-
craselandAsked on January 10, 2015 at 1:27 AM
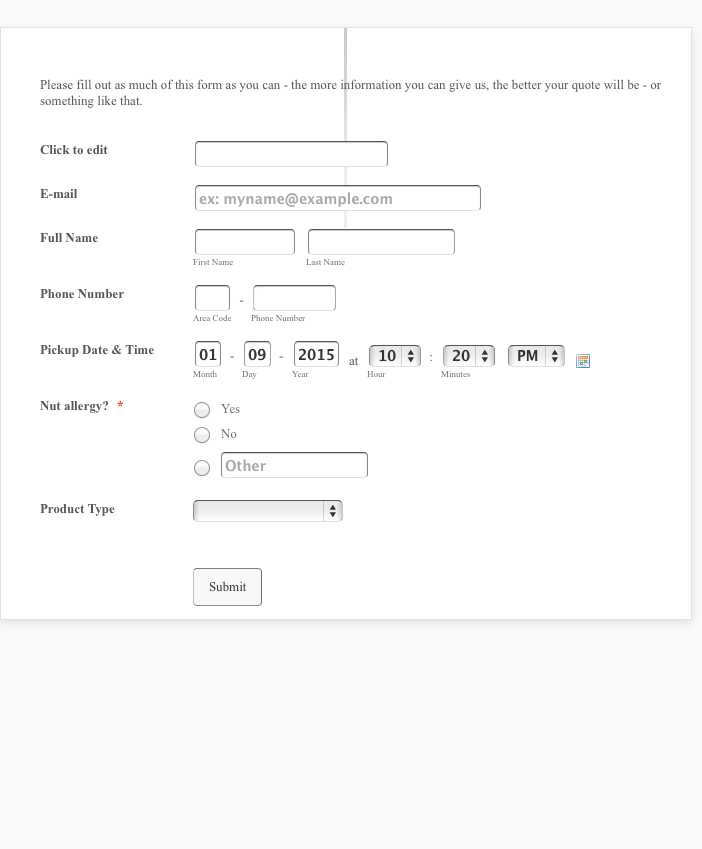
Both in the preview of the form and on the website, there is a vertical line near the top of the form. How can I get rid of it?
 Page URL: http://www.sweetabilitybakery.com
Page URL: http://www.sweetabilitybakery.com -
SeanReplied on January 10, 2015 at 10:21 AM
Hello craseland
Thank you for contacting us for support. I have analyzed your form and it appears that a very slim image was being added to your background. Perhaps you planned on using this image as a background but did not remember to set it on repeat or maybe it was uploaded by error. To get rid of this line I would recommend using one of our simple predefine background images, just remove the link for the image or you can modify the settings to repeat the uploaded image.
While in the Form Builder please follow these steps.

When the form Designer loads:

If you would like to explore some of the stock backgrounds that we have available, follow the instructions below.



You can view my cloned version of your form here:
http://form.jotformpro.com/form/50093666386968
Feel free to contact us if further assistance is needed.
Cheers!
Sean -
abajan Jotform SupportReplied on January 10, 2015 at 11:57 AM
@craseland
If you just want to remove the line, please do the following:
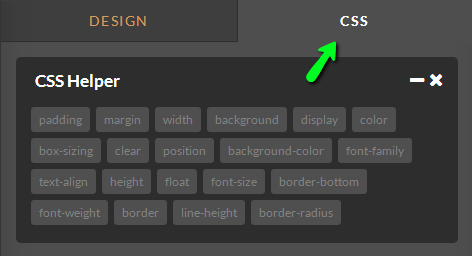
1. Click the Designer button (as shown in my colleague's first screenshot)
2. Click the CSS tab:

3. In the work area, replace the current .form-all rule with:.form-all {
background-image: none;
}
4. Save the jotform:
The result should be like this clone:
http://form.jotformpro.com/form/50095138470958However, as Sean has stated, it seems you may have intended to use the image as a the background in some way. If you were looking for a gradient fill effect, CSS alone can be used to achieve that. That's what was done for the background of this theme's heading. There are many online tools for creating gradients with CSS. Here's one of them.
Anyway, if you need further help with this or anything else JotForm related, we'd be happy to provide it.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































