-captcha input,
.form-all .form-spinner input,
.form-all .form-pagebreak-back,
.form-all .form-pagebreak-next,
.form-all .qq-upload-button,
.form-all .form-error-message {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.form-all .form-sub-label {
margin-left: 3px;
}
.form-all .form-textarea {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.form-all .form-submit-button,
.form-all .form-submit-reset,
.form-all .form-submit-print {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.form-all .form-sub-label {
margin-left: 3px;
}
.form-all {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.form-section:first-child {
-webkit-border-radius: 0px 0px 0 0;
-moz-border-radius: 0px 0px 0 0;
border-radius: 0px 0px 0 0;
}
.form-section:last-child {
-webkit-border-radius: 0 0 0px 0px;
-moz-border-radius: 0 0 0px 0px;
border-radius: 0 0 0px 0px;
}
.form-all .qq-upload-button,
.form-all .form-submit-button,
.form-all .form-submit-reset,
.form-all .form-submit-print {
font-size: 1.15em;
padding: 12px 18px;
font-family: "Merriweather Sans", sans-serif;
font-size: 15px;
font-weight: bold;
}
.form-all .form-submit-print {
margin-left: 0 !important;
margin-right: 0 !important;
}
.form-all .form-pagebreak-back,
.form-all .form-pagebreak-next {
font-size: 1em;
padding: 9px 15px;
font-family: "Merriweather Sans", sans-serif;
font-size: 15px;
font-weight: normal;
}
/*
TODO: Significant improvement possibility:following import statement is not required in design mode,
but it should be inside the exported css of current design, in the form itself
when it is shown to people. Being of this here, causing re-drawn problems.
we should find a way to only include this in css send while saving current designsee prepareModel4Save for implementation for @buttonFontType
*/
/*
& when ( @buttonFontType = google ) {
@import (css) "@{buttonFontLink}";
}
*/
h2.form-header {
line-height: 1.618em;
font-size: 1.714em;
}
h2 ~ .form-subHeader {
line-height: 1.5em;
font-size: 1.071em;
}
.form-header-group {
text-align: left;
}
.form-line {
zoom: 1;
}
.form-line:before,
.form-line:after {
display: table;
content: '';
line-height: 0;
}
.form-line:after {
clear: both;
}
.form-sub-label-container {
margin-right: 0;
float: left;
white-space: nowrap;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-sub-label-container .date-separate {
position: relative;
left: -3px;
}
.form-captcha input,
.form-spinner input {
width: 150px;
}
.form-textbox,
.form-textarea {
width: 100%;
max-width: 150px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-input,
.form-address-table,
.form-matrix-table {
width: 100%;
max-width: 150px;
}
.form-radio-item,
.form-checkbox-item {
width: 100%;
max-width: 150px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-textbox.form-radio-other-input,
.form-textbox.form-checkbox-other-input {
width: 80%;
margin-left: 3%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.form-multiple-column {
width: 100%;
}
.form-multiple-column .form-radio-item,
.form-multiple-column .form-checkbox-item {
width: 10%;
}
.form-multiple-column[data-columncount="1"] .form-radio-item,
.form-multiple-column[data-columncount="1"] .form-checkbox-item {
width: 100%;
}
.form-multiple-column[data-columncount="2"] .form-radio-item,
.form-multiple-column[data-columncount="2"] .form-checkbox-item {
width: 50%;
}
.form-multiple-column[data-columncount="3"] .form-radio-item,
.form-multiple-column[data-columncount="3"] .form-checkbox-item {
width: 33.33333333%;
}
.form-multiple-column[data-columncount="4"] .form-radio-item,
