-
MomtrckAsked on December 29, 2014 at 12:32 PM
Please look at the form I built on Jotform and compare it to the Weebly form. I put them side-by-side on the website. I want the text boxes for the name to be smaller and in one line instead of long lines on top of each other. I used a stock form and didn't mess with the size of the text boxes so they should be 96px. Sure wish you had Live Chat going today to I could get this little glitch fixed.
I use JotForm because of the Catcha feature and all the cool templates.
Thanks
http://www.4seasonsfleamarket.com/
-
raulReplied on December 29, 2014 at 1:25 PM
Please try to use this cloned version of your form: http://form.jotformpro.com/form/43624946457970
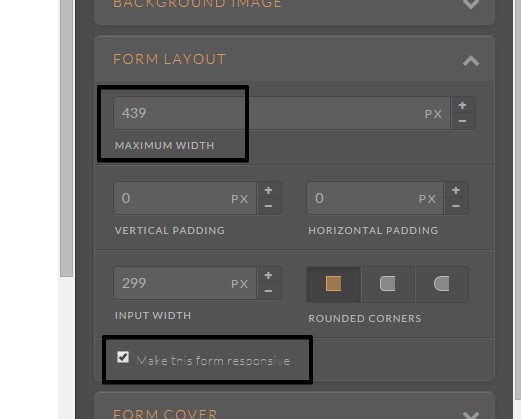
What I did was setting the width of the form to 439px which is the width of the parent div of the form and disabling the form responsiveness since this is what is making the fields using the 100% of the form when the width of the form is lower than 480px which is your case.

I've also manually removed the CSS code that was created to make the form responsive, which means that the form will be displayed the same way regardless of the width of the div when you embed it.
You can clone the form to your account by following the steps provided on this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Let us know if you need further assistance.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































