-
kausewayAsked on January 2, 2015 at 11:24 AM
I am trying to use the terms and conditions widget.
1) It breaks my responsive form which I have made to have no scrolling in mobile view. I can shrink the width and it helps but scroll bar still appears which I am trying to avoid.
2) It doesnt seem to work. There is no checkbox that appears there? not sure why? So there is no way to use it in its current form.
3) If 1 and 2 cant be fixed is there a way to do it with a check box or other field? And Include a link to terms and conditions page?
Thanks!
-
raulReplied on January 2, 2015 at 12:44 PM
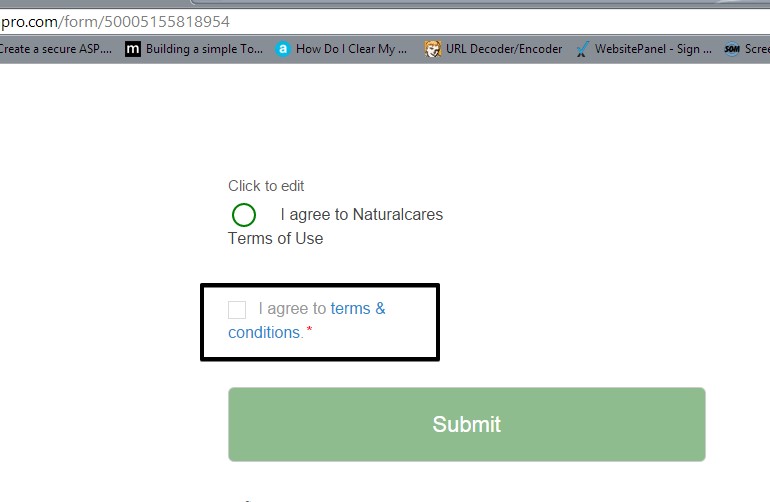
Upon checking your form, this is how I see the widget in your form using Chrome:

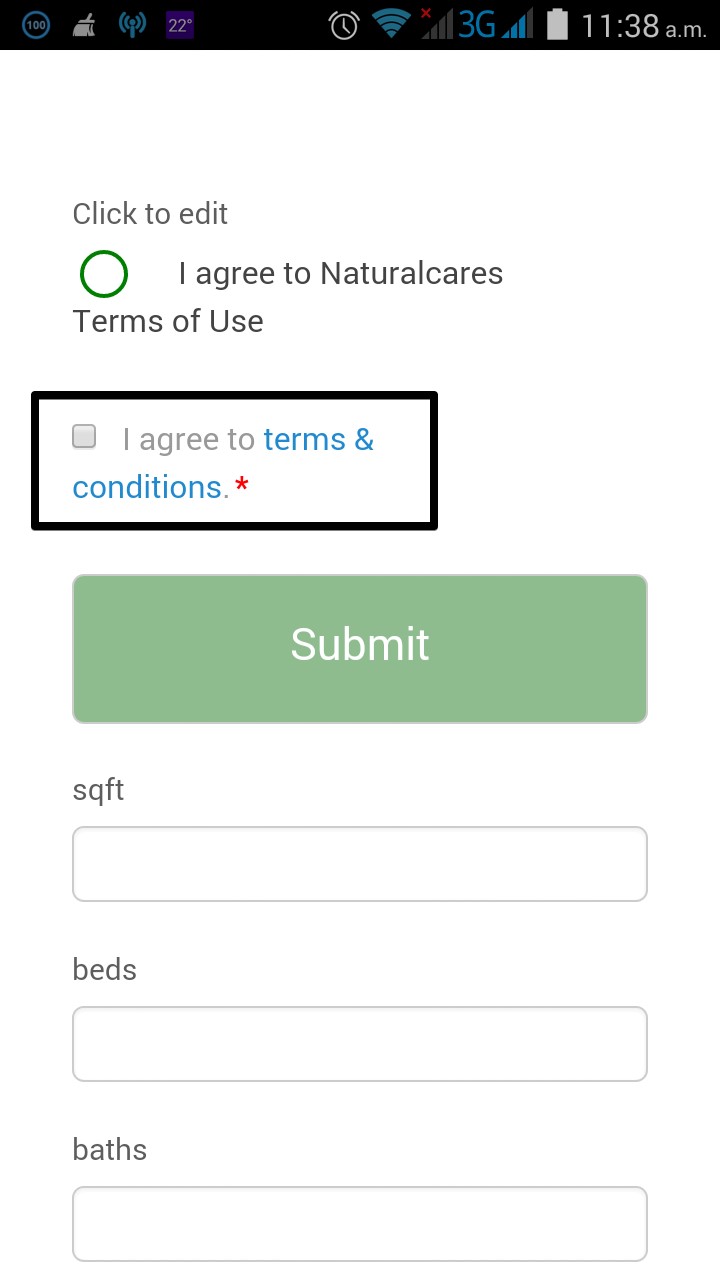
And this is how I see it in my phone:

Were you able to fix it? If not, could you please share a screenshot with us to let us know how do you see it on your side? I also suggest that you try to clean your browser's cache to see if it helps.
By the way, if your form is embedded on a website please let us know the URL so we can test it.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