.form-multiple-column[data-columncount="4"] .form-checkbox-item {
width: 25%;
}
.form-multiple-column[data-columncount="5"] .form-radio-item,
.form-multiple-column[data-columncount="5"] .form-checkbox-item {
width: 20%;
}
.form-multiple-column[data-columncount="6"] .form-radio-item,
.form-multiple-column[data-columncount="6"] .form-checkbox-item {
width: 16.66666667%;
}
.form-multiple-column[data-columncount="7"] .form-radio-item,
.form-multiple-column[data-columncount="7"] .form-checkbox-item {
width: 14.28571429%;
}
.form-multiple-column[data-columncount="8"] .form-radio-item,
.form-multiple-column[data-columncount="8"] .form-checkbox-item {
width: 12.5%;
}
.form-multiple-column[data-columncount="9"] .form-radio-item,
.form-multiple-column[data-columncount="9"] .form-checkbox-item {
width: 11.11111111%;
}
[data-type="control_dropdown"] .form-dropdown {
width: 100% !important;
max-width: 150px;
}
[data-type="control_fullname"] .form-sub-label-container {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 48%;
}
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: 4%;
}
[data-type="control_phone"] .form-sub-label-container {
width: 65%;
}
[data-type="control_phone"] .form-sub-label-container:first-child {
width: 32.5%;
margin-right: 2.5%;
}
[data-type="control_birthdate"] .form-sub-label-container {
width: 22%;
margin-right: 3%;
}
[data-type="control_birthdate"] .form-sub-label-container:first-child {
width: 50%;
}
[data-type="control_birthdate"] .form-sub-label-container:last-child {
margin-right: 0;
}
[data-type="control_birthdate"] .form-sub-label-container .form-dropdown {
width: 100%;
}
[data-type="control_time"] .form-sub-label-container {
width: 37%;
margin-right: 3%;
}
[data-type="control_time"] .form-sub-label-container:last-child {
width: 20%;
margin-right: 0;
}
[data-type="control_time"] .form-sub-label-container .form-dropdown {
width: 100%;
}
[data-type="control_datetime"] .form-sub-label-container {
width: 12%;
margin-right: 3%;
}
[data-type="control_datetime"] .form-sub-label-container:last-child {
width: 3%;
margin-right: 0;
}
[data-type="control_datetime"] span .form-sub-label-container:first-child {
width: 4%;
}
[data-type="control_datetime"] span .form-sub-label-container:last-child {
width: 12%;
margin-right: 3%;
}
[data-type="control_datetime"] .form-dropdown {
width: 100%;
}
[data-type="control_payment"] .form-sub-label-container {
width: auto;
}
[data-type="control_payment"] .form-sub-label-container .form-dropdown {
width: 100%;
}
.form-address-table td .form-dropdown {
width: 100%;
}
.form-address-table td .form-sub-label-container {
width: 96%;
}
.form-address-table td:last-child .form-sub-label-container {
margin-left: 4%;
}
.form-address-table td[colspan="2"] .form-sub-label-container {
width: 100%;
margin: 0;
}
/*.form-dropdown,
.form-radio-item,
.form-checkbox-item,
.form-radio-other-input,
.form-checkbox-other-input,*/
.form-captcha input,
.form-spinner input,
.form-error-message {
padding: 4px 3px 2px 3px;
}
.form-header-group {
font-family: "Merriweather Sans", sans-serif;
}
.form-section {
padding: 0px 0px 0px 0px;
}
.form-header-group {
margin: 12px 36px 12px 36px;
}
.form-header-group {
padding: 24px 0px 24px 0px;
}
.form-textbox,
.form-textarea {
border-style: solid;
border-color: #eeeeee;
color: #0d0f1c;
padding: 4px 3px 2px 3px;
}
.form-textbox,
.form-textarea,
.form-radio-other-input,
.form-checkbox-other-input,
.form-captcha input,
.form-spinner input {
background-color: #eeeeee;
}
.form-textbox,
.form-textarea {
width: 100%;
max-width: 550px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[data-type="control_textbox"] .form-input,
