-
bbtunaAsked on January 11, 2015 at 10:33 AM
Hello there,
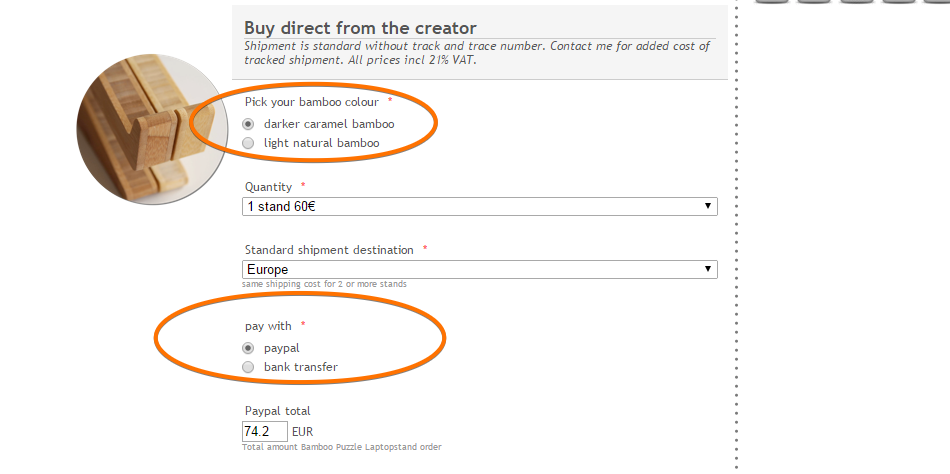
I have made an jotform order form for my website where I ask the buyer to select a bamboo colour. Now it seems there is a problem with the radio button selection. It is not possible to select a colour and because this field is required it was impossible to submit the form. First I tried to make a new colour selection with tick boxes, but this also didn't work. I've now changed the radio button selection to have one colour preselected so the form can always be submitted by the buyer. But it's still impossible to make the selection. Can you help me in solving this issue?
The form on my website is situated at http://www.greentunadesign.be/greentunadesign/order_form_greentunadesign.html
or you can see it at http://form.jotformeu.com/form/43403992478363 (but on this page the problem does not occur)
Kind regards,
e*
-
bbtunaReplied on January 11, 2015 at 1:57 PM
Hi Shade, Thanks for the quick reply. I've updated the form on the site to use the iframe code like you said, but the problem with the radio buttons for colour is still there. I also tested if it works with the iweb embed code, but the problem persists there too.
Some extra info: The site was made in iweb and before changing it now I used the following code in an HTML snippet
"<script type="text/javascript" src="//form.jotformeu.com/jsform/43403992478363"></script>"
In the past this form has worked like it was, as some buyers were able to submit the form. And also strange: the radio button selection for payment option does work on that same form. How is that possible?
Can you help me solve this?
Kind regards,
e*
-
Welvin Support Team LeadReplied on January 11, 2015 at 4:25 PM
Hi,
It's working fine here when I access your website through Chrome, Firefox and IE11 (Win 7).

Please try clearing your browser's cache and cookies for Jotform then reload the page. You are now using our iFrame method and that should fix the script conflict problem.
Thanks
-
bbtunaReplied on January 12, 2015 at 7:27 AM
Thanks for the input.
It didn't work in my firefox browser, but I found what was causing the problem there! It was the transparant part of the round image with the 2 colours that was rectangular and was in front of the radio buttons. Firefox showed this with a shadow around it. See attachment.
Many thanks,
e*

-
Welvin Support Team LeadReplied on January 12, 2015 at 7:46 AM
Oh! great that you've managed to identify the cause. In that case, put z-index to the image to move it backward the form.
OR, move the image to the far left side.
If you require any further assistance, feel free to contact us.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































