-
kausewayAsked on January 2, 2015 at 12:09 AM
Is there a way to hide certain widgets or elements if it is viewed in mobile?
for example:
http://form.jotformpro.com/form/50005155818954
I am testing a testimonal plug in but may want to hide it if someone is viewing on their phone?
-
kausewayReplied on January 2, 2015 at 12:44 AM
I did find a support questions about hiding and showing fields but you have to know the element ID and I cant find it. I assume because it is a widget. How can I hide the testimonial widget on mobile view?
-
abajan Jotform SupportReplied on January 2, 2015 at 8:31 AM
Yes, you're correct. The IDs for some field types are not shown in their properties. In such cases you would need to either view the source of the form's page or use the developer tools (like Firebug) of your browser to find out the ID. In Chrome, if you right-click the Testimonial widget and then click Inspect Element,

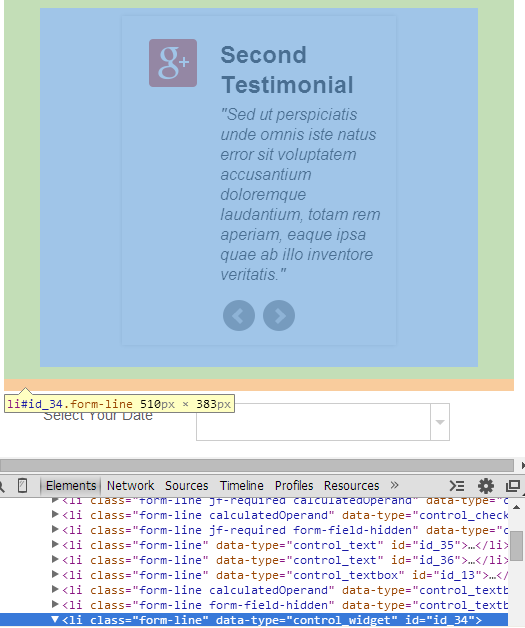
you would discover that the widget is contained within the li element having an ID of id_34:

Once armed with that information, you can have the widget hidden when the screen width goes below a certain threshold by inserting the following rule into the block of code in the form's injected CSS which targets mobile screens:
#id_34 {
display: none;
}To simplify matters for you, I've edited a copy of your jotform's injected CSS and saved it to a page. Copy all of this code to your computer clipboard. Delete all of the form's injected CSS and paste the code from your clipboard in its place. Your jotform should now work like this clone.
If you need further help with this, we'd be happy to provide it.
Cheers -
abajan Jotform SupportReplied on January 2, 2015 at 11:13 AM
I forgot to mention that due to a small glitch which will be fixed next week, you will need to post your reply in the thread itself (http://www.jotform.com/answers/489441) and not via email.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