[data-type="control_textarea"] .form-input,
[data-type="control_fullname"] .form-input,
[data-type="control_phone"] .form-input,
[data-type="control_datetime"] .form-input,
[data-type="control_address"] .form-input,
[data-type="control_email"] .form-input,
[data-type="control_passwordbox"] .form-input,
[data-type="control_autocomp"] .form-input,
[data-type="control_textbox"] .form-input-wide,
[data-type="control_textarea"] .form-input-wide,
[data-type="control_fullname"] .form-input-wide,
[data-type="control_phone"] .form-input-wide,
[data-type="control_datetime"] .form-input-wide,
[data-type="control_address"] .form-input-wide,
[data-type="control_email"] .form-input-wide,
[data-type="control_passwordbox"] .form-input-wide,
[data-type="control_autocomp"] .form-input-wide {
width: 100%;
max-width: 550px;
}
[data-type="control_fullname"] .form-sub-label-container {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 48%;
}
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: 4%;
}
[data-type="control_phone"] .form-sub-label-container {
width: 65%;
}
[data-type="control_phone"] .form-sub-label-container:first-child {
width: 32.5%;
margin-right: 2.5%;
}
[data-type="control_datetime"] .form-sub-label-container {
width: 12%;
margin-right: 3%;
}
[data-type="control_datetime"] .form-sub-label-container:last-child {
width: 3%;
margin-right: 0;
}
[data-type="control_datetime"] span .form-sub-label-container:first-child {
width: 4%;
}
[data-type="control_datetime"] span .form-sub-label-container:last-child {
width: 12%;
margin-right: 3%;
}
[data-type="control_datetime"] .form-dropdown {
width: 100%;
}
.form-matrix-table {
width: 100%;
max-width: 550px;
}
.form-address-table {
width: 100%;
max-width: 550px;
}
.form-address-table td .form-dropdown {
width: 100%;
}
.form-address-table td .form-sub-label-container {
width: 96%;
}
.form-address-table td:last-child .form-sub-label-container {
margin-left: 4%;
}
.form-address-table td[colspan="2"] .form-sub-label-container {
width: 100%;
margin: 0;
}
/*@textInputStyle: "ti-default";
@textInputBorderWidth: -1;
@textInputBorderStyle: -1;
@clrTextInputBorder: -1;
@clrTextInputBg: -1;
@clrTextInputFont: -1;
@textInputHeight: -1;
@textAreaHeight: -1;& when ( @formControlStyle = ti-default ) {}*/
.form-dropdown {
-webkit-appearance: menulist-button;
border-color: #eeeeee;
}
[data-type="control_dropdown"] .form-input,
[data-type="control_birthdate"] .form-input,
[data-type="control_time"] .form-input,
[data-type="control_dropdown"] .form-input-wide,
[data-type="control_birthdate"] .form-input-wide,
[data-type="control_time"] .form-input-wide {
width: 100%;
max-width: 150px;
}
[data-type="control_dropdown"] .form-dropdown {
width: 100% !important;
max-width: 150px;
}
[data-type="control_birthdate"] .form-sub-label-container {
width: 22%;
margin-right: 3%;
}
[data-type="control_birthdate"] .form-sub-label-container:first-child {
width: 50%;
}
[data-type="control_birthdate"] .form-sub-label-container:last-child {
margin-right: 0;
}
[data-type="control_birthdate"] .form-sub-label-container .form-dropdown {
width: 100%;
}
[data-type="control_time"] .form-sub-label-container {
width: 37%;
margin-right: 3%;
}
[data-type="control_time"] .form-sub-label-container:last-child {
width: 20%;
margin-right: 0;
}
[data-type="control_time"] .form-sub-label-container .form-dropdown {
width: 100%;
}
.form-label {
font-family: "Merriweather Sans", sans-serif;
}
li[data-type="control_image"] div {
text-align: left;
}
li[data-type="control_image"] img {
border: none;
border-width: 0px !important;
border-style: solid !important;
border-color: false !important;
}
.form-line-column {
width: auto;
}
.form-line-error {
overflow: hidden;
-webkit-transition-property: none;
-moz-transition-property: none;
-ms-transition-property: none;
-o-transition-property: none;
transition-property: none;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-ms-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
-moz-transition-timing-function: ease;
-ms-transition-timing-function: ease;
-o-transition-timing-function: ease;
transition-timing-function: ease;
background-color: #fff4f4;
}
.form-line-error .form-error-message {
background-color: #ff3200;
clear: both;
float: none;
}
.form-line-error .form-error-message .form-error-arrow {
border-bottom-color: #ff3200;
}
.form-line-error input:not(#coupon-input),
.form-line-error textarea,
.form-line-error .form-validation-error {
border: 1px solid #ff3200;
-webkit-box-shadow: 0 0 3px #ff3200;
-moz-box-shadow: 0 0 3px #ff3200;
box-shadow: 0 0 3px #ff3200;
}
.ie-8 .form-all {
margin-top: auto;
margin-top: initial;
}
.ie-8 .form-all:before {
display: none;
}
/* | */
@media screen and (max-width: 480px), screen and (max-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.jotform-form {
padding: 0;
}
.form-all {
border: 0;
width: 100%;
}
.form-sub-label-container {
width: 100%;
margin: 0;
}
.form-input {
width: 100%;
}
.form-label {
width: 100%!important;
}
.form-line {
padding: 2% 5%;
}
input[type=text],
input[type=email],
input[type=tel],
textarea {
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
max-width: initial !important;
}
.form-input,
.form-input-wide,
.form-textarea,
.form-textbox,
.form-dropdown {
max-width: initial !important;
}
div.form-header-group {
padding: 24px 0px !important;
margin: 0 12px 2% !important;
margin-left: 5% !important;
margin-right: 5% !important;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[data-type="control_button"] {
margin-bottom: 0 !important;
}
.form-buttons-wrapper {
margin: 0!important;
}
.form-buttons-wrapper button {
width: 100%;
}
table {
width: 100%!important;
max-width: initial !important;
}
table td + td {
padding-left: 3%;
}
.form-checkbox-item input,
.form-radio-item input {
width: auto;
}
.form-collapse-table {
margin: 0 5%;
}
}
/* | *//*__INSPECT_SEPERATOR__*/
.form-all {
width : 100%;
}.form-pagebreak {
border-top : none;
background : none;
}.form-buttons-wrapper {}
/* Injected CSS Code */
</style>
<link type="text/css" rel="stylesheet" href="https://d2g9qbzl5h49rh.cloudfront.net/css/responsive.css?3.2.4749" />
<link type="text/css" rel="stylesheet" href="https://d2g9qbzl5h49rh.cloudfront.net/css/styles/buttons/form-submit-button-simple_green.css?3.2.4749"/>
<form class="jotform-form" action="https://submit.jotform.co/submit/33541663856865/" method="post" enctype="multipart/form-data" name="form_33541663856865" id="33541663856865" accept-charset="utf-8">
<input type="hidden" name="formID" value="33541663856865" />
<div class="form-all">
<ul class="form-section">
<li class="form-line form-line-column form-col-1 jf-required" data-type="control_textarea" id="id_10">
<label class="form-label form-label-top" id="label_10" for="input_10">
In the the Box below - Ask a Car or Truck Mechanic and Get Answers to Your Car or Truck Questions ASAP ! Remember: When asking your automotive repair question, please give us as much detail as you can. Specific detials and descriptions of what you are experiencing will help Auto Repair Help Technicians give more detailed accurate and helpful answers.
<span class="form-required">
*
</span>
</label>
<div id="cid_10" class="form-input-wide jf-required">
<textarea id="input_10" class="form-textarea validate[required]" name="q10_inThe10" cols="52" rows="6" style="min-width: 353px; min-height: 150px; background-color: white;" data-richtext="Yes"></textarea>
</div>
</li>
<li class="form-line form-line-column form-col-2 jf-required" data-type="control_dropdown" id="id_13">
<label class="form-label form-label-top" id="label_13" for="input_13">
Year
<span class="form-required">
*
</span>
</label>
<div id="cid_13" class="form-input-wide jf-required">
<select class="form-dropdown validate[required]" style="width:150px" id="input_13" name="q13_year13">
<option value=""> </option>
<option value="2015"> 2015 </option>
<option value="2014"> 2014 </option>
<option value="2013"> 2013 </option>
<option value="2012"> 2012 </option>
<option value="2011"> 2011 </option>
<option value="2010"> 2010 </option>
<option value="2009"> 2009 </option>
<option value="2008"> 2008 </option>
<option value="2007"> 2007 </option>
<option value="2006"> 2006 </option>
<option value="2005"> 2005 </option>
<option value="2004"> 2004 </option>
<option value="2003"> 2003 </option>
<option value="2002"> 2002 </option>
<option value="2001"> 2001 </option>
<option value="2000"> 2000 </option>
<option value="1999"> 1999 </option>
<option value="1998"> 1998 </option>
<option value="1997"> 1997 </option>
<option value="1996"> 1996 </option>
<option value="1995"> 1995 </option>
<option value="1994"> 1994 </option>
<option value="1993"> 1993 </option>
<option value="1992"> 1992 </option>
<option value="1991"> 1991 </option>
<option value="1990"> 1990 </option>
<option value="1989"> 1989 </option>
<option value="1988"> 1988 </option>
<option value="1987"> 1987 </option>
<option value="1986"> 1986 </option>
<option value="1985"> 1985 </option>
<option value="1984"> 1984 </option>
<option value="1983"> 1983 </option>
<option value="1982"> 1982 </option>
<option value="1981"> 1981 </option>
<option value="1980"> 1980 </option>
<option value="1979"> 1979 </option>
<option value="1978"> 1978 </option>
<option value="1977"> 1977 </option>
<option value="1976"> 1976 </option>
<option value="1975"> 1975 </option>
<option value="1974"> 1974 </option>
<option value="1973"> 1973 </option>
<option value="1972"> 1972 </option>
<option value="1971"> 1971 </option>
<option value="1970"> 1970 </option>
<option value="1969"> 1969 </option>
<option value="1968"> 1968 </option>
<option value="1967"> 1967 </option>
<option value="1966"> 1966 </option>
<option value="1965"> 1965 </option>
<option value="1964"> 1964 </option>
<option value="1963"> 1963 </option>
<option value="1962"> 1962 </option>
<option value="1961"> 1961 </option>
<option value="1960"> 1960 </option>
<option value="1957"> 1957 </option>
</select>
</div>
</li>
<li class="form-line form-line-column form-col-3 jf-required" data-type="control_dropdown" id="id_14">
<label class="form-label form-label-top" id="label_14" for="input_14">
Make
<span class="form-required">
*
</span>
</label>
<div id="cid_14" class="form-input-wide jf-required">
<select class="form-dropdown validate[required]" style="width:150px" id="input_14" name="q14_make">
<option value=""> </option>
<option value="Audi"> Audi </option>
<option value="BMW"> BMW </option>
<option value="Buick"> Buick </option>
<option value="Buick Truck"> Buick Truck </option>
<option value="Cadillac"> Cadillac </option>
<option value="Cadillac Truck"> Cadillac Truck </option>
<option value="Chevrolet"> Chevrolet </option>
<option value="Chevy Truck"> Chevy Truck </option>
<option value="Chrysler"> Chrysler </option>
<option value="Chrysler Truck"> Chrysler Truck </option>
<option value="Daewoo"> Daewoo </option>
<option value="Daihatsu"> Daihatsu </option>
<option value="Daihatsu Truck"> Daihatsu Truck </option>
<option value="Dodge"> Dodge </option>
<option value="Dodge or Ram Truck"> Dodge or Ram Truck </option>
<option value="Eagle"> Eagle </option>
<option value="Fiat"> Fiat </option>
<option value="Ford"> Ford </option>
<option value="Ford Truck"> Ford Truck </option>
<option value="Freightliner Truck"> Freightliner Truck </option>
<option value="Geo"> Geo </option>
<option value="Geo Truck"> Geo Truck </option>
<option value="GMC Truck"> GMC Truck </option>
<option value="Honda"> Honda </option>
<option value="Honda Truck"> Honda Truck </option>
<option value="Hyundai"> Hyundai </option>
<option value="Hyundai Truck"> Hyundai Truck </option>
<option value="Infiniti"> Infiniti </option>
<option value="Infiniti Truck"> Infiniti Truck </option>
<option value="Isuzu Truck"> Isuzu Truck </option>
<option value="Jaguar"> Jaguar </option>
<option value="Jeep Truck"> Jeep Truck </option>
<option value="Kia"> Kia </option>
<option value="Kia Truck"> Kia Truck </option>
<option value="Land Rover"> Land Rover </option>
<option value="Lexus"> Lexus </option>
<option value="Lexus Truck"> Lexus Truck </option>
<option value="Lincoln"> Lincoln </option>
<option value="Lincoln Truck"> Lincoln Truck </option>
<option value="Mazda"> Mazda </option>
<option value="Mazda Truck"> Mazda Truck </option>
<option value="Mercedes Benz"> Mercedes Benz </option>
<option value="Mercedes Benz Truck"> Mercedes Benz Truck </option>
<option value="Mercury"> Mercury </option>
<option value="Mercury Truck"> Mercury Truck </option>
<option value="Mini"> Mini </option>
<option value="Mitsubishi"> Mitsubishi </option>
<option value="Mitsubishi Fuso"> Mitsubishi Fuso </option>
<option value="Mitsubishi Truck"> Mitsubishi Truck </option>
<option value="Nissan-Datsun"> Nissan-Datsun </option>
<option value="Nissan-Datsun Truck"> Nissan-Datsun Truck </option>
<option value="Oldsmobile"> Oldsmobile </option>
<option value="Oldsmobile Truck"> Oldsmobile Truck </option>
<option value="Peugeot"> Peugeot </option>
<option value="Plymouth"> Plymouth </option>
<option value="Plymouth Truck"> Plymouth Truck </option>
<option value="Pontiac"> Pontiac </option>
<option value="Pontiac Truck"> Pontiac Truck </option>
<option value="Porsche"> Porsche </option>
<option value="Renuault"> Renuault </option>
<option value="Saturn"> Saturn </option>
<option value="Subaru"> Subaru </option>
<option value="Suzuki"> Suzuki </option>
<option value="Suzuki Truck"> Suzuki Truck </option>
<option value="Saab"> Saab </option>
<option value="Scion"> Scion </option>
<optio

-
AutoRepairHelpUSReplied on December 27, 2014 at 4:16 PM
I see Supernova in code but I have set to default ? I am really confused ?
I am trying to comment but will not show my new comments to you
yes that is the link - by the way this is the only way to answer you
-
Jeanette JotForm SupportReplied on December 27, 2014 at 10:26 PM
Is this the form you are talking about http://www.jotform.co/form/33541663856865 ?
If so, can you please tells in brief what is the site you ware trying to match with? You can use the source code, but if you perform major changes out of the hosted version in your Jotform account, then our support might be limited, unless yo share with us the link of your site where the form should be embedded.
We await for your comments.
-
AutoRepairHelpUSReplied on December 28, 2014 at 12:21 AM
Jeanette, I have tried to answer your question in chrome now trying Firefox. Yes, that is the link.
-
AutoRepairHelpUSReplied on December 28, 2014 at 12:25 AM
I see my post is now working - Chrome does not---I need to use the long source code for SEO reasons. As you can see in the https://www.autorepairhelp.us/ask-a-technician/
The form is not lining up with pricing I am sure there is a way to get everything in line with out using the WordPress code. No description will show.
Thank you for the help
Lee Davidian, Sr.
-
BenReplied on December 28, 2014 at 6:34 AM
Hi Lee,
I took a look at the website: https://www.autorepairhelp.us/ask-a-technician/
but the form there is not ours, instead it is a FormSite form within an iframe - not a source code. Please contact FormSite support instead as we can only help you with our own forms.
Looking at the image above however:

I see that the issue that is causing this is your sites CSS codes. If you restore our form it would allow us to see the exact codes doing that and give you the right code to cancel it on your jotform.
If you embed the jotform in an iframe as you did with FormSite form you will see that it will look just as if you go to it directly: http://www.jotform.co/form/33541663856865.
Do let us know if you decide to switch back to jotform using its source code and we would be more than happy to assist you in setting it up properly.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































